トップシャイン

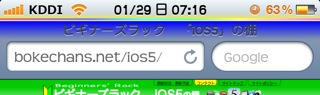
Safariでしか確認できていませんが、ウェブサイトのページタイトルが表示される部分です。
Safariの一部ではなく、artworkファイルに入っていたので、一般にユーザーインターフェースで使用されているはずなのですが、まだSafariでしか見たことがありません。
普通に変換すると、「トップ社員」になってしまうファイル名です。
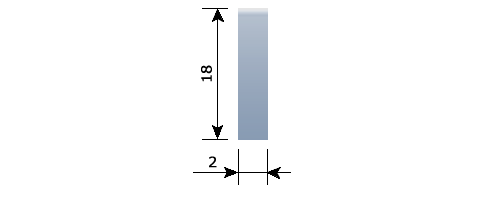
オリジナル画像サイズ詳細

何気にグラデーションがかかっています。
#B5C0CEから#889BB3です。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| TopShine@2x.png |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
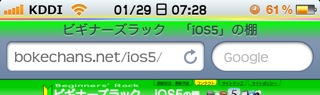
遊んでみた
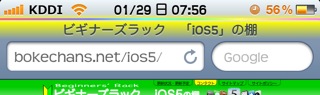
ナビゲーションバーで使った画像の流用です。
リサイズしただけです。

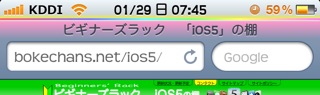
実際に表示してみました。
思ったよりきちんと表示されました。
あまりにもはっきり表示されてしまったことで、独立して見えるほどです。
お遊びなのでこれで「良」とします。

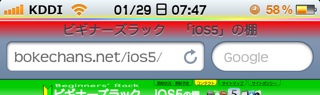
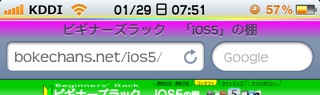
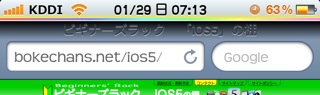
ではこの画像、画面を横にした時にどうなるのでしょうか?
ステータスバーのように、中央部分だけがドバーっと引き延ばされて表示されるのでしょうか?
興味100%で横にしてみると・・・
なんと、全体が引き延ばされました。
これなら横画面表示を気にせず画像を作ることができますね。
今回のテストテーマをこちらで配布しています。
boke_topshineのダウンロード
作ってみた

オリジナルデザインをよく見ると、アップルらしくない「色の段差」があります。
スプラッシュ画像にも段差があるので、敢えてそうしているのかもしれません。
ただ、私が気になって仕方がないので、段差のない画像を作ってみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_origin_topshine.zipのダウンロード
作ってみた2
オリジナルデザインをそのままに、カラーバリエーションを増やしました。
今回はホワイトとブラックも用意しました。
上記「作ってみた」を考慮してあるので、段差はありません。
ただし、表示される文字色の都合上、背景色が濃いと見にくくなります。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズ&リネームして下さい。

boke_brown_topshine.zipのダウンロード

boke_green_topshine.zipのダウンロード

boke_lightblue_topshine.zipのダウンロード

boke_orange_topshine.zipのダウンロード

boke_violet_topshine.zipのダウンロード

boke_yellow_topshine.zipのダウンロード

boke_white_topshine.zipのダウンロード

boke_black_topshine.zipのダウンロード