Zeppelinver. 1.1
iOS6.0
概要

iPhoneを脱獄した方のほとんどが、一度は変更を試みると思われるのが、キャリア部分の変更です。
現在、日本ではソフトバンクとauの2キャリアがあり、このキャリア表示部分にはそれぞれ、"Softbank"、"KDDI"と表示されています。
アップルは、このキャリア表示部分を汎用的に作っていますが、ユーザーにとっては「固定されたもの」でしかないので、脱獄してキャリア表示部分を変更する方が多いんですね。
とても個性溢れるキャリア表示をしている方もいらっしゃれば、逆に、いらないということで消してしまう方もいらっしゃいます。
どちらにしても、既存のキャリア表示を変更していることには変わりありません。
これまでは、文字であればFakeCarrierなどの脱獄アプリで変更していましたし、画像であればWinterboardでテーマを適用するか、画像ファイルを直接配置することで実現していました。
ここでは、キャリア表示を画像で表示することに特化した"Zeppelin"を紹介します。
Zeppelinだけあって、アイコンも飛行船です。
<注意>
このページのサンプル画像は、iPhone4 × iOS6のものです。
iPhone5を脱獄したら、サンプル画像を差し替えるつもりです。
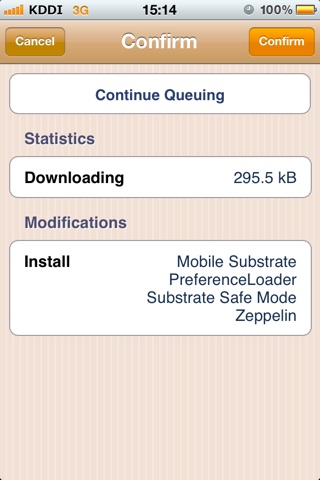
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi.com)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
Tweaksですので、ホーム画面にアイコンをタップして起動する訳ではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
使い方

インストール完了で、右画像のように、すでに「バットマン」のテーマが適用されていると思います。
これは、テーマ「バットマン」が適用されるように、すでに設定が変更されているからです。

では、どのような設定になっているか見てみましょう。
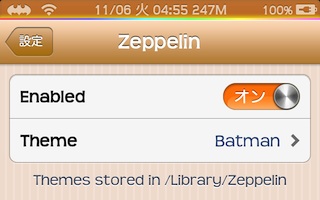
「設定」から「Zeppelin」を開くと、右のスクリーンショットのような画面になると思います。
「Enabled」が"オン"、「Theme」が"Batman"という組み合わせとなっております。
「Enabled」は、Zeppelinによるキャリア画像変更を有効にするかどうかのスイッチです。
「Theme」は、キャリア表示部に適用するテーマの選択をします。
インストール後は、"Batman"が、"オン"になっていたので、コウモリが表示されていたんですね。
このように、「設定」でのテーマ選択により、簡単にキャリア部の表示が変更できます。
初期テーマあれこれ

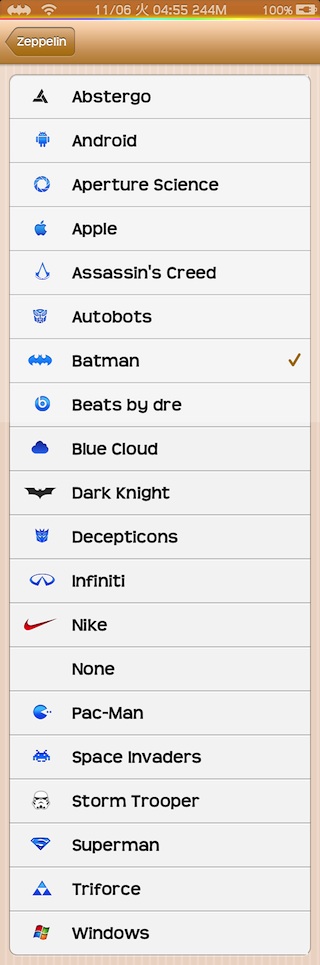
インストール直後は、"Batman"が選択されていたのですが、ほかにどのようなテーマが用意されているか見てみましょう。
あらかじめ用意されているテーマは、右の通りです。
"Batman"にチェックが入っていますね。
この一覧にある並んでいるものに変更できる訳です。
試しに一番上の"Abstergo"をタップしてみて下さい。
タップした瞬間にキャリア表示部の画像が変更されるはずです。
 このように、すぐに変更が反映されるというのが、これまでの定番であるWinterboardと違うところです。
このように、すぐに変更が反映されるというのが、これまでの定番であるWinterboardと違うところです。
相変わらず、マークばかりですね・・・
追加テーマあれこれ
もし、さきほどのテーマ一覧にお気に入りのテーマが見つかったら、それで良いと思います。
でも、なかなかそんな人もいませんよね。

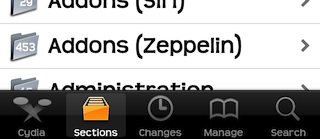
Zeppelinをインストールする時に気付いた方もいるかもしれませんが、CydiaにはZeppelin用のテーマがいろいろあります。
右のスクリーンショットのように、「Sections」内にZeppelinのアドオンがあります。
ページ作成時には、453個ありました。

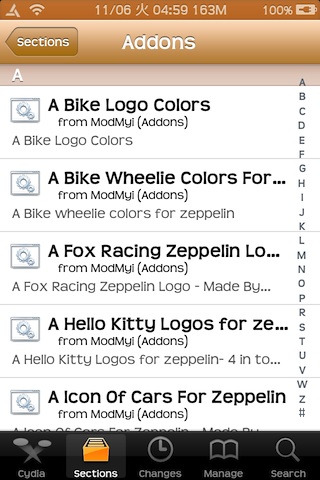
実際に開いてみた時のスクリーンショットが右の画像です。
いろいろ並んでいますので、これだけあれば気に入るテーマがあるかもしれませんね。
根気よく探して下さい。
テーマを自作する
ここからが、このページの本題です。
これまでは、インストール時にすでに入っているテーマと、Cydiaに登録されているテーマを紹介しました。
当サイトを見慣れた方なら、もうお分かりかと思いますが、ここからは自作テーマの登録方法を紹介します。
と言っても、テーマ画像の作成方法は省略します。
何じゃそりゃ!?という感じですが、人それぞれ環境が違う故の割愛です。
申し訳ありませんが、当サイト「テーマを作る」や「キャリア画像」を参考にして、各々の環境で作って下さい。
では、テーマファイルの配置場所です。
以下のディレクトリに、ファイル群を格納したフォルダーを配置します。
/Library/Zeppelin/

フォルダー名はお好きなもので構いません。
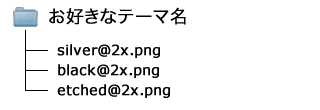
ただし、そのフォルダーに格納するファイル群は、右のような構成にしてください。
これだけでOKなのですが、3GSなどの非Retinaディスプレイで表示させる場合は、それぞれのファイル名から"@2x"を省いたファイル名にして下さい。
ちなみに、画像ファイルは、それぞれ以下の通りです。
silver@2x.png : 明色背景用(アプリ起動時)
black@2x.png : 暗色背景用(ホーム画面時)
etched@2x.png : 通知センター用
<注意>
iOS6では、ステータスバーの表示が変更されており、これまでのような明色背景自体が無くなりました。したがって、iOS6ではこれまでのsilver@2x.pngは使われません。
以下のように、「一覧表示用」と理解した方が良さそうです。

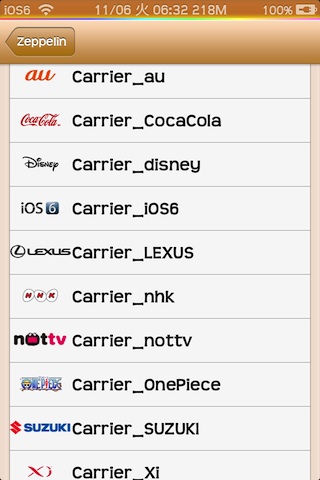
当サイトで配布しているテーマをいくつか配置してみました。
右の画像が、そのスクリーンショットなのですが、フォルダー名にしたお好きなテーマ名が一覧に並びます。
そして、そのサンプルとして左側に表示されるのは、 silver@2x.pngです。
当サイト「テーマを作る」の「キャリア画像」でも紹介していますが、キャリア画像は、縦横比1:3〜1:5が良さそうです。
キャリア画像の縦幅は、ステータスバーの縦幅と同じ40pxなのですが、バランスを考えると余白を入れるべきなので、実有効縦幅は20px〜30pxといったところでしょう。
したがって、横幅は自ずと125px前後に収まるのではないでしょうか?
ちなみに、一覧の表示において、はみ出さない程度ならちょうど良いという判断にしています。
右のスクリーンショットで例を挙げると、「LEXUS」や「SUZUKI」はこれ以上幅を広げない方が良いということになります。
Winterboard用のページですが、「キャリア画像」も参考にして下さい。
自作サンプルテーマ
当サイト「Winterboard」や「キャリア画像」でも紹介していますが、ここでもサンプルを紹介します。
ダウンロードファイルは、Winterboard用ファイルと共用のファイル構成にして、「おまけ」の中に「キャリア画像一覧」を作っておきました。