キャリア画像

左図がキャリア画像です。
iPhone4でのキャリア表示は、SD画像は入っているもののその画像は使わず、テキストでの表示になっています。
という訳で、その使われていない画像が左図です。

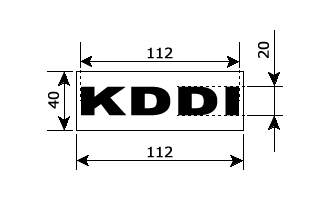
Fig.1 Retina用画像サイズ
この画像を基にして、"@2x"付きのファイル名で、iPhone4用(Retina用)のHD画像を作ることで、画像によるキャリア表示をしようと思います。
オリジナルのサイズは、56×20ですので、112×40で作ります。
オリジナル画像は、このサイズの横いっぱい使っていますが、縦はかなり余白があります。
画像の実サイズは56×10でしたので、Retina用のサイズは112×40のサイズ上に112×20の画像で作ります。

Fig.2 試作スクリーンショット
実際に作って表示させてみたスクリーンショットが、Fig.2です。
作成中は、横にも余白が欲しいかな?と思いましたが、実際の表示を見ると、3G信号画像に寄っているくらいで、バランス的には問題なさそうですね。

Fig.3 試作(フォント変更)
ただ、フォント選択を間違えたことは明らかなので、フォントを変更しましょう。
当サイトの閲覧者には、Windowsユーザーの方が意外と多いので、Windowsフォントの中では唯一見やすい「メイリオ」で作ってみました。(Fig.3)
画像幅は文字幅に合わせ、80pxにしました。
アンテナ画像とのバランスは悪くないのですが、時計の文字サイズと比べると、かなり大きいことが分かります。サイズを一回り小さくしましょう。
左右のバランスを考え、太さと余白を調整し、影も付けてみました。

思ったよりオリジナルに馴染んでるのではないでしょうか?
(キャリアの文字列を変更する方が実用的ですが・・・)
意外と上出来??だと思うので、ページ作成用ではなく、配布用にします!!
テーマ構成ファイル一覧
| テーマ名/Bundles/com.apple.Softbank_jp/ | ||
| 明色背景用の画像名: | Default_CARRIER_SoftBank_1only_@2x.png | |
| 暗色背景用の画像名: | FSO_CARRIER_SoftBank_1only_@2x.png | |
| 通知背景用の画像名: | TS_CARRIER_SoftBank_1only_@2x.png | |
KDDI(au)に関しては、以下の通りです。
| テーマ名/Bundles/com.apple.KDDI_jp/ | ||
| 明色背景用の画像名: | Default_CARRIER_KDDI_1only_@2x.png | |
| 暗色背景用の画像名: | FSO_CARRIER_KDDI_1only_@2x.png | |
| 通知背景用の画像名: | TS_CARRIER_KDDI_1only_@2x.png | |
<注意>以下のサンプルファイルは、KDDI(au)に対応しておりません。
ご自身で、ファイル名を変更して下さい。
<追記>
iPhone4しか持っていないためiPhone4のサイトを立ち上げたのですが、iPodの問い合わせが多いのでiPod用のファイル構成も載せておきます。
テーマ構成ファイル一覧(iPod)
| テーマ名/UIImages/ | ||
| 明色背景用: | ColorOnGrayShadow_CARRIER_IPOD@2x.png |
 |
| 暗色背景用: | WhiteOnBlackEtch_CARRIER_IPOD@2x.png |
 |
| 通知背景用: | WhiteOnBlackShadow_CARRIER_IPOD@2x.png |
 |
2011/10/29
作ってみた
作ってみたキャリア画像を紹介します。
これらはダウンロードすることもできますので、お試し下さい。
時間ができたら追加します。
<お願い>
これらのサンプルは無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布や直リンクは止めて下さい。
作ってみた2
iPod Touch 向けの画像を作ってみました。
「iPhone化」と題しまして、3G電波信号とキャリアを1つにしました。
"SoftBank"に関しましては、色や線幅、2種類の影まで再現し、全体では、ピクセル単位で調整していますので、「完全iPhone化」と言っても良いほどに仕上げたつもりですが・・・
しかも、意表を突いての4本信号です!
<お願い>
サンプル画像がないため、提供していただける方を募集しております。
掲載可能な方は、ホーム画面、アプリ起動画面、通知センターの3つのスクリーンショットを添付で送りつけてやって下さい。
キャリア以外は、できるだけオリジナルに近いものを採用させていただきます。
トリミングされる方は、高さ40pxでお願いします。