2週間天気予報ウィジェットを作ってみた
ウィジェットの導入で「時計」を作ったのですが、「天気」のウィジェットもよく目にするかと思います。
さすがに天気は画像で表示するべきだと思います。
かと言って、数十種類もの天気画像を作るのもかなり骨が折れます。
天気に関するウィジェットと言えば、天気ウィジェットのソースを開いて、地域コードを書き換えて使うというのが一般的ですが、上手くできずに質問しているページもよく見かけます。
そして、表示される天気がその日だけの天気だったり、多くても5日か6日程度です。
私は、1週間表示できる天気予報を作ってみようと思いました。
そこで、どのように天気を取得するのか調べるために、出回っている天気ウィジェットをいくつか見てみました。
その方法でどこまで取得できるかやってみようと思ったのですが、そこで考えたのです。
「デザイン的に表示していないのではなく、そもそも取得できないのでは?」
「だとすれば、Web上で1週間天気予報を表示しているサイトを探した方が早いのでは?」
そこで、何となく「天気」に関するページをいろいろ見て回ったところ、海外のページですが、世界の天気を表示するページにたどり着きました。

実際に、目的地付近の天気を表示させると、1週間の天気が表示されており、さらに「来週」という文字があり、クリックしてみると来週の天気が表示されたのです。
もちろんそこでの天気表示は画像によるものでした。
このページを使わない手はない!ってことで、天気情報をここから取得することにしました。
メリットは以下の通りです。
・2週間分の天気を取得できる
・地域設定が簡単である(地図から地域設定できる)
・サイト閉鎖の可能性がかなり低い
・
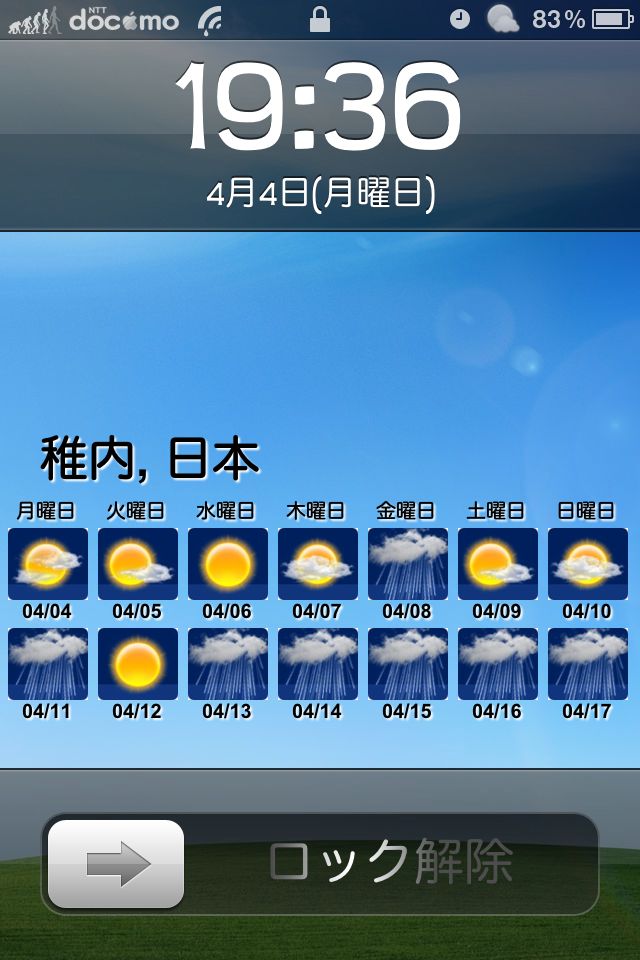
という訳で、「表示されたお天気ページをiPhoneの画面に表示し直す」という方法で、2週間天気予報をロックスクリーン上に表示するウィジェットを作ってみました。
ダウンロードはこちら
地域設定方法
利用するサイトは以下のサイトです。
AccuWeather.com Global
http://www.accuweather.com/default.aspx
このサイトにアクセスしてみましょう。
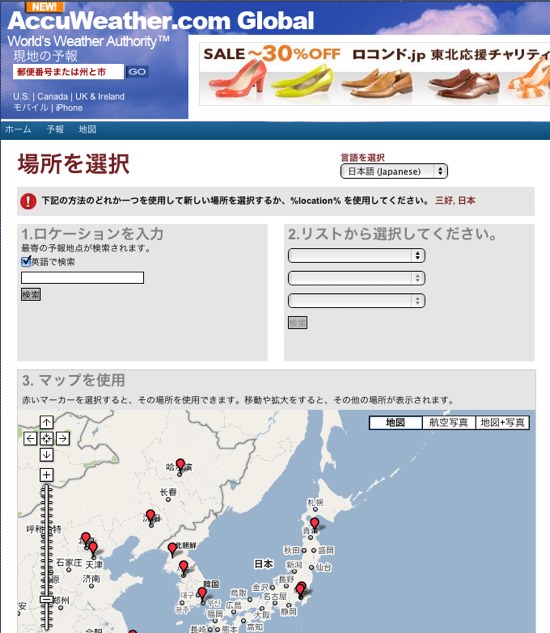
以下のような画面が表示されますでしょうか?(言語設定は日本語にしておきましょう)

場所の選択には、3つの方法があるのですが、ここでは3番目の「マップを使用」から選択する方法で紹介します。
地図はドラッグすることで簡単にスクロールできます。
マップ左側の(+)と(-)で拡大・縮小できます。ダブルクリックでも拡大されます。
これらの操作で、目的の地域を探して下さい。

上の地図でも確認できますが、赤いマーカーが天気情報が取得できる場所です。
拡大して、目的地域に一番近いマーカーをクリックして下さい。
右図のように地域名の吹き出しが出ると思います。
(サンプルは北海道の稚内です)

その場所で良ければ、吹き出し内の "Set Location" をクリックして下さい。
ページが変わり、3日間の予報がページ中央に表示されていることを確認して下さい。
そして、その下に「今週|来週」の文字を確認して下さい。
ここで目的としているページは、この「今週」と「来週」のリンク先です。

では、「今週」をクリックして下さい。
今週1週間の天気が表示されましたでしょうか?
表示されたページのアドレスを確認して下さい。

このアドレスが目的とするアドレスです。
では、このアドレスを設定しましょう。
サンプルファイルのfunctions.jsを開いて下さい。
3行目にサイトのアドレスが記述されています。
ここを、あなたの地域の天気を表示しているアドレスに書き換えて下さい。
そして、4行目ですが、このアドレスが来週の天気を表示するページです。
見てお分かりかと思いますが、アドレス後半の "forecast" が "forecast2" になっているだけです。
ですから、あえて来週のお天気ページを表示してアドレスを取得する必要はありません。
4行目もそのまま書き換えて、"forecast2" にして頂ければ、もう設定は完了です。
保存して、テーマフォルダごとiPhoneに転送し、Respringして下さい。
2週間天気予報が表示されましたか?
このウィジェットのデメリットも紹介しておきます。
・サーバーへの問い合わせではなく、表示されたページからの取得のため、時間がかかる
・ページは開いているものの表示していないので、何かに反していないか不安
・どうせ2週間先の天気なんて変わってしまう
アドレスサンプル集
地域設定例で稚内を紹介したので、他にもいくつかアドレスを紹介します。
リンク名は前半省略していますが、リンク先へは飛べますので、リンクをクリックして確認して下さい。

