SMS/MMS関連

SMSとMMSを1つにしたアプリです。
個人的には「メール」よりもこちらを使用しています。
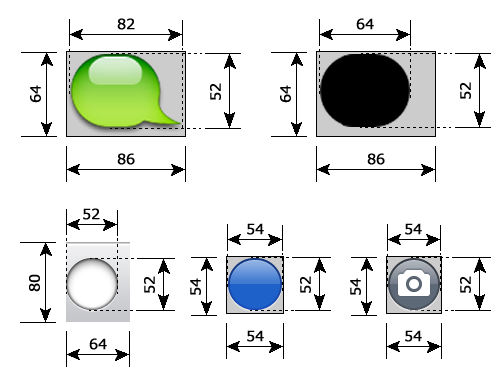
オリジナル画像サイズ詳細

ありがたいことに、こちらにも規則性がありました。
詳細を紹介した画像の角丸半径は26です。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.chatkit/ | ||
|
Balloon_1@2x.png 送信用バルーン(86×64) |
 |
|
|
Balloon_2@2x.png 返信用バルーン(86×64) |
 |
|
|
select-text-bubble@2x.png テキストメッセージ選択時(86×64) |
 |
|
|
select-media-bubble@2x.png 静止画や動画の選択時(86×64) |
 |
|
|
ImageBubble@2x.png イメージ用(静止画・動画)(86×64) |
 |
|
|
ImageBubbleUntailed-Green@2x.png 吹き出しなしのイメージ用(緑)(86×64) |
 |
|
|
ImageBubbleUntailed@2x.png 吹き出しなしのイメージ用(86×64) |
 |
|
|
ImageBubbleMask@2x.png イメージ用マスク(86×64) |
 |
|
|
ImageBubbleMaskUntailed@2x.png 吹き出しなしのイメージ用マスク(86×64) |
 |
|
|
PhotoButton@2x.png 写真ボタン(52×54) |
 |
|
|
BalloonInputField@2x.png テキスト入力領域画像(64×80) |
 |
|
|
input-field-cover@2x.png テキスト入力領域の外側用画像(64×80) |
 |
|
|
MessageEntryBG@2x.png メッセージ作成エリア全体の背景(16×80) |
 |
|
|
SendButton@2x.png 送信ボタン(54×54) |
 |
|
|
SendButtonPressed@2x.png 送信ボタン(押下時)(54×54) |
 |
|
|
delete@2x.png 削除ボタン(22×60) |
 |
|
|
deletepressed@2x.png 削除ボタン(押下時)(22×60) |
 |
|
|
checked@2x.png メッセージ編集画面でチェック時(58×58) |
 |
|
|
notchecked@2x.png メッセージ編集画面で未チェック時(58×58) |
 |
|
|
selectedcheck@2x.png メッセージ編集画面でチェック押下時(58×58) |
 |
|
|
failure-btn@2x.png (58×58) |
 |
|
|
failure-btn-press@2x.png (58×58) |
 |
|
|
progressbkgnd@2x.png 送信状況表示用背景(22×22) |
 |
|
|
progressfill@2x.png 送信状況表示用(18×16) |
 |
|
|
compose@2x.png メッセージ作成ボタン(42×38) |
 |
|
|
smalltrash@2x.png ゴミ箱(27×36) |
 |
|
|
Video-play-button@2x.png 再生ボタン(76×76) |
 |
|
<注意>
ここでは、@2xのファイル名を紹介していますが、iOSのバージョンによっては@2xではなく、@2x~iphoneとなります。
/System/Library/PrivateFrameworks/ChatKit.frameworkのファイルを確認して下さい。
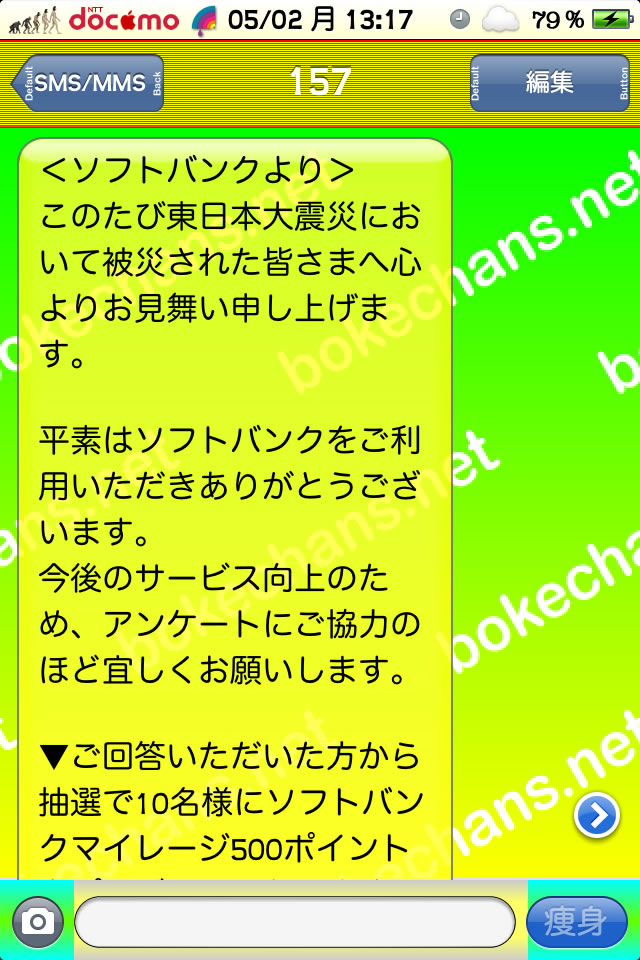
遊んでみた

比較的目立つ色を配色し、遊んでみました!
一目で変更されていることが分かるかと思います。

見ての通りです。
上のオリジナル画像にはありませんが、画面全体の背景画像を設定することで、違った雰囲気を出すことができます。
風景画やグラビア画像、子供の写真など個性を出せる空間です。
誰もが受け取っていると思われるメールでのスクリーンショットです。
結構遊んだなぁと思いながらこのページを作成していたら、目が慣れたせいか、方向性は間違ってないような気がしてきました。
入力欄など、この方向で仕上げると面白いかもしれませんね。
でも、ここまでとします。
今回のテストテーマをこちらで配布しています。
boke_chatkitのダウンロード

