スライダー
iPhoneの音量や明るさを設定する時に使います。
アプリ単位で用意している場合もあります。
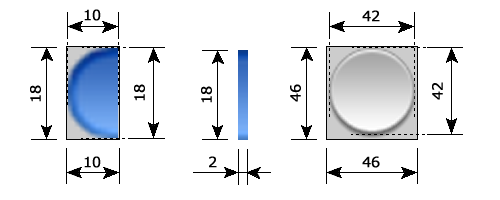
オリジナル画像サイズ詳細

さすがに削除画像はほとんど赤ですね。
例によって、ボタン画像は引き延ばされます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UISliderBlue@2x.png (22×18) |
 |
|
|
UISliderBlueCap@2x.png (10×18) |
 |
|
|
UISliderBlueFill@2x.png (2×18) |
|
|
|
UISliderCustomEmptyMask@2x.png (22×18) |
 |
|
|
UISliderCustomEmptyShine@2x.png (22×18) |
 |
|
|
UISliderCustomFillMask@2x.png (22×18) |
 |
|
|
UISliderCustomFillShine@2x.png (22×18) |
 |
|
|
UISliderCustomHandleDownMask@2x.png (46×46) |
 |
|
|
UISliderCustomHandleDownShine@2x.png (46×46) |
 |
|
|
UISliderCustomHandleMask@2x.png (46×46) |
 |
|
|
UISliderCustomHandleShine@2x.png (46×46) |
 |
|
|
UISliderHandle@2x.png (46×46) |
|
|
|
UISliderHandleDown@2x.png (46×46) |
 |
|
|
UISliderWhite@2x.png (22×18) |
 |
|
|
UISliderWhiteCap@2x.png (10×18) |
 |
|
|
UISliderWhiteFill@2x.png (2×18) |
|
|
<注意>
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
遊んでみた
困った時のリンゴちゃんです。

設定内「サウンド」のスクリーンショットです。
とてもシンプルではありますが、カスタマイズのメリットを感じられるサンプルかと思います。
もう少し上にしたかったのですが、オリジナル画像に上余白がなかったので仕方ないですね・・・
今回のテストテーマをこちらで配布しています。
boke_sliderのダウンロード
作ってみた
スライダーバーのカラーバリエーションを増やしてみました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_lightblue_slider.zipのダウンロード
boke_lightblue_slider.zipのダウンロード
作ってみた2
せっかくなので、上記の遊びで作ったアップルスライダーもカラーバリエーションを増やしてみました。
個人的に思い入れの強い6色アップルも用意しました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_lightblue_apple.zipのダウンロード
boke_lightblue_apple.zipのダウンロード


 boke_brown_slider.zipのダウンロード
boke_brown_slider.zipのダウンロード
 boke_green_slider.zipのダウンロード
boke_green_slider.zipのダウンロード
 boke_orange_slider.zipのダウンロード
boke_orange_slider.zipのダウンロード
 boke_pink_slider.zipのダウンロード
boke_pink_slider.zipのダウンロード
 boke_red_slider.zipのダウンロード
boke_red_slider.zipのダウンロード
 boke_violet_slider.zipのダウンロード
boke_violet_slider.zipのダウンロード
 boke_yellow_slider.zipのダウンロード
boke_yellow_slider.zipのダウンロード
 boke_blue_apple.zipのダウンロード
boke_blue_apple.zipのダウンロード
 boke_brown_apple.zipのダウンロード
boke_brown_apple.zipのダウンロード
 boke_green_apple.zipのダウンロード
boke_green_apple.zipのダウンロード
 boke_orange_apple.zipのダウンロード
boke_orange_apple.zipのダウンロード
 boke_pink_apple.zipのダウンロード
boke_pink_apple.zipのダウンロード
 boke_red_apple.zipのダウンロード
boke_red_apple.zipのダウンロード
 boke_violet_apple.zipのダウンロード
boke_violet_apple.zipのダウンロード
 boke_yellow_apple.zipのダウンロード
boke_yellow_apple.zipのダウンロード
 boke_6colors_apple.zipのダウンロード
boke_6colors_apple.zipのダウンロード