通知関連

iOS5では、かなり多くの新機能が搭載されました。
「脱獄の後追い」とまで言われたiOS5ですが、その代表格と言って良いほどの新機能の1つが「通知センター」です。
ここでは、ファイル名に"BulletinList"が含まれるファイルを紹介します。
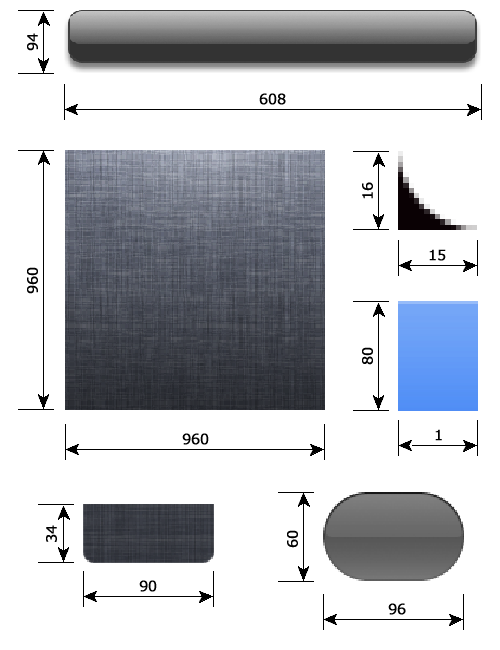
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | ||
|
BulletinListAlertAccessory@2x.png (28×30) |
 |
|
|
BulletinListCellSelection@2x.png (1×80) |
 |
|
|
BulletinListCellSeparator@2x.png (2×4) |
 |
|
|
BulletinListCornerBottomLeft@2x.png (15×16) |
 |
|
|
BulletinListCornerBottomRight@2x.png (15×16) |
 |
|
|
BulletinListCornerTopLeft@2x.png (15×16) |
 |
|
|
BulletinListCornerTopRight@2x.png (15×16) |
 |
|
|
BulletinListFadeMask@2x.png (2×46) |
 |
|
|
BulletinListGrabber@2x.png (90×34) |
 |
|
|
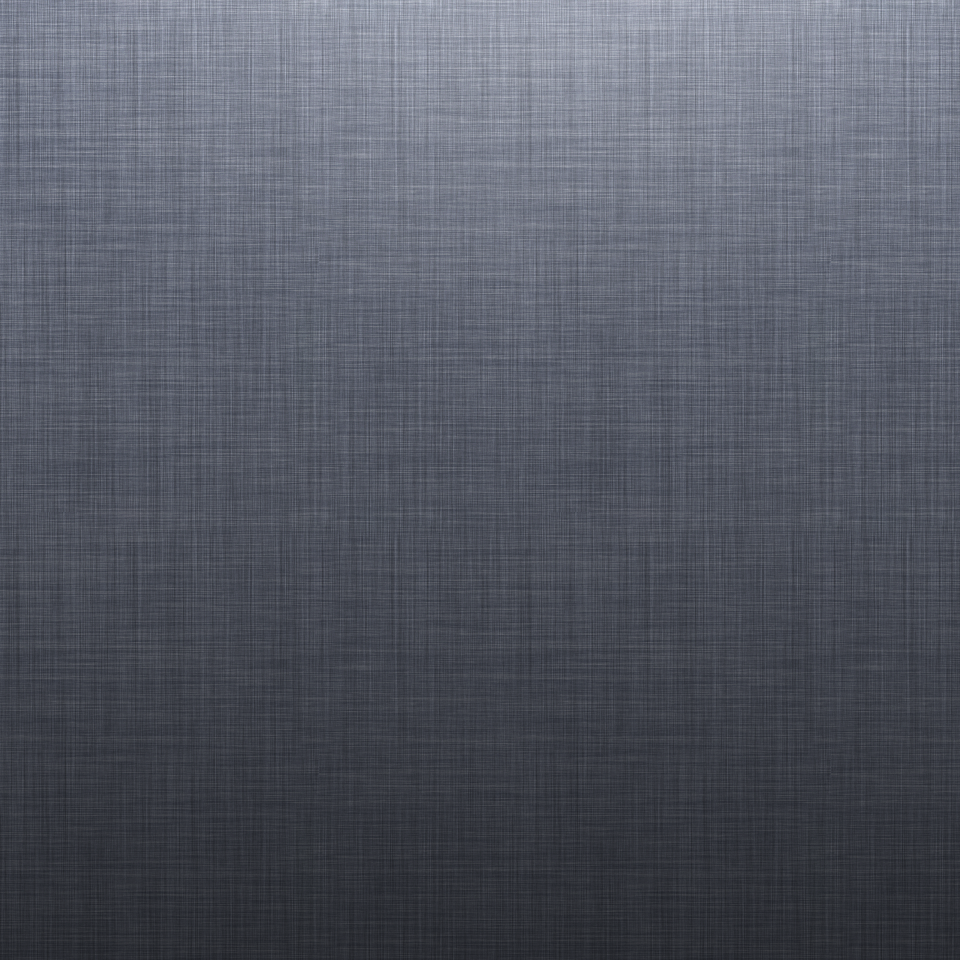
BulletinListLinen@2x.png (960×960) |
 |
|
|
BulletinListLockScreenFirstAlertBG@2x~iphone.png (608×94) |
 |
|
|
BulletinListLockScreenGrabber@2x~iphone.png (90×34) |
 |
|
|
BulletinListLockScreenLargeAlarmButton@2x~iphone.png (72×60) |
 |
|
|
BulletinListLockScreenLargeAlertButton@2x~iphone.png (96×60) |
 |
|
|
BulletinListLockScreenLargeAlertCancelButton@2x~iphone.png (96×60) |
 |
|
|
BulletinListMagicPocket@2x.png (2×12) |
 |
|
|
BulletinListSectionHeader@2x.png (2×85) |
 |
|
|
BulletinListShadowBottom@2x~iphone.png (120×73) |
 |
|
|
BulletinListTab@2x.png (94×42) |
 |
|
|
BulletinListUnreadAccessory@2x.png (20×20) |
 |
|
|
BulletinListUnreadAccessoryHighlighted@2x.png (20×20) |
 |
|
|
BulletinListX@2x.png (22×22) |
 |
|
|
BulletinListXBG@2x.png (38×40) |
 |
|
2011/03/03
遊んでみた

通知センターは、部分的ではなく全体にバランス良く変更したいネタなのですが、アイデアがなかなか出てこないので、とりあえず背景のみを変更してみます。
と言っても、その背景のアイデアすら出てこないので、いつものように、iPhone内にある画像で探しました。
いつもなら、結局リンゴちゃんになるところなのですが、Activate.pngがオリジナルの高さと同じ高さだったので、今回はこれを使います。
ただ、高さは同じでも幅が違うので、この画像は、オリジナル背景の中央に配置することにします。

では、実際に適用してみたスクリーンショットを見てみましょう。
横幅中央に配置した背景画像ですが、右寄りになっていますね。
幅960pxの中央に配置してこの表示ということは、中央合わせする訳でもなく、全体が収まるように縮小する訳でもなく、画像をそのまま表示しているため、画面の左上と画像の左上が一致するようになっています。
そのまま表示するなら、640×960の画像で良いのにね。
逆に考えると、答えはすぐに出ます。
横も960pxにする必要があると考えると、横960pxで表示する時があるから必要な訳で、そのような状況は画面を横にした時くらいしかないので、Safariで横向き表示にし、その状態で通知センターを呼び出してみました。

思った通り、中央配置の表示になりました。
メッセージの背景と同様に、横向き表示も意識した背景を用意するようにしましょう。
今回のテストテーマをこちらで配布しています。
boke_bulletinlistのダウンロード

