ロック解除スライダー周辺

基本的なiPhoneでは、iPhoneを使うためにsを解除する必要があります。
ロックを解除するための仕組みとして、アップルの用意したのがスライダーです。
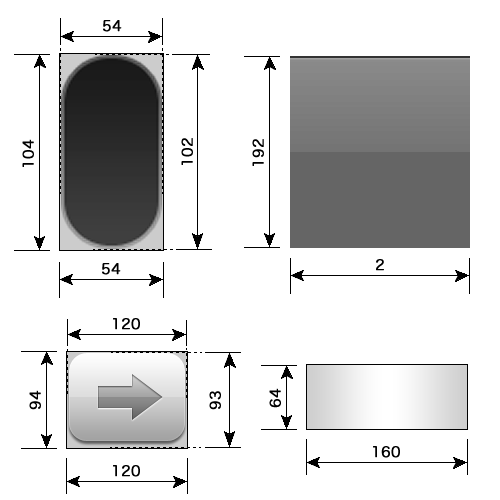
オリジナル画像サイズ詳細

基本的にiOS5.1から変わっていないようですね。
背景画像にあるスライダー枠の線幅は2pxで、半径は26pxです。
スライダー自体の角丸は16pxで、シャドウは3pxくらいかな。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.TelephonyUI/ | ||
| BarBottomLock~iphone@2x.png ロック解除スライダー背景画像 |
 |
|
| WellLock~iphone@2x.png ロック解除スライダー可動部枠 |
 |
|
| bottombarknobgray~iphone@2x.png ロック解除スライダー本体 |
 |
|
| bottombarlocktextmask@2x.png ロック解除テキストマスク |
 |
|
| テーマ名/Bundles/com.apple.springboard/ja.Iproj/ | ||
| SpringBoard.strings 文字列がいろいろ格納されている |
||
| テーマ名/UISounds/ | ||
| unlock.aiff ロック解除した時の音 |
||
確認してみた

iOS5において、カメラがロックスクリーンから起動できるようになりましたが、iOS5.1から、切り替え方式ではなく、常駐するようになりました。
当サイト「iOS5の特長」にも語ってありますが、切り替えには不満があったので常駐なら常駐で良いと思っていました。
カメラがロックスクリーン常駐になったのは良いのですが、そこで気になることがあります。
当サイト「文字列の変更」でも紹介していますが、「ロック解除」の文字列はどちらが表示されるのだろう?ということです。
切り替え方式の時は、初期状態と短縮状態でそれぞれ文字列が定義されており、カメラアイコンが表示されているかどうかで、表示する文字列も切り替わる仕組みでした。
日本の「ロック解除」は、短縮状態でも表示されるためどちらも同じ表記でしたが、常駐になったことで短縮状態と見なして短縮表記となるのか、常駐が初期状態と見なして通常表記となるのか、とても気になったため確認してみました。

右は、今回定義した文字列です。
iFile上で編集してスクリーンショットを撮りました。
通常表記の文字列定義を「デフォルト」とし、短縮表記の文字列定義を「短縮表記」としました。
カメラアイコン常駐のiOS6では、どちらが表示されるのでしょうか???

ファイルを差し替えて、Respringしてみると・・・
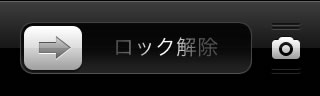
ご覧の通りです。
という訳で、「ロック解除」の文字列変更は、通常表記の方を変更すれば良いことが分かりました。
遊んでみた

今回も遊んでみます。
と言っても、これまで背景で遊んだり、スライダー本体で遊んだりした上に、更新を急いでいることもあるので、なかなか遊ぶネタが浮かびません。
そこで、スライダーで遊んだ結果Tap to Unlockになってしまったサンプルを、今回は縦方向で遊んでみようと思います。

カメラアイコン常駐ということで、スライダーの移動量が変わりました。
それに伴い、Tap to Unlockを実現するための画像サイズも変わります。
今回は、そのサイズにたどり着くためのネタではありませんので先に公表しておきます。452pxです。
そして、その452pxで作り直したものが、右の画像です。
452px×192pxの画像なのですが、カメラアイコンに対して下がっているので、カメラアイコンと同じ高さになるようにします。
ただ、単純に画像内の要素を上げただけでは面白くないので、上下の余白を均等に増やし、どのような表示になるか遊んでみます。
まぁ、上に寄っていくか、どんどん下がっていくかのどちらかでしょうけど、ネタが無いので苦し紛れのオーバーサイズでやってみます。

上下それぞれ50px以上の余白を追加したという結果になる縦300pxでやってみました。
何も変わらない・・・
画像サイズの再確認もしたし、転送ミスがないかも確認したが、何の変化もない・・・

さらに、これでもか!の縦500pxでもやってみたのですが、何も変わらない・・・
徹底的に、画像サイズを確認し、転送も確認した。
デバイス上で画像の縦サイズが500pxであることを確認したので間違いないはずなのだが・・・

まさか!?と思い、疑惑の念に捕われながら、画像の要素を縦500pxの上の方に移動した画像で試してみました。
その結果が、右の画像です。
まさかのセンター合わせでした!!!
これでは、いくら上下に余白を増やしても変化する訳ないですね。
ロック解除スライダー周辺の画像を弄る時は、縦方向のサイズに気をつけましょう!
せっかくなので、もう少し確認してみましょう。
縦方向を500pxにしたことで、タップの有効範囲も上がるのかということです。
これは、何も考えずにタップしてみれば良いことなので、画像上部をタップしてみました。
試したのは、サンプル画像の人差し指の辺りなので、確実に画像の範囲内であり、本来のスライド領域外の場所です。
いくらタップしても反応せず、画面が消えてしまいました・・・
次に、辛うじてスライド領域内となる、サンプル画像の手首の部分をタップしてみました。
解除されました!!
画像サイズを変更することで、スライド領域まで変更されることはないようですね。
・・・という訳なので、Tap to Unlockを実現するには、スライダー画像を横452px縦192pxで作りましょうね。

せっかくなので、今回のサンプルを配布用として完成させてみました。
高さをカメラアイコンに合わせるため、画像サイズを変更してあります。
縦192pxで作りましょう!と言っておきながら、自らオーバーサイズで作っております。
まぁ、これも臨機応変ということで・・・
今回のテストテーマをこちらで配布しています。
boke_lock_sliderのダウンロード
画面全体を見ていると、カメラアイコンによって左へズレたことが気になります。
カメラアイコンを透過させても機能するので、カメラアイコンを消してしまい、スライダー本体も透過させ、図形や文字は背景で表示させるようにすれば、これまでのようにバランスの良いTap to Unlockになると思います。
<追記>
iOS6では、スライダー上部の境界線が残ります。
このラインの正体は、ナビゲーションバーの影です。
ナビゲーションバーの影を消せば、このラインは消えますが、ナビゲーションバーから影が無くなることを承知しておいて下さい。

ラインを消すだけのテーマを作っておきました ー> boke_no_line.zip

