ステータスアイコン(通信信号)

ステータスバーにある通信信号画像は、一般的な通信信号(3G回線)の受信感度を表示します。
問題になったあの電波ですね。
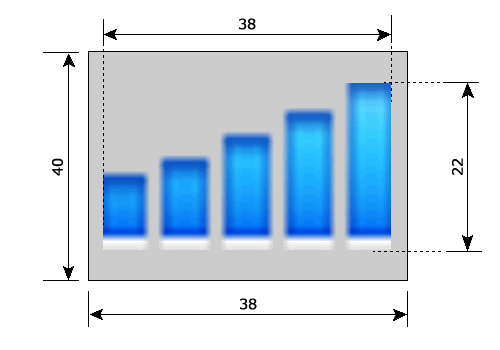
オリジナル画像サイズ詳細

バーの幅は6pxで、高さは左から、8px、10px、13px、16px、20pxです。
バーの間隔は、2pxです。
白いシャドウは2pxで、アルファがかかっています。
バー自体にもグラデーションがかかっています。
意外に凝っていますね。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
ColorOnGrayShadow_0_Bars@2x.png 通信信号感度0画像(38×40) |
 |
|
ColorOnGrayShadow_1_Bars@2x.png 通信信号感度1画像(38×40) |
 |
|
|
ColorOnGrayShadow_2_Bars@2x.png 通信信号感度2画像(38×40) |
 |
|
|
ColorOnGrayShadow_3_Bars@2x.png 通信信号感度3画像(38×40) |
 |
|
|
ColorOnGrayShadow_4_Bars@2x.png 通信信号感度4画像(38×40) |
 |
|
|
ColorOnGrayShadow_5_Bars@2x.png 通信信号感度5画像(38×40) |
 |
|
| 暗色背景用: |
WhiteOnBlackEtch_0_Bars@2x.png 通信信号感度0画像(38×40) |
 |
|
WhiteOnBlackEtch_1_Bars@2x.png 通信信号感度1画像(38×40) |
 |
|
|
WhiteOnBlackEtch_2_Bars@2x.png 通信信号感度2画像(38×40) |
 |
|
|
WhiteOnBlackEtch_3_Bars@2x.png 通信信号感度3画像(38×40) |
 |
|
|
WhiteOnBlackEtch_4_Bars@2x.png 通信信号感度4画像(38×40) |
 |
|
|
WhiteOnBlackEtch_5_Bars@2x.png 通信信号感度5画像(38×40) |
 |
|
| 通知背景用: |
WhiteOnBlackShadow_0_Bars@2x.png 通信信号感度0画像(42×40) |
 |
|
WhiteOnBlackShadow_1_Bars@2x.png 通信信号感度1画像(42×40) |
 |
|
|
WhiteOnBlackShadow_2_Bars@2x.png 通信信号感度2画像(42×40) |
 |
|
|
WhiteOnBlackShadow_3_Bars@2x.png 通信信号感度3画像(42×40) |
 |
|
|
WhiteOnBlackShadow_4_Bars@2x.png 通信信号感度4画像(42×40) |
 |
|
|
WhiteOnBlackShadow_5_Bars@2x.png 通信信号感度5画像(42×40) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた

これは本当に「ビビッ!!」ときた発想なので、画像の出来映えよりも発想に酔っています。
左画像でお分かりのように、サルからヒトへ進化する過程を描いたアレです。
電波の感度が上がる度に、進化する様子を描いてみました。
ただ、ヒトの肌色はもうちょっと考えた方が良いかな?
でも、お遊びなのであまり凝ってもね・・・

5本バー時のホーム画面のスクリーンショットです。

5本バー時のアプリ起動時のスクリーンショットです。

5本バー時の通知センター起動時のスクリーンショットです。
通知センターのステータスバーは、何だか左に詰められる感じに表示されますね。
iOS5では通知センターが追加されたので、通知センター用に影付きの画像も用意しました。
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
<お願い>
このサンプルは、私が作ったサンプルの中でもかなりのお気に入りです。
無料で配布するので、どなたが使っていただいても構いませんし、ブログなどで紹介していただくのも構わないのですが、2次配布だけはおやめ下さい。
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
そのままwinterboardで適用できるファイル構成にはしています。
3GSでも適用できるようにリサイズしてあります。





 boke_lightblue_signal.zipのダウンロード
boke_lightblue_signal.zipのダウンロード







 boke_brown_signal.zipのダウンロード
boke_brown_signal.zipのダウンロード





 boke_green_signal.zipのダウンロード
boke_green_signal.zipのダウンロード





 boke_orange_signal.zipのダウンロード
boke_orange_signal.zipのダウンロード





 boke_pink_signal.zipのダウンロード
boke_pink_signal.zipのダウンロード





 boke_red_signal.zipのダウンロード
boke_red_signal.zipのダウンロード





 boke_violet_signal.zipのダウンロード
boke_violet_signal.zipのダウンロード





 boke_yellow_signal.zipのダウンロード
boke_yellow_signal.zipのダウンロード