サーチ関連
iPhoneは、iPadと同様にパソコンに近い携帯端末です。
端末内の検索機能ももちろん備わっており、検索に関わる画像も数多く用意されています。
ここでは、ファイル名に"Search"が含まれるファイルを紹介します
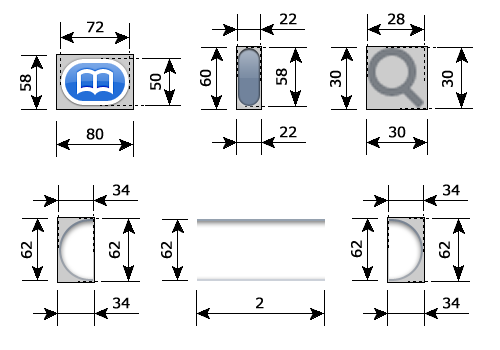
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UISearchBarBlackBackground@2x.png (2×88) |
 |
|
|
UISearchBarBlackBorder@2x.png (70×62) |
 |
|
|
UISearchBarBlackBorderInactive@2x.png (70×62) |
 |
|
|
UISearchBarBlackButton@2x.png (22×60) |
 |
|
|
UISearchBarBlackButtonPressed@2x.png (22×60) |
 |
|
|
UISearchBarBlackSeparator@2x.png (2×2) |
 |
|
|
UISearchBarBlackTranslucentBackground@2x.png (2×88) |
 |
|
|
UISearchBarBlackTranslucentButton@2x.png (22×60) |
 |
|
|
UISearchBarBlackTranslucentButtonPressed@2x.png (22×60) |
 |
|
|
UISearchBarBlackTranslucentSeparator@2x.png (2×2) |
 |
|
|
UISearchBarBlueBackground@2x.png (2×88) |
 |
|
|
UISearchBarBookmarks@2x.png (80×58) |
 |
|
|
UISearchBarBookmarksPressed@2x.png (80×58) |
 |
|
|
UISearchBarBorder@2x.png (70×62) |
 |
|
|
UISearchBarBorderInactive@2x.png (70×62) |
 |
|
|
UISearchBarBorderInactiveInline@2x.png (70×62) |
 |
|
|
UISearchBarBorderInline@2x.png (70×62) |
 |
|
|
UISearchBarCancelButton@2x.png (22×60) |
 |
|
|
UISearchBarCancelButtonPressed@2x.png (22×60) |
 |
|
|
UISearchBarDefaultBackground@2x.png (2×88) |
 |
|
|
UISearchBarDefaultSeparator@2x.png (2×2) |
 |
|
|
UISearchFieldIcon@2x.png (30×30) |
|
|
|
UISearchFieldLeft@2x.png (34×62) |
 |
|
|
UISearchFieldLeftInactive@2x.png (34×62) |
 |
|
|
UISearchFieldLeftProgress@2x.png (34×62) |
 |
|
|
UISearchFieldMiddle@2x.png (2×62) |
 |
|
|
UISearchFieldMiddleInactive@2x.png (2×62) |
 |
|
|
UISearchFieldMiddleProgress@2x.png (2×62) |
 |
|
|
UISearchFieldRight@2x.png (34×62) |
 |
|
|
UISearchFieldRightInactive@2x.png (34×62) |
 |
|
|
UISearchFieldRightProgress@2x.png (34×62) |
 |
|
<注意>
ここでは、ファイル名に"Search"が含まれるファイルを紹介しています
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
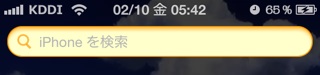
遊んでみた

恒例のファイル名挿入パターンにしようと思ったのですが、方向性を変えようと思います。
ブログにも書きましたが、これからは黄色を取り入れるようにしていきます。



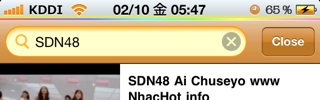
という訳で、こんな感じです。
今回から黄色を取り入れたので、目立ち具合は向上しましたね。
この先どんどん黄色くなっていくのは楽しみでもありますが、その反面少し怖いですね。
iOS4で黄色を意識し始めたのですが、全体の流れもあり、iOS5ではオレンジをベースにテーマで遊んでいきます。
今回のテストテーマをこちらで配布しています。
boke_searchのダウンロード

