マグニファイヤー

メールやメモばかりでなく、Safariなどでも、文字をコピーする時などによく目にするのがドラッグドットですが、このドラッグドットを移動させて、コピー範囲を調整する時、拡大画像を表示してくれるのがマグニファイヤーです。
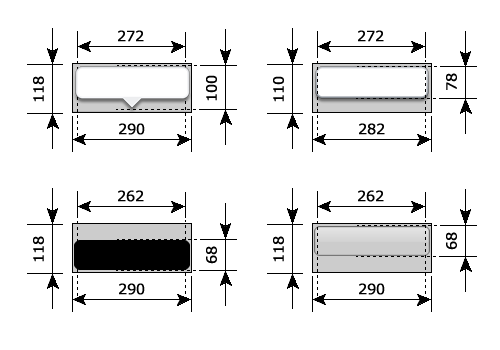
オリジナル画像サイズ詳細

基本構成はルーペと変わりません。
吹き出しの有無により2つの画像があります。
拡大表示部の角丸は34pxで、周辺表示の角丸は45pxぐらいでしょうか。
マスク画像のみ垂直方向に反転させる必要があります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-magnifier-ranged-hi@2x.png |
 |
|
|
kb-magnifier-ranged-lo-stemless@2x.png |
 |
|
|
kb-magnifier-ranged-lo@2x.png |
 |
|
|
kb-magnifier-ranged-mask-flipped@2x.png |
 |
|
|
kb-magnifier-ranged-mask@2x.png |
 |
|
<注意>
マスク画像は垂直方向に反転する必要あり
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた

困った時のリンゴ頼みということで、今回もアップルマークで遊んでみました。
ルーペとドラッグドットと合わせて、三部作となります。

せっかくiOS5のページを作っているのでサンプルもそれっぽいモノを選ばないといけませんね。
という訳で、Newsstandのページを使うことにしました。
最初はルーペの画像をそのまま利用したのですが、半分ぐらいで切れてしまったので、縦につぶれたリンゴにしました。
今回のテストテーマをこちらで配布しています。
boke_magnifierのダウンロード

