天気情報を表示する9(Weather Hacks編1)
これまで、YahooウェザーとAccuWeatherから情報を得て、色々な表示をそれなりにやってきました。
一般的な天気ウィジェットは、この2つのどちらか(両方)で構成されているものがほとんどなのですが、どちらも海外のサーバーなんですね。
出回っている天気ウィジェットも、そのほとんどが海外製なので、どうしても英語など外国語の表示になってしまいます。
そして、何も疑わず、そのまま使っている人がほとんどかと思います。
そんな中でも、日本語表示を求めてしまうのは、私だけではないと思うのです。
AccuWeatherの最終形で、曜日を日本語表示にはしましたが、都市名はさすがにムリです。
都市名まで日本語表示しようとすると、海外サーバーでは不可能なので、日本のサーバーから情報を取得するしかありません。
日本語表示の第一弾として、今回はLiveDoorが提供する「Weather Hacks」から天気情報を取得することにします。
地域idを確認する
天気情報を得るときは、100%と言って良いほど、どこの天気なのかを指示する必要があります。
その指示の仕方は、指示を受け取るサーバーによって違います。
今回のWeather Hacksも同様に、地域を指定する必要があります。
そして、Weather Hacksには、地域に対するidを確認できるページ(XML)が用意されていますので、「1次細分区(cityタグ)」から取得したい地域のidを確認して下さい。
ただし、iPhoneを含め、Safariでは表示されないとのことですので、当サイトの「都市コード」にWeather Hacksのid一覧も作成しておきましたので、確認できない方は当サイトで確認して下さい。
今回は、香川県高松地域(id:103)で進めます。
天気情報を確認する
いきなり取得してみる
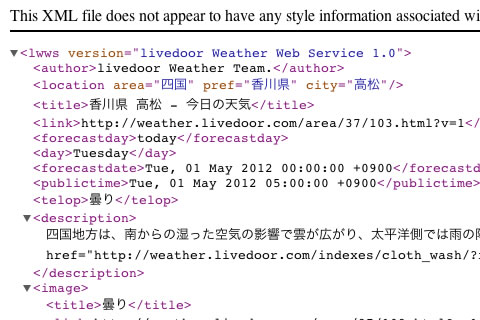
では、今回の地域id(高松)で天気情報を要求してみましょう。
パソコンのブラウザで、以下のURLを開いて下さい。
http://weather.livedoor.com/forecast/webservice/rest/v1?city=103&day=today

私の環境(OSX)では、Safariがきれいに整形してくれて、Tree表示になっています。
そのスクリーンショットが右画像なのですが、みなさんのブラウザでは、どのように表示されていますでしょうか?
この画面から、地域や予報日、天気などの情報が読み取れますね。

基本編と同様に、取得した天気情報をそのまま表示するサンプルを作ったので、ダウンロードしてLockBackground.htmlを開いてみて下さい。
JavaScript内を上記URLで置き換えています。
右の画像は、Winterboardで適用してみたスクリーンショットです。
文字が小さくて見てられないと思いますが、天気情報が取得できていれば、それでOKです。
iFileなどで開いた方がスマートですね。
ダウンロードはこちら ー> wf_91のダウンロード
ブラウザ表示はこちら ー> wf_91の表示

