ステータスアイコン(バッテリー)

ステータスバーにあるバッテリー画像は、バッテリーの残量を表示したり、充電中や充電完了かどうかも表示してくれます。
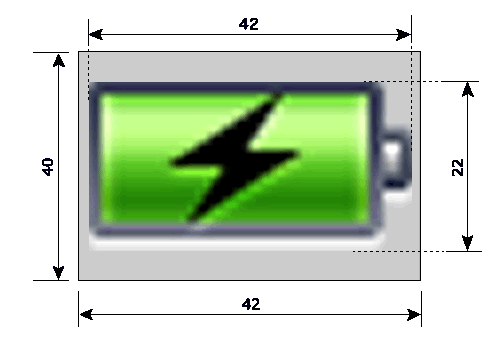
オリジナル画像サイズ詳細

画像の輪郭線は2pxです。
下にうっすらとアルファのかかったシャドウがあり、これも2pxです。
上下の輪郭線とシャドウを含めた全体の高さが22pxなので、内部は16pxとなります。
電池の(+)極の部分ですが、2px×4pxを2pxの輪郭線で囲む形となっております。
しかも中はグラデーション・・・
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
ColorOnGrayShadow_BatteryCharged@2x.png バッテリー充電完了画像(42×40) |
 |
|
ColorOnGrayShadow_BatteryCharging@2x.png バッテリー充電中画像(42×40) |
 |
|
|
ColorOnGrayShadow_BatteryDrainingBG@2x.png バッテリー残量表示用の背景画像(42×40) |
 |
|
|
ColorOnGrayShadow_BatteryDrainingInsides@2x.png バッテリー残量通常用画像(6×40) |
 |
|
|
ColorOnGrayShadow_BatteryDrainingInsidesLow@2x.png バッテリー残量警告用画像(6×40) |
 |
|
| 暗色背景用: |
WhiteOnBlackEtch_BatteryCharged@2x.png バッテリー充電完了画像(42×40) |
 |
|
WhiteOnBlackEtch_BatteryCharging@2x.png バッテリー充電中画像(42×40) |
 |
|
|
WhiteOnBlackEtch_BatteryDrainingBG@2x.png バッテリー残量表示用の背景画像(42×40) |
 |
|
|
WhiteOnBlackEtch_BatteryDrainingInsides@2x.png バッテリー残量通常用画像(6×40) |
 |
|
|
WhiteOnBlackEtch_BatteryDrainingInsidesLow@2x.png バッテリー残量警告用画像(6×40) |
 |
|
| 通知背景用: |
WhiteOnBlackShadow_BatteryCharged@2x.png バッテリー充電完了画像(46×40) |
 |
|
WhiteOnBlackShadow_BatteryCharging@2x.png バッテリー充電中画像(46×40) |
 |
|
|
WhiteOnBlackShadow_BatteryDrainingBG@2x.png バッテリー残量表示用の背景画像(46×40) |
 |
|
|
WhiteOnBlackShadow_BatteryDrainingInsides@2x.png バッテリー残量通常用画像(10×40) |
 |
|
|
WhiteOnBlackShadow_BatteryDrainingInsidesLow@2x.png バッテリー残量警告用画像(12×40) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた
残量表示は幅6pxの画像を使用しているため、この画像を並べているものと思い込んでいました。
遊んでみたのは左の画像です。レインボーカラーですが、画像は6pxですので6色に調整してあります。横に伸ばしたので分かりやすくなったと思うのですが、左の画像を左から並べることによって、この画像が残量の先端になり、左側は青色になるであろうと思って遊んでみました。

お遊びなので、この画像だけテーマに組み込み、適用させて表示確認したところ、「敷き詰められている」のではなく、「引き延ばされている」ことが分かりました。
<追記>
引き延ばされているのは、中央2px部分のみです。

それなら、1pxの一本線で十分なんじゃないの?と思ったので、テスト画像を横縞にして、@2xファイルであるにも関わらず幅1pxにしてまたまた遊んでみました。
その結果は・・・当たり前ですが、引き延ばされませんでした。

ならば!と、幅2pxで試しても引き延ばされませんでした・・・
(幅1pxと同じ結果)

それなら!と、幅3pxで試すと・・・みごと引き延ばされました〜!
ただ・・・
これが実際の残量かどうかが定かではないので、そのまま4px、5px、6pxで表示させてみました。

幅4pxです。

幅5pxです。

幅6pxです。
幅6pxでの表示が本来の表示なので、幅3pxからきちんと表示されていることが分かりました。
今回のテストテーマをこちらで配布しています。
Boke_Battery_statusのダウンロード
2011/11/04
遊んでみた2

前述の残量表示用引き延ばし画像なのですが、今回は「引き延ばす」という考え方から「縮める」という考え方にしてみました。
という訳で、残量100%幅の34×40の画像を用意しました。
伸び縮みしてくれることを期待して、画像の中にバネを入れました。
反転表示の可能性があるため、先端になるべき右側を白くしました。
これで、圧縮でもトリミングでも反転でも、どんな表示方法でも判別できます。

iOS4.x

iOS5
・・・と、ここまでは「iPhone4」で紹介したままなのですが、iOS5で同じことを試してみたら結果が違いました。
キレイに縮んでいるではありませんか!!
しかも、背景の枠の中できちんと縮んでいるのです。
iOS4.xでは移動していたので、そのうち、マリオに出てくる大砲で遊ぼうかと思っていたのですが、縮むモノで何か考えないといけませんね。
iOS4.xの時は、縮むことを想定して作った「バネ」なので、アイディアとしては「バネ」を超えるモノは出てこないかもしれませんね。
それにしても、これだけキレイに縮んでくれるとは・・・
iOS5って、素晴らしい!!
今回のテストテーマをこちらで配布しています。
boke_battery_status2のダウンロード
2011/10/31
遊んでみた2.0.1

前回は、残量100%幅の34×40の画像を用意し、残量に応じて画像が縮み、バッテリー背景画像内にもピッタリ収まることを確認しました。
今回は、残量100%幅を超える200%幅でやってみることにします。
しかも、単に画像を伸ばすのではなく、きちんと作り直したので、バネが倍になっています。
確認用の白い部分も分かるように、2つにしました。
(こんなことやってるから、なかなか更新できないんですね・・・)



で、適用時のバッテリー残量のスクリーンショットを3通り用意しましたが、倍にした分、縮み方も倍になり、余計に見にくくなっています。
ただ、見にくくなっているということは、きちんと縮めてくれているという理解もすることができます。
さらに大きな300%や500%などの画像を試すつもりはありません。
iOS5で、バッテリー残量表示の計算方法が改善されたことで満足しています。
ただ、バッテリーの減りは早めに改善していただきたいですね。
今回のテストテーマをこちらで配布しています。
boke_battery_status201のダウンロード
2011/11/03
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用の画像のみです。
そのままwinterboardで適用できるファイル構成にしています。(3GS対応)
以下の画像は、「iPhone4」からの転載です。
 boke_lightblue_battery.zipのダウンロード
boke_lightblue_battery.zipのダウンロード
 boke_orange_battery.zipのダウンロード
boke_orange_battery.zipのダウンロード
 boke_violet_battery.zipのダウンロード
boke_violet_battery.zipのダウンロード
オリジナルカラーを考慮して、緑と赤は省きました。
2011/10/30
作ってみた2

充電中のバッテリー画像はとてもリアルなので、この画像をステータスバー上で表現してみました。
これまで色がつくものは明色用として作成してきたのですが、この画像は真っ黒背景でこそ映える画像なので、暗色用も同じ画像で作成しました。
今回は、iOS5の特徴である「通知センター」でのバッテリー画像のサンプルも用意しました。
スクリーンショットをいくつか並べておきます。









大きさにかなりの制限があるものの、充電画像のように暗闇で光るバッテリーが再現できているかと思いますが、いかがでしょうか?
今回のテストテーマをこちらで配布しています。
boke_battery_status3のダウンロード


 boke_blue_battery.zipのダウンロード
boke_blue_battery.zipのダウンロード
 boke_brown_battery.zipのダウンロード
boke_brown_battery.zipのダウンロード
 boke_pink_battery.zipのダウンロード
boke_pink_battery.zipのダウンロード