テーブル関連

設定やSafariのブックマークなどでは、項目がリスト表示されます。
リストを表示するためのテーブルにもいろいろな画像が用意されています。
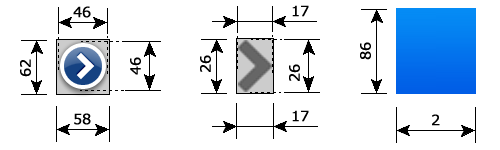
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UITableCellShadowBottom@2x.png (6×38) |
 |
|
|
UITableCellShadowTop@2x.png (6×38) |
 |
|
|
UITableGrabber@2x.png (38×34) |
 |
|
|
UITableInnerShadowBottom@2x.png (2×28) |
 |
|
|
UITableInnerShadowTop@2x.png (2×28) |
 |
|
|
UITableNext@2x.png (20×26) |
 |
|
|
UITableNextButton@2x.png (58×62) |
 |
|
|
UITableNextButtonPressed@2x.png (58×62) |
 |
|
|
UITableNextSelected@2x.png (20×26) |
 |
|
|
UITableSelection@2x.png (2×86) |
 |
|
|
UITableSelectionGray@2x.png (2×86) |
 |
|
|
UITableSelectionGrayBlue@2x.png (2×86) |
 |
|
|
UITableSelectionGreen@2x.png (2×86) |
 |
|
|
UITableSelectionRed@2x.png (2×86) |
 |
|
|
UITableViewIndexDot@2x.png (12×12) |
 |
|
|
UITableViewIndexSearchGlyph@2x.png (20×20) |
 |
|
|
UISectionListHeaderBackground@2x.png (2×46) |
 |
|
|
UISectionListHeaderBackgroundOpaque@2x.png (2×46) |
 |
|
|
UISectionListPoundSign@2x.png (16×20) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた

ボタンにはファイル名を挿入しようと思ったのですが、横棒を付け足して矢印にしました。
背景画像は、オレンジのラインを入れました。

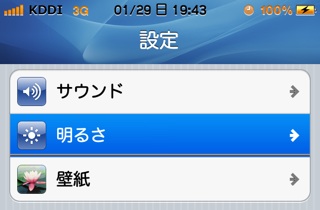
設定画面です。
矢印と、タップした時の背景画像にオレンジのラインが確認できます。

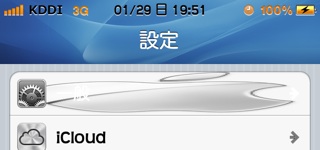
Safariのブックマーク編集で移動中の画面です。
これはオレンジのラインではなく、オレンジのぼかしにしました。


リストの右側に出るインデックスです。
虫メガネを左右反転し、"#"は「丼」にしてみました。

タップ時の引き延ばし画像に対して、アップルロゴを用意しました。
142×168なので、潰して引き延ばすという形です。
これも枠いっぱいにリサイズする表示方法なんですね。
今回のテストテーマをこちらで配布しています。
boke_tableのダウンロード

