天気情報を表示する7(AccuWeather編2)
前回から始まったAccuWeatherですが、都市コードの確認と天気情報を取得するところまでやったので、とりあえず現在の天気を表示しようと思います。
取得した天気情報を確認する
取得した情報を見てみる

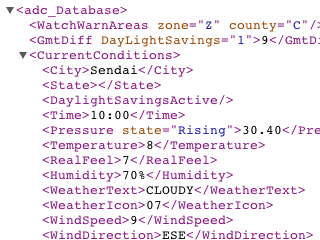
では、前回取得したXMLを見ておきましょう。
"CurrentCondition"にあるのが、現在の天気情報で、今回の目的とする部分です。
見やすくして確認する
<abc_Database>
<WatchWarnAreas ... />
<GmtDiff ... </GmtDiff>
<CurrentConditions>
<City>Sendai</City>
<State></State>
・
・
・
<WeatherText>CLOUDY</WeatherText>
・
・
・
</CurrentConditions>
</abc_Database>
私のパソコン環境では、上のように整形されて表示されてしまうため、そのままでも良いのですが、iPhoneでの表示を基に書き直してみます。
今回の目的である、現在の天気部分の色を変えています。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
この情報を基に、現在の天気を表示するウィジェットを作ります。
基本ファイルとその確認

サンプルファイル構成
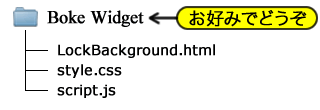
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="text"></p>
<p id="temp"></p>
</div>
</body>
</html>
サンプルHTMLソース1
今回のシリーズにおける基本ですね。
今回は、都市名と現在の天気と気温を取得・表示するので、必要十分なモノしか用意しておりません。
やはり、スタートはこの3つになりそうですね。
天気情報に関する表示は3つですので、それぞれpタグにidを割り当てています。
そして、それらをいつものようにdivタグで囲っています。
ソースが読み込まれたら、関数setWeatherを実行し、天気情報を書き換えるという流れです。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var current = findChild(findChild(request.responseXML, "adc_Database"),
"CurrentConditions");
var city = findChild(current, "City").textContent;
var temp = findChild(current, "Temperature").textContent;
var text = findChild(current, "WeatherText").textContent;
document.getElementById("city").innerText = city;
document.getElementById("text").innerText = text;
document.getElementById("temp").innerText = temp;
}
サンプルJavaScript1
こちらもすでに見慣れたソースかもしれませんね。
ただ、今回のソースから新たに登場したものもあります。
今回のXMLは、単純にタグの中にテキストがあり、それを抜き出すだけなので、textContentを使って抜き出しました。
抜き出したテキストを、そのまま表示しています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
margin: 5px 0px;
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
サンプル表示

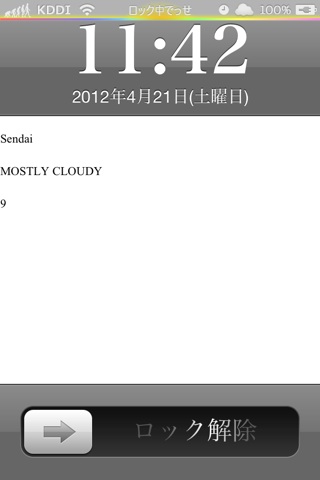
今回は、AccuWeatherから本日の天気情報を取り出して表示することが目的なので、表示されていればOKです。
上から順に、都市名、天気、気温が取り出せています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
バグを取る

とりあえず表示したサンプルですが、よく見ると、何かおかしいです。
初めは気付かなかったのですが、行間を調整しようと思い、調べ始めてやっと気付きました。
どれだけ余白を0にしても、行間が詰まらないのです。
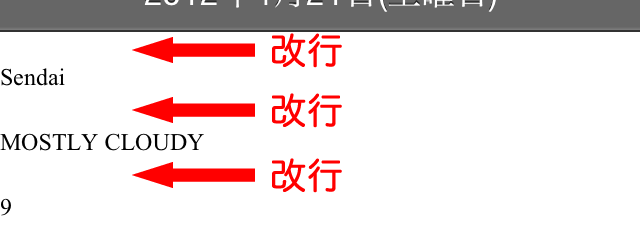
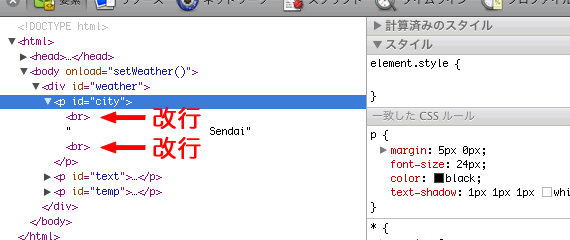
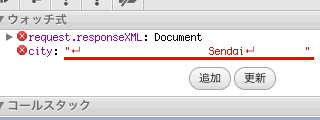
改行入れた覚えもないのですが、改行が入ってるとしか思えないため、例によって、SafariのWebインスペクタで調べてみました。
以下がそのスクリーンショットの一部です。
 やっぱり改行でした!!
やっぱり改行でした!!
どこで改行コードが入ってしまったのか調べてみました。

天気情報を取得した段階で、改行コードが入っていたのです。
さらに調べてみると、天気情報自体に改行コードが入っていることが分かりました。
これをそのまま表示していたので、改行されていて当然だったんですね。
意図した表示ではないので、この問題をバグとして認識しなければなりません。
このバグに対応するには、表示する前に天気情報から改行コードを削除する必要があります。
削除と言っても、JavaScriptでは「文字を検索して置き換える」くらいしかできません。
サンプルコードは以下の通りです。
文字列.replace("検索文字","置換文字")
基本的には上記の記述なのですが、実際にはサンプルコードを参考にして下さい。
サンプルJavaScript
今回のバグ取りは、JavaScriptの変更のみです。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var current = findChild(findChild(request.responseXML, "adc_Database"),
"CurrentConditions");
var city = findChild(current, "City").textContent;
var temp = findChild(current, "Temperature").textContent;
var text = findChild(current, "WeatherText").textContent;
document.getElementById("city").innerText = city.replace(/\n/g,"");
document.getElementById("text").innerText = text.replace(/\n/g,"");
document.getElementById("temp").innerText = temp.replace(/\n/g,"");
}
サンプルJavaScript2
バグ取りのために追加した部分の色を変えてあります。
このように記述することで、改行コードを無字に置き換えます。
記述の中の"g"により、改行コードが複数存在しても、そのすべてに対応します。
サンプル表示

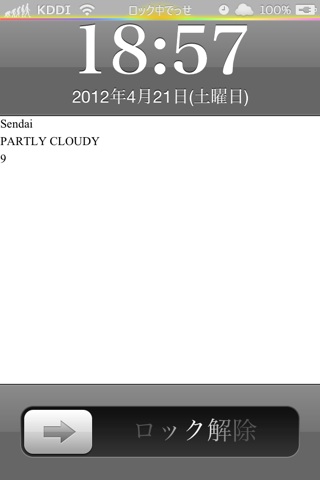
バグ取りしたサンプルを実行してみましょう。
右の画像が、サンプルを適用させたロック画面のスクリーンショットです。
改行がなくなっていることを確認して下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
整形する
意図する表示になったので、やっと整形に入れますね。
と言っても、簡単な整形で済ませます。
では、ファイルを1つ1つ見ていきましょう。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var current = findChild(findChild(request.responseXML, "adc_Database"),
"CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
var temp = findChild(current, "Temperature").textContent;
temp = temp.replace(/^\s*/, "").replace(/\s*$/, "");
var text = findChild(current, "WeatherText").textContent;
text = text.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
document.getElementById("text").innerText = text;
document.getElementById("temp").innerText = temp + "℃";
}
サンプルJavaScript3
見た目の変更なので、本来ならJavaScriptのソースは変更しなくても良いのですが、せっかくなので、文字の置換方法を変更し、気温に単位を付けました。
前回は、改行コードのみを置換したのですが、今回は、「区切り文字」全般を置換しました。
行頭にも行末にも対応した記述をしたので、欲しい文字列のみを残すトリミングが実現されています。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
margin: 5px 0px;
font-size: 24px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
今回のサンプルでは、すべての文字を中央寄せし、都市名を大きくしたくらいです。
とても地味な整形ですね・・・
サンプル表示

今回は、AccuWeatherから本日の天気情報を取り出して表示することが目的なので、表示されていればOKです。
上から順に、都市名、天気、気温が取り出せています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

