削除関連

iPhoneのユーザーインターフェースには、削除に関するものがいくつか用意されています。
削除するにもいろいろあるんですね。
ここでは、ファイル名に"UIRemoveControl"が含まれるファイルと、他のテーマから外れたファイルを紹介します
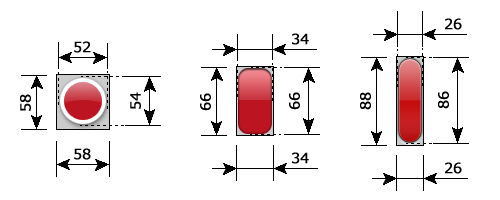
オリジナル画像サイズ詳細

さすがに削除画像はほとんど赤ですね。
例によって、ボタン画像は引き延ばされます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIRemoveControlMinus@2x.png (58×58) |
 |
|
|
UIRemoveControlMultiCheckedImage@2x.png (58×58) |
 |
|
|
UIRemoveControlMultiNotCheckedImage@2x.png (58×58) |
 |
|
|
UIRemoveControlMultiSelectedImage@2x.png (58×58) |
 |
|
|
UIRemoveControlPlus@2x.png (58×58) |
 |
|
|
UIRemoveControlRed@2x.png (34×66) |
 |
|
|
UIRemoveControlPressedRed@2x.png (34×66) |
 |
|
|
UIPreferencesDeleteButtonNormal@2x.png (26×88) |
 |
|
|
UIPreferencesDeleteButtonPressed@2x.png (26×88) |
 |
|
<注意>
ここでは、ファイル名に"UIRemoveControl"が含まれるファイルと、他のテーマから外れたファイルを紹介しています
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた

恒例のファイル名挿入パターンですね。

とりあえず、メッセージでの編集画面です。
ここでの画像は、"Not Checked"の画像と、"Trash"画像です。

「連絡先」の画面が、ここでの画像を一番使っているので分かりやすいかと思います。
全画面表示しておきます。
ここで、注意したいのは、"Minus"画像には「マイナス」がないということです。
でも、実際の表示には「マイナス」がありますね。
しかも、実際に削除しようとしたときの「マイナス」の回転が、画像ごとではなく、「マイナス」のみの回転なのです。
どこかに「マイナス」画像があるのかもしれませんね。
今回のテストテーマをこちらで配布しています。
boke_remove_controlのダウンロード

