スライダー
iPhoneの音量や明るさを設定する時に使います。
アプリ単位で用意している場合もあります。
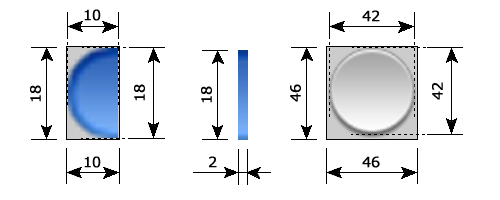
オリジナル画像サイズ詳細

とてもシンプルな構成ですね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UISliderBlue@2x.png (22×18) |
 |
|
|
UISliderBlueCap@2x.png (10×18) |
 |
|
|
UISliderBlueFill@2x.png (2×18) |
|
|
|
UISliderCustomEmptyMask@2x.png (22×18) |
 |
|
|
UISliderCustomEmptyShine@2x.png (22×18) |
 |
|
|
UISliderCustomFillMask@2x.png (22×18) |
 |
|
|
UISliderCustomFillShine@2x.png (22×18) |
 |
|
|
UISliderCustomHandleDownMask@2x.png (46×46) |
 |
|
|
UISliderCustomHandleDownShine@2x.png (46×46) |
 |
|
|
UISliderCustomHandleMask@2x.png (46×46) |
 |
|
|
UISliderCustomHandleShine@2x.png (46×46) |
 |
|
|
UISliderHandle@2x.png (46×46) |
|
|
|
UISliderHandleDown@2x.png (46×46) |
 |
|
|
UISliderWhite@2x.png (22×18) |
 |
|
|
UISliderWhiteCap@2x.png (10×18) |
 |
|
|
UISliderWhiteFill@2x.png (2×18) |
|
|
<注意>
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
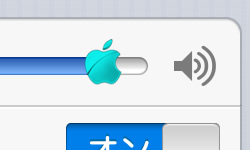
遊んでみた
困った時のリンゴちゃんです。
今回もiOS6による再検証のつもりでしたが、オーバーサイズをやっていなかったので、約2倍のリンゴちゃんで遊んでみます。

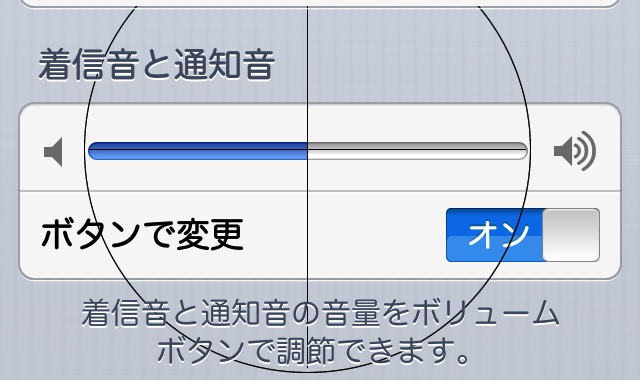
設定内「サウンド」のスクリーンショットです。
どうやら、上下方向に関しては、中心を保ってくれそうですね。
でも、このサンプルを撮影するときの音量は最大にしたはずなのですが、一番右に届いていませんね。
最近は、その判断にあまり時間をかけなくなりましたが、これはプログラミングによる不具合だと思います。
スライダーバーの右端とハンドルの右端が揃うポイントが、スライダーのMAXだと仮定すると納得できませんか?
またまたリンゴがかじられているために気付いた現象ですが、表示の仕組みを考える良い機会でした。
今回のテストテーマをこちらで配布しています。
boke_sliderのダウンロード
遊んでみた2
では、左右の位置を検証してみましょう。
iOS内では、画像の大きさを基に、どのように表示しているのでしょうか?
大きさの違う画像を用意し、その挙動で遊んでみましょう。
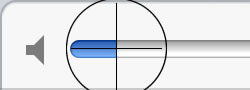
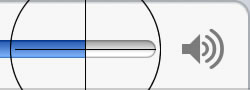
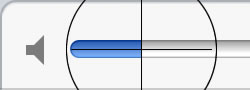
今回用意したのは、径の違う円画像11種類です。
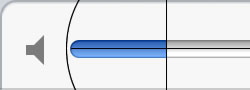
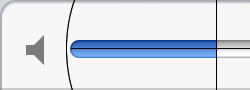
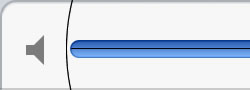
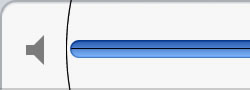
それぞれの直径と適用結果のスクリーンショットを以下に紹介します。
スクリーンショットは、最小音量と最大音量を並べています。

 11px
11px

 21px
21px

 31px
31px

 41px
41px

 51px
51px

 101px
101px

 151px
151px

 201px
201px

 301px
301px

 401px
401px

 501px
501px
こんなにも並べる必要は無かったかもしれませんが、規則性がはっきり見えますね。
画像を表示する右端と左端が決まっているんですね。
少し横にはみ出していますが、このポイントこそが、オリジナル画像にはちょうど良い場所なんでしょうね。
リンゴ画像のかじられた部分で背景が見えるのですが、青く塗られていなかったこともこれで納得できますね。

どうしてこんなに並べたのかと言うと、それぞれ右端と左端が決まっているなら、画像が大きくなることで位置が逆転するのではないかと考えたからです。
「Tap to Unlock」の発想なのですが、501pxで試した時に逆転したのです。
そこで、このスライダーでも移動量が無くなる画像サイズを突き止めてみました。
その画像サイズは448pxで、適用してみると、Tap to Unlockのように、タップすることで最大音量になったり最小音量になったりしました。
実用性ゼロでございます!!
今回のテストテーマをこちらで配布しています。
boke_slider448のダウンロード
作ってみた

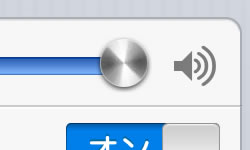
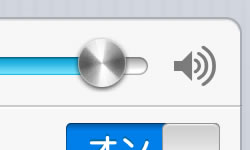
この手のモノには必ずやっていることですね。
スライダーのハンドルを、スイッチャーで使われるハンドルにします。

当サイトでは定番であり、鉄板であるテーマです。
一度やったらやめられません・・・
今回のテストテーマをこちらで配布しています。
boke_slider_thumb.zipのダウンロード
作ってみた2
スライダーバーのカラーバリエーションを増やしてみました。
 boke_lightblue_slider.zipのダウンロード
boke_lightblue_slider.zipのダウンロード
作ってみた3
今回もリンゴちゃんのカラーバリエーションを増やしました。
iOS5の時よりも位置を上げています。
今回も、個人的に思い入れの強い6色アップルも用意しています。
 boke_lightblue_apple.zipのダウンロード
boke_lightblue_apple.zipのダウンロード


 boke_brown_slider.zipのダウンロード
boke_brown_slider.zipのダウンロード
 boke_green_slider.zipのダウンロード
boke_green_slider.zipのダウンロード
 boke_orange_slider.zipのダウンロード
boke_orange_slider.zipのダウンロード
 boke_pink_slider.zipのダウンロード
boke_pink_slider.zipのダウンロード
 boke_red_slider.zipのダウンロード
boke_red_slider.zipのダウンロード
 boke_violet_slider.zipのダウンロード
boke_violet_slider.zipのダウンロード
 boke_yellow_slider.zipのダウンロード
boke_yellow_slider.zipのダウンロード
 boke_blue_apple.zipのダウンロード
boke_blue_apple.zipのダウンロード
 boke_brown_apple.zipのダウンロード
boke_brown_apple.zipのダウンロード
 boke_green_apple.zipのダウンロード
boke_green_apple.zipのダウンロード
 boke_orange_apple.zipのダウンロード
boke_orange_apple.zipのダウンロード
 boke_pink_apple.zipのダウンロード
boke_pink_apple.zipのダウンロード
 boke_red_apple.zipのダウンロード
boke_red_apple.zipのダウンロード
 boke_violet_apple.zipのダウンロード
boke_violet_apple.zipのダウンロード
 boke_yellow_apple.zipのダウンロード
boke_yellow_apple.zipのダウンロード
 boke_6colors_apple.zipのダウンロード
boke_6colors_apple.zipのダウンロード