ロック解除スライダー周辺

基本的なiPhoneでは、iPhoneを使うためにロックを解除する必要があります。
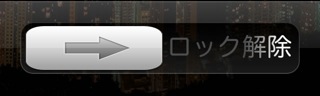
ロックを解除するための仕組みとして、アップルの用意したのがスライダーです。
オリジナル画像サイズ詳細

それぞれが主役クラスの画像ばかりですね。
背景画像にあるスライダー枠の線幅は2pxで、半径は26pxです。
スライダー自体の角丸は16pxで、シャドウは3pxくらいかな。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.TelephonyUI/ | ||
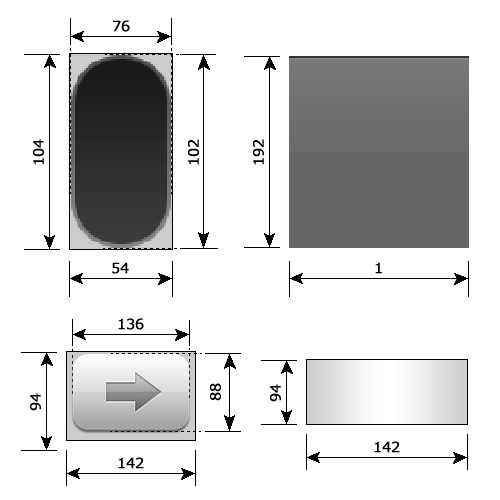
| BarBottomLock@2x~iphone.png ロック解除スライダー背景画像 |
 |
|
| WellLock@2x~iphone.png ロック解除スライダー可動部枠 |
 |
|
| bottombarknobgray@2x~iphone.png ロック解除スライダー本体 |
 |
|
| bottombarlocktextmask@2x.png ロック解除テキストマスク |
 |
|
| テーマ名/Bundles/com.apple.springboard/ja.Iproj/ | ||
| SpringBoard.strings 文字列がいろいろ格納されている |
||
| テーマ名/UISounds/ | ||
| unlock.aiff ロック解除した時の音 |
||
遊んでみた

ロックスライダーの背景画像は、多くの背景画像と同様に、基本となる画像を伸ばして表示しています。
初期のiOS4では、背景とスライダー枠が1つの画像で表示されていましたが、確か4.2か4.3くらいから背景と枠が別の画像で表示されるようになったはずです。
それは、iOS5にも引き継がれて?います。
背景は、単純に伸ばして表示していますが、枠は、ある部分だけを伸ばしています。
したがって、枠画像の両側に当たる部分は、歪んだりすることなくそのまま使われ、中央のある部分だけが繰り返される状態です。
今回は、引き延ばされる背景画像をMAX幅で作ってみました。

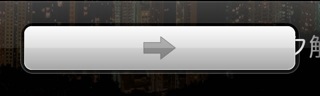
実際に表示してみた画像です。
今回は、文字も背景画像に書き込みました。
画像としての文字ですので、少し入り切らない場合でも、幅を狭くして入れ込むことができます。
背景画像にはある仕掛けを施しています。
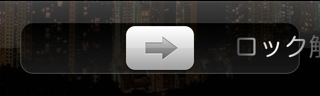
スライダーを右の方へスライドさせると・・・

最初のスライダーの位置では隠れていた文字が見えるようになりました。
これで、スライダーの両矢印の意味が分かりましたね!
こちらも背景画像に書き込んでいるので、先程よりも文字幅を狭くしていることが確認していただけると思います。
ただし、この文字は画像ですので、オリジナルの「ロック解除」のように、文字が強調されませんので、ご了承下さい。
アイデアに乏しいって、つまらないですね・・・
今回のテストテーマをこちらで配布しています。
boke_lock_sliderのダウンロード
遊んでみた2
前回は背景で遊んでみましたが、今回はスライダー本体で遊んでみます。
スライダー本体画像の大きさによって、移動範囲がどのように変わるのかを検証しましょう。と言っても、iPhone4からの転載です。


スライダー本体画像をオリジナル幅の2倍にしてみました。
実際に表示してみた結果です。
まさかの範囲内移動でした。
つまり、移動の左端は画像の左端と一致し、移動の右端は画像の右端と一致したのです。


移動範囲が変わらないなら、画像が大きくなるにつれて移動量は少なくなるはずです。
では、表示画面幅いっぱいの画像で試してみましょう。
身動きの取れなくなったスライダーはどうなるのでしょうか?
実際に試してみると、無理矢理にでも移動しようとしていました。
移動量がないので、すぐに右端に移動する状態でした。
右端を合わせようとするので、この大きさでは左に移動したように見えますね。

それなら、表示画面幅いっぱいではなく、移動幅いっぱいの画像ならどうなるでしょうか?
最初から左端と右端が一致しているスライダーならどのように動こうとするのかということで、幅550pxでオリジナルっぽい画像を作ってみました。
実際にやってみましたが、スライドしようとしても当然動きませんし、指を離すとロックが解除されてしまいました。
せっかくのスライドによるロック解除が台無しになりそうな誤動作が起きそうですね。

何気に「ロック解除」の文字が見えているので、どこからスタートしているか確認するために、オリジナル画像を中心に幅550pxの画像で表示してみました。
この状態では3文字がやっとなので、文字表示をなくして画像で表現しても良さそうですね。
さらに気付いたのは、画面からはみ出してもなお表示しようとしているところです。
このことから考えると、文字数が多くて表示されないのは、表示範囲を出てしまうからではなく、単純に文字数の問題と考えて良さそうです。

このまま終わるのも何なので、作ってみました。
でもさ〜
これって〜
「Tap to Unlock」ぢゃん!!
<お知らせ>
右のスクリーンショットには、いくつかのテーマ(ウィジェット)が使われています。
・キャリア
・バッテリー残量表示の数字
・ステータスバー
・時計の背景画像
・日付の年表示
・月曜スタートのカレンダー
ザッと見ただけでもこれだけ適用しているんですね。
これらは、すべて自作であり、すべて無料で公開しているので、興味のある方は、サイト内を探してみて下さいね。
今回のテストテーマをこちらで配布しています。
boke_lock_slider2のダウンロード

