プログレスバー
処理の進行状態を示すために良く使われるのですが、アプリ単位で画像を用意している場合の方が多そうです。
<注意>"ProgressBarCustom"で始まるファイルの紹介は省略します。
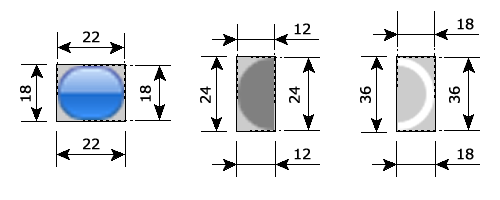
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
ProgressBarInner_Bar@2x.png (22×22) |
 |
|
|
ProgressBarInner_Default@2x.png (22×18) |
 |
|
|
ProgressBarInnerLeft_Gray@2x.png (12×24) |
 |
|
|
ProgressBarInnerLeft_White@2x.png (12×24) |
 |
|
|
ProgressBarInnerRight_Gray@2x.png (12×24) |
 |
|
|
ProgressBarInnerRight_White@2x.png (12×24) |
 |
|
|
ProgressBarOuter_Bar@2x.png (22×22) |
 |
|
|
ProgressBarOuter_Default@2x.png (22×18) |
 |
|
|
ProgressBarOuterGray@2x.png (38×36) |
 |
|
|
ProgressBarOuterLeft_Gray@2x.png (18×36) |
 |
|
|
ProgressBarOuterLeft_White@2x.png (18×36) |
 |
|
|
ProgressBarOuterRight_Gray@2x.png (18×36) |
 |
|
|
ProgressBarOuterRight_White@2x.png (18×36) |
 |
|
|
ProgressBarOuterWhite@2x.png (38×36) |
 |
|
<注意>
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
作ってみた
プログレスバーのカラーバリエーションを増やしてみました。
私が確認できたのは、DropBoxのアップロード時だけなので、DropBoxでの画像で紹介します。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズ&リネームして下さい。
 boke_brown_progressbar.zipのダウンロード
boke_brown_progressbar.zipのダウンロード
 boke_green_progressbar.zipのダウンロード
boke_green_progressbar.zipのダウンロード
 boke_lightblue_progressbar.zipのダウンロード
boke_lightblue_progressbar.zipのダウンロード
 boke_orange_progressbar.zipのダウンロード
boke_orange_progressbar.zipのダウンロード
 boke_pink_progressbar.zipのダウンロード
boke_pink_progressbar.zipのダウンロード
 boke_red_progressbar.zipのダウンロード
boke_red_progressbar.zipのダウンロード
 boke_violet_progressbar.zipのダウンロード
boke_violet_progressbar.zipのダウンロード
 boke_yellow_progressbar.zipのダウンロード
boke_yellow_progressbar.zipのダウンロード

