ピンストライプ
設定や連絡帳で見られる背景画像なのですが、特に目立つことのないストライプ画像が使われています。
こんな地味な画像に振り回されることになるとは思ってもみませんでした・・・
オリジナル画像サイズ詳細

iOS4では14×2だったのですが、iOS5では1,024×1になりました。
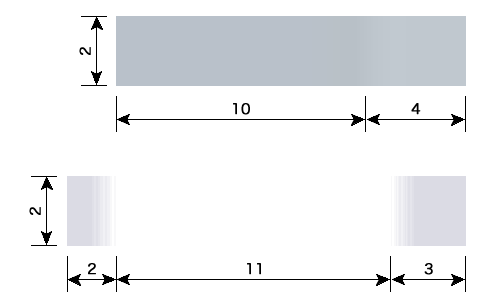
さらにiOS6では1,024×2になったピンストライプですが、今回もその特徴が分かる部分だけを抜き出し、拡大したものです。(画像上段)
実際の画像は、このパターンが横に繰り返されています。
そして、今回のiOS6でポイントになるであろう画像が下段です。
何となく、両側に薄く色付いているのがお分かりでしょうか?
画像10枚重ねてやっと紹介できる程度になりました。
実際には色が付いているとは思えないほど薄い画像ですが、他の色と組み合わさることによって、これまでのピンストライプが再現されているように錯覚してしまいます。
画像サイズの差異はやはり誤摩化せませんね。
今回のiOS6でも幅1,024ということは、やはりiPadのことも考えているのでしょうね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIPinstripe@2x.png (1,024×2) |
 |
|
|
UITableViewTexture@2x.png (16×2) |
 |
|
見つけてみた

困ったときのリンゴちゃんです。
さらに、掟破りのサイズオーバーです。
しかも、リンゴちゃんのオリジナルサイズです!
まぁ、これまでの使い回しですけどね・・・

ファイル名も同じだったので、iOS5のテーマをそのまま適用させてみたスクリーンショットです。
ストライプのままですね・・・
見事に適用されていません。
ここでかなり足止めを食らってしまいました。
artworkファイルを弄ってやっと見つけたのですが、本来なら「テーブル関連」に入れておくべき画像に突破口がありました。
その画像が、UITableViewTextureだったのです。
Twitter(@Bokechans)を確認してみたら、この発見を59日前につぶやいていました。

そのUITableViewTextureをオレンジでベタ塗りし、ぶち込んでみました。
そのスクリーンショットは、あまりにもオレンジ過ぎますが、「これまでのピンストライプとは違う」ということが分かっただけでも大きな発見ではないでしょうか。
今回のサンプルを再現したい方はこちら ー> boke_pinstripeのダウンロード
遊んでみた

では、今度こそリンゴちゃんの出番です。
発見した画像サイズは16×2なので、相変わらずのオーバーサイズパターンです。
せっかくなので、リンゴちゃんのオリジナルサイズにしました。
単なる使い回しですけどね・・・

早速適用させてみました。
キレイに並んでいます。
ここで気付く方もいらっしゃると思いますが、これまでの表示方法とは違っていますね。
情報内の各項目にも背景があったのですが、iOS6ではそれがなくなっているため、縦方向に同じ画像を意識する必要がなくなりました。
これにより、自由度はかなり上がったのではないでしょうか。
今回のサンプルを再現したい方はこちらー> boke_pinstripe2のダウンロード

ちなみに、メッセージで使った背景画像をそのまま適用させてみました。
こんな感じでやれるようになったので、ここに拘る人も増えそうですね。
これも、横向き対応の画像を用意するようにしましょう。
今回のサンプルを再現したい方はこちらー> boke_pinstripe3のダウンロード
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
今回は、iOS5の頃と比べ、全体的に濃くしてみました。
それでも、透過率は50%です。
<注意>
作った画像は、UITableViewTexture@2x.pngのみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_brown_pinstripe50.zipのダウンロード

boke_green_pinstripe50.zipのダウンロード

boke_lightblue_pinstripe50.zipのダウンロード

boke_orange_pinstripe50.zipのダウンロード

boke_pink_pinstripe50.zipのダウンロード

boke_red_pinstripe50.zipのダウンロード

boke_violet_pinstripe50.zipのダウンロード

boke_yellow_pinstripe50.zipのダウンロード
作ってみた2
オリジナルデザインをそのままに、カラーバリエーションを増やしたのですが、モニター調査の結果、やはり濃いそうなので薄くしました。
前回は、基本色を5割薄くしたのですが、今回はさらに5割薄くしました。
つまり、透過率25%です。
<注意>
作った画像は、UITableViewTexture@2x.pngのみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_brown_pinstripe25.zipのダウンロード

boke_green_pinstripe25.zipのダウンロード

boke_lightblue_pinstripe25.zipのダウンロード

boke_orange_pinstripe25.zipのダウンロード

boke_pink_pinstripe25.zipのダウンロード

boke_red_pinstripe25.zipのダウンロード

boke_violet_pinstripe25.zipのダウンロード

boke_yellow_pinstripe25.zipのダウンロード
思ったこと
ファイルを発見したのは、自分でもお手柄だと思います。
オリジナル画像はほとんど分からないくらい透明なのに、実際には青っぽい色とともに表示されています。
ということは、基本背景はiOS側で塗り、画像をその上に配置することで、これまでのピンストライプを実現していると考えられます。
リンゴ画像のみで適用させた場合にも、青っぽい背景色のままだったので、間違いないと思われます。
バリエーションを増やすために作った画像は、透過率で変化させているのですが、思った色と違う感じがするのは、やはりiOS側で用意された背景色が透けているのでしょうね。
それなら、最後の黄色画像(25%透過)は緑っぽくなっても良さそうなのですが、薄い黄色にしては濃いかな?という感じの色になっており、間違っても緑っぽく見えません。
後ろに青色があるという認識でもムリがありそうですね。

そこで、完全透明画像を適用させてみました。
拡大しても縞模様は見えないので、完全透明画像の適用は成功しています。
念のため、背景の色を調べてみました。
一見ベタ塗りのように見える背景ですが、均一ではありませんでした。
ちなみに、その色情報は以下にまとめておきます(10進表記)。
R:208〜187
G:212〜193
B:223〜206
この結果は、色が均一ではないことを示していますが、実際にはもっと特徴的なのです。
色情報の数字が示す範囲でバラついている訳ではなく、場所によって変化しているのです。
つまり、背景上部では数字がおおきくなり、背景下部に行くにつれ数字が小さくなるのです。
この結果を踏まえて良くみてみると、下に行くほど黒っぽくなっていることが分かります。
この背景にはグラデーションがかかっていたんですね。
この背景の基になりそうな画像が見つからないので、おそらくiOSによる描画だと思うのですが、単純にベタ塗りしないところは、やはりアップルですね。
今回のサンプルを再現したい方はこちら ー> boke_pinstripe4のダウンロード
2012/12/05
見つけてみた2
iOS5まで使われていたUIPinstripe@2x.pngで上手く表示が変更できなかったので、今回から主にUITableViewTexture@2x.pngで変更を実現していたのですが、UIPinstripe@2x.pngで表示されている場所を見つけたので紹介します。
[設定]ー[iTunes Store/App Store]ー[Apple ID]ー[Apple IDを表示]
これで表示される画面の背景にUIPinstripe@2x.pngが使われています。
使わなくなった画像が残っているだけではないので、こういうのは統一して欲しいものですね。

