天気情報を表示する10(Weather Hacks編2)
前回から始まったWeather Hacksですが、地域idの確認と天気情報を取得するところまでやったので、とりあえず本日の天気予報を表示しようと思います。
取得した天気情報を確認する
取得した情報を見てみる

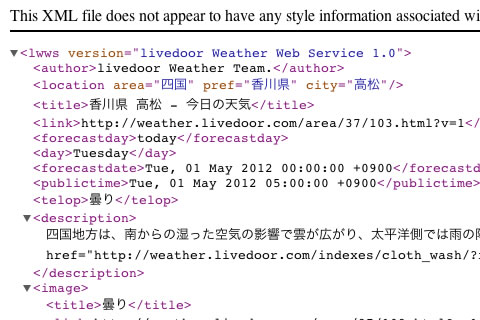
では、前回取得したXMLを見ておきましょう。
<telop>にあるのが、本日の天気予報で、今回の目的としている部分です。
見やすくして確認する
<lwws version="livedoor ... >
<author>livedoor Weather Team.</author>
<location area="四国" pref="香川県" ... />
<title>香川県 高松 - 今日の天気</title>
<day>Tuesday</day>
<telop>曇り</telop>
<image>
<url>http://image.weather.live ... </url>
</image>
<temperature>
<max>
<celsius>23</celsius>
</max>
<min>
<celsius></celsius>
</min>
</temperature>
</lwws>
私のパソコン環境では、上のように整形されて表示されてしまうため、そのままでも良いのですが、iPhoneでの表示を基に書き直してみます。
今回の目的である、本日の天気予報部分の色を変えています。
おまけに、かなり省略しています。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
この情報を基に、本日の天気を表示するウィジェットを作ります。
基本ファイルとその確認

サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="day"></p>
<img id="image"/>
<p id="text"></p>
<p id="temp"></p>
</div>
</body>
</html>
サンプルHTMLソース1
今回のシリーズにおける基本ですね。
今回は、都市名と現在の天気と気温を取得・表示するので、必要十分なモノしか用意しておりません。
やはり、スタートはこの3つになりそうですね。
天気情報に関する表示は3つですので、それぞれpタグにidを割り当てています。
そして、それらをいつものようにdivタグで囲っています。
ソースが読み込まれたら、関数setWeatherを実行し、天気情報を書き換えるという流れです。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city").innerText = city;
document.getElementById("day").innerText = day;
document.getElementById("image").src = url;
document.getElementById("text").innerText = telop;
document.getElementById("temp").innerText = max + " / " + min;
}
サンプルJavaScript1
私自身が分かりやすい記述をしております。
XMLと見比べると分かりやすいかと思います。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
サンプル表示

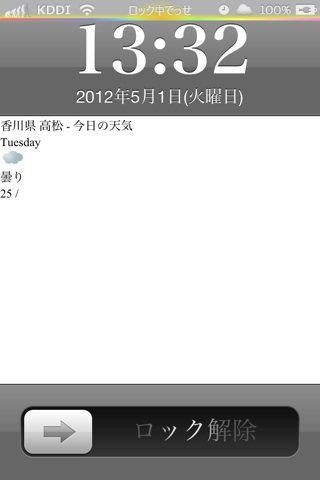
今回は、Weather Hacksから本日の天気情報を取り出して表示することが目的なので、表示されていればそれでOKです。
上から順に、地域、曜日、天気アイコン、天気、気温が取り出せています。
今回は、最低気温が配信されていませんでしたので、表示もされていません。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
整形する
今回は、とても簡単な整形で済ませます。
見た目のみの変更ですが、地域情報にある「 - 今日の天気」を削除するために、スタイルシートだけでなく、JavaScriptも少し変更します。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var lwws = findChild(request.responseXML, "lwws");
var city = findChild(lwws, "title").textContent;
city = city.substring(0, city.indexOf("-"));
var day = findChild(lwws, "day").textContent;
var telop = findChild(lwws, "telop").textContent;
var url = findChild(findChild(lwws, "image"),"url").textContent;
var temp = findChild(lwws, "temperature");
var max = findChild(findChild(temp, "max"),"celsius").textContent;
var min = findChild(findChild(temp, "min"),"celsius").textContent;
document.getElementById("city").innerText = city;
document.getElementById("day").innerText = "本日の天気";
document.getElementById("image").src = url;
document.getElementById("text").innerText = telop;
document.getElementById("temp").innerText = max + " / " + min;
}
サンプルJavaScript2
cityの文字列編集をしています。
文字列の先頭から、"-"までを表示するようにしています。
せっかくなので、dayを取得しながらも、"本日の天気"にしてみました。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 36px;
color: black;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
#image {
width: 150px;
}
サンプルスタイルシート2
では、スタイルシート(style.css)を紹介します。
今回は、すべての表示を中央寄せするため、#weatherに中央寄せの指定をしています。
文字の基本サイズを36ピクセルにし、地域の表示を72ピクセルにしています。
天気画像も、幅150ピクセルにしています。
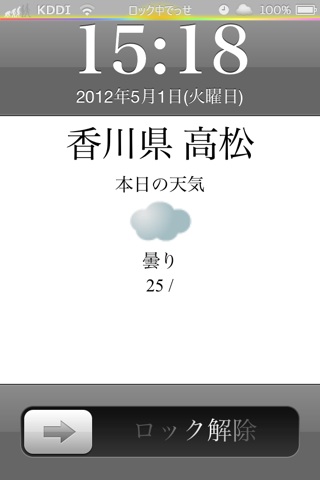
サンプル表示

今回は、簡単な整形ですので、とてもシンプルで面白くない表示になりました。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

