プリファレンスチェック

iPhoneでは、iPhone自体でもアプリでも設定することがよくあります。
設定方法にも色々あるのですが、チェックはその中でも一番多い設定方法かと思います。
iPhoneには、チェックでの設定する際に使用される画像がいくつか用意されています。
中には、まだ見たことのないチェック画像もあります。
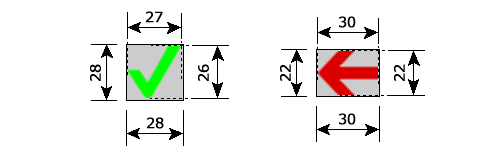
オリジナル画像サイズ詳細

ファイル名が同類だったのでグループに入れておいたのですが、この赤色の矢印はどこで使われているんでしょうね?
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIPreferencesBlueCheck@2x.png (28×28) |
 |
|
|
UIPreferencesGreenCheck@2x.png (28×28) |
 |
|
|
UIPreferencesRedCheck@2x.png (30×22) |
 |
|
|
UIPreferencesWhiteCheck@2x.png (28×28) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた

これはファイル名挿入パターンをやめて、1から作りました。
金運成就の黄色ベースにしようと思ったのですが、濃い色が良いのでオレンジにし、影を付けました。
珍しくまともな画像になりました。

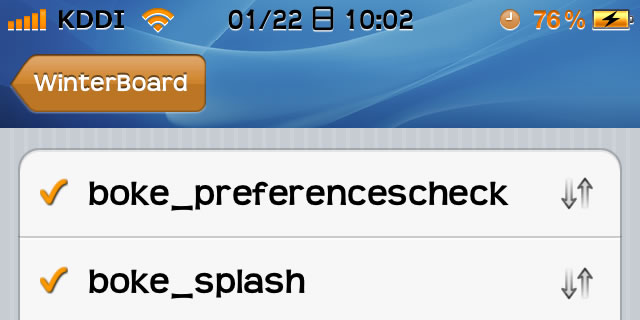
スクリーンショットです。
特にコメントはありません。
今回のテストテーマをこちらで配布しています。
boke_preferencescheckのダウンロード

