天気情報を表示する13(日本気象協会編1)
前回、日本語表示の第一弾として、「Weather Hacks」から天気情報を取得し、表示しました。
今回は、日本語表示でいうと第二弾になりますが、忘れちゃいけない「日本気象協会」から天気情報を取得し、表示しようと思います。
「日本気象協会」という単語の重みから、本来なら第一弾とすべきだったかも知れませんが、ここで紹介します。
今回のサンプルは、埼玉県南部(さいたま)で進めます。
天気情報URLを確認する
パソコンのブラウザで、以下のURLを開いて下さい。
http://tenki.jp/webservice/rss/

URLを開くと、地震情報や津波情報などが目に飛び込んできますが、天気予報は右側にありますので、下へ移動しながら、目的の地域を探して下さい。
今回は、埼玉県南部(さいたま)で進めますので、今回の目的とするリンクは右の画像の通りとなります。
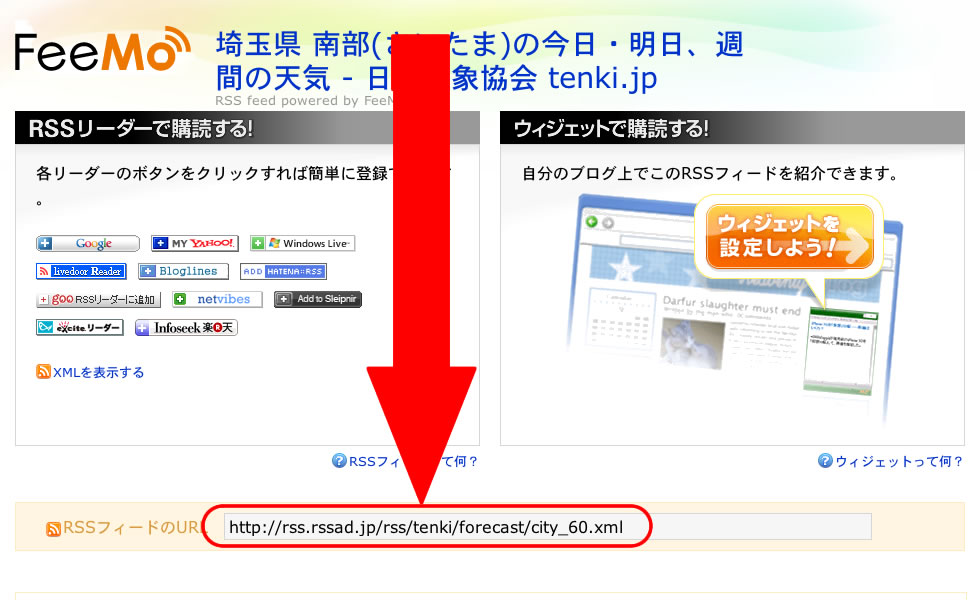
リンクをクリックすると、以下のようなページが表示されます。

矢印が必要ないくらい分かりやすいのですが、「RSSフィードのURL」という欄に目的のURLがあります。
天気情報を確認する
いきなり取得してみる
では、さきほどのURLをパソコンのブラウザで開いてみて下さい。
http://rss.rssad.jp/rss/tenki/forecast/city_60.xml

私の環境(OSX)では、右画像のように表示されますが、皆さんの環境ではどのように表示されているのでしょうか?
天気や気温の情報がありますが、その量は何と9日分でございます。
どう表示すべきか、今から悩んでいます・・・

基本編と同様に、取得した天気情報をそのまま表示するサンプルを作ったので、ダウンロードしてLockBackground.htmlを開いてみて下さい。
JavaScript内を上記URLで置き換えています。
右の画像は、Winterboardで適用してみたスクリーンショットです。
文字が小さくて見てられないと思いますが、天気情報が取得できていれば、それでOKです。
iFileなどで開いた方がスマートですね。
ダウンロードはこちら ー> wf_131のダウンロード
ブラウザ表示はこちら ー> wf_131の表示

