メッセージ

以前は、「SMSとMMSが同じアプリで使える」という認識でしたが、iMessageまで使えるようになったメッセージです。
Siriによる操作性も向上したように思えます。
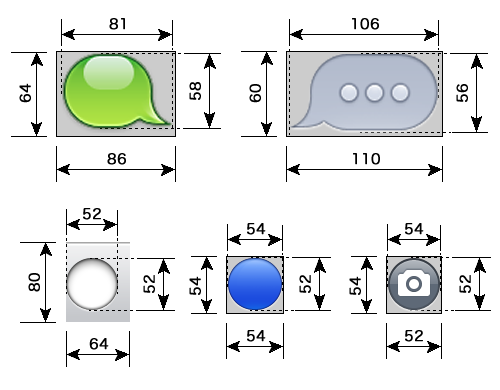
オリジナル画像サイズ詳細

これまでのメッセージと比べても、違いが分からないくらい変化が無いように見えますが、よく見ると、画像サイズが数ピクセル変化しています。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/ | ||
|
SMSBackground@2x.png メッセージアプリ背景画像 |
||
| テーマ名/Bundles/com.apple.chatkit/ | ||
|
Balloon_1@2x.png SMS/MMS用送信用バルーン(86×64) |
 |
|
|
Balloon_2@2x.png 返信用バルーン(86×64) |
 |
|
|
Balloon_Blue@2x.png iMessage用送信バルーン(86×64) |
 |
|
|
chevron-active@2x.png (20×28) |
 |
|
|
chevron@2x.png (20×28) |
 |
|
|
DashedLine@2x.png (4×4) |
 |
|
|
failure-exclamation-glyph@2x.png (58×58) |
 |
|
|
group-icon-normal@2x.png (38×26) |
|
|
|
group-icon-white@2x.png (38×26) |
|
|
|
ImageBubble@2x.png イメージ用(静止画・動画)(86×64) |
 |
|
|
ImageBubbleMask@2x.png イメージ用マスク(86×64) |
 |
|
|
ImageBubbleMaskUntailed@2x.png 吹き出しなしのイメージ用マスク(86×64) |
 |
|
|
ImageBubbleUntailed-Blue@2x.png 吹き出しなしのイメージ用(青)(86×64) |
 |
|
|
ImageBubbleUntailed-Green@2x.png 吹き出しなしのイメージ用(緑)(86×64) |
 |
|
|
ImageBubbleUntailed@2x.png 吹き出しなしのイメージ用(86×64) |
 |
|
|
input-field-cover@2x.png テキスト入力領域の外側用画像(64×80) |
 |
|
|
mapattachment@2x.png テキスト入力領域の外側用画像(62×74) |
 |
|
|
MessageEntryBG@2x.png メッセージ作成エリア全体の背景(16×80) |
 |
|
|
multiSend-dropshadow@2x.png (2×8) |
 |
|
|
PhotoButton@2x.png 写真ボタン(52×54) |
 |
|
|
progressbkgnd@2x.png 送信状況表示用背景(22×22) |
 |
|
|
progressfill@2x.png 送信状況表示用(18×16) |
 |
|
|
select-media-bubble@2x.png 静止画や動画の選択時(86×64) |
 |
|
|
select-text-bubble@2x.png テキストメッセージ選択時(86×64) |
 |
|
|
SendButton@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonDisabled@2x.png 無効送信ボタン(54×54) |
 |
|
|
SendButtonGreen@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonPressed@2x.png 送信ボタン(押下時)(54×54) |
 |
|
|
SendButtonPressedGreen@2x.png 送信ボタン(押下時)(54×54) |
 |
|
|
ServiceAvailable@2x.png ゴミ箱(44×38) |
 |
|
|
ServiceAvailablePressed@2x.png ゴミ箱(44×38) |
 |
|
|
smalltrash@2x.png ゴミ箱(26×38) |
 |
|
|
typing-status@2x.png 入力中(110×60) |
 |
|
|
Video-play-button@2x.png 再生ボタン(76×76) |
 |
|
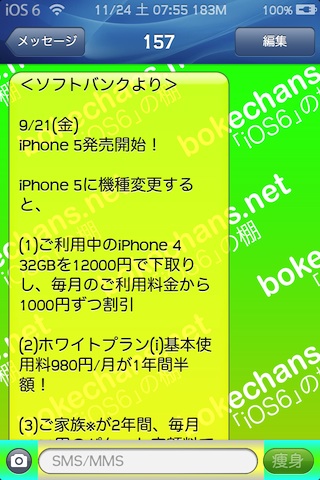
遊んでみた

相変わらずアイデアがないため、「iPhone4の棚」から続いているテーマの再検証です。
多少のファイル変更はありますが、ベースは何も変わっていません。
比較的目立つ色を配色し、遊んでみました!
一目で変更されていることが分かるかと思います。

見ての通りです。
上のオリジナル画像にはありませんが、画面全体の背景画像を設定することで、違った雰囲気を出すことができます。
風景画やグラビア画像、子供の写真など個性を出せる空間です。
誰もが受け取っていると思われるメールでのスクリーンショットです。
かなり目が慣れてきました。
バルーンをもう少し透過させると、背景が映えると思います。
ホーム画面やロック画面と同様に、背景画像に拘れる場所がここにもあります。
配色に気を付ければ、使い勝手も改善できます。
<注意>
背景は、横向きにも対応できる画像を用意しましょう。
画面上部のステータスバーとナビゲーションバーが同じ背景になっていますが、それぞれにつながる背景を用意しただけです。
送信ボタンが「痩身」となっておりますが、気になる方はこちらをご覧下さい。
今回のテストテーマをこちらで配布しています。
boke_messageのダウンロード

