天気情報を表示する8(AccuWeather編3)
AccuWeatherから天気情報を取得し、現在の天気を表示するところまでやりました。
今回は、AccuWeatherで提供される天気予報を表示しようと思います。
AccuWeatherの天気予報は1週間分あります。
取得した天気情報を確認する
取得した情報を見てみる

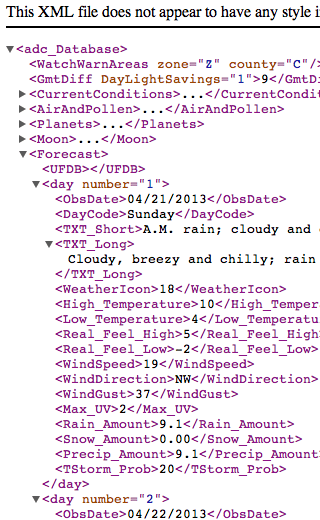
では、前回取得したXMLを見ておきましょう。
今回の目的は「天気予報」なので、"Forecast"にある部分に注目します。
私の環境では、整形されて見やすいので、このまま説明します。
目的のタグは<Forecast>なのですが、その中にある<day>に予報日の情報が並んでいます。
number="1"が本日の予報で、1から7までありますので、1週間分の天気情報が取得できます。
日付や曜日などは序の口で、もちろん気温情報もあるのですが、体感気温もあるのです。
風の向きや速さまでもあるんですね。
見やすくして確認する
<abc_Database>
・
・
<CurrentConditions>
・
・
<Forecast>
<UFDB></UFDB>
<day number="1">
<ObsDate>・・・</ObsDate>
<DayCode>・・・</DayCode>
<TXT_Short>・・・</TXT_Short>
・
・
</day>
</Forecast>
</abc_Database>
本来なら、上のように表示されていれば、もうそれでOKなのですが、これまでの流れや、私が作業していく上で必要だったりするので、ここでも見やすくしておきます。
今回の目的である、天気予報の部分の色を変えています。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
この情報を基に、現在の天気を表示するウィジェットを作ります。
天気情報を抜き出して表示する
考え方
今回の天気情報の構造の場合、<day number="1">というのがネックになります。
私がまだ天気情報を見慣れていないのかもしれませんが、このような記述であってもタグ名で言うと"day"なのです。
いくら"number"で数字が割り振られていても、処理をする上では関係ありません。
したがって、dayタグは複数あるため、getElementsByTagNameを使いますが、その先のタグは特定できるので、作った関数findChildを使います。

サンプルファイル構成
では、今回作ったファイルを配信します。
ダウンロードはこちらーー>ダウンロード
今回のサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="date0"></p>
<p id="day0"></p>
<p id="text0"></p>
<p id="high0"></p>
<p id="low0"></p>
<p id="date1"></p>
<p id="day1"></p>
<p id="text1"></p>
<p id="high1"></p>
<p id="low1"></p>
<p id="date2"></p>
<p id="day2"></p>
<p id="text2"></p>
<p id="high2"></p>
<p id="low2"></p>
<p id="date3"></p>
<p id="day3"></p>
<p id="text3"></p>
<p id="high3"></p>
<p id="low3"></p>
<p id="date4"></p>
<p id="day4"></p>
<p id="text4"></p>
<p id="high4"></p>
<p id="low4"></p>
<p id="date5"></p>
<p id="day5"></p>
<p id="text5"></p>
<p id="high5"></p>
<p id="low5"></p>
<p id="date6"></p>
<p id="day6"></p>
<p id="text6"></p>
<p id="high6"></p>
<p id="low6"></p>
</div>
</body>
</html>
サンプルHTMLソース1
またアホみたいに並べてしまいました。
結果も想像が付きます。
今回も、天気情報から「天気予報」の部分を抜き出すことが目的なのですが、今回は情報量も日数も多いため、これまで以上に並んでしまいました。
でも、やってることは同じです。
ソースが読み込まれたら、関数setWeatherを実行し、天気情報を書き換えるという流れです。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var adc_Database = findChild(request.responseXML, "adc_Database");
var current = findChild(adc_Database, "CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
var date, day, text, high, low;
var tag_day = request.responseXML.getElementsByTagName("day");
for (var i = 0; i < tag_day.length; i++) {
date = findChild(tag_day[i], "ObsDate").textContent;
date = date.replace(/^\s*/, "").replace(/\s*$/, "");
day = findChild(tag_day[i], "DayCode").textContent;
day = day.replace(/^\s*/, "").replace(/\s*$/, "");
text = findChild(tag_day[i], "TXT_Long").textContent;
text = text.replace(/^\s*/, "").replace(/\s*$/, "");
high = findChild(tag_day[i], "High_Temperature").textContent;
high = high.replace(/^\s*/, "").replace(/\s*$/, "");
low = findChild(tag_day[i], "Low_Temperature").textContent;
low = low.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("date"+i).innerText = date;
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text;
document.getElementById("high"+i).innerText = high;
document.getElementById("low"+i).innerText = low;
}
}
サンプルJavaScript1
こちらは、多少の知恵が付いたソースになっています。
最初からfor文でループを回しているので、抜き出して表示する記述を30個も並べることにはなっていませんね。
1行を短くしたため、行数は比較的多く見えますが、ソース自体は見やすいかと思います。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
これまで登場していた、pの余白指定ですが、縦方向の余白が必要ないことが目に見えているので、最初から省いています。
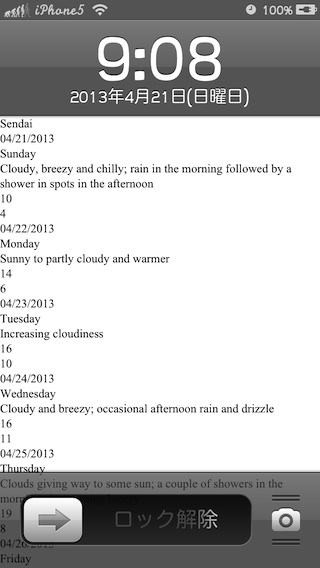
サンプル表示

今回は、AccuWeatherから本日の天気情報を取り出して表示することが目的なので、表示されていればOKです。
都市名に始まり、日付、曜日、天気、最高気温、最低気温の順に1週間分並んでいるはずです。
もちろん画面からはみ出していますが・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
見た目を考える
さすがに、縦にズラ〜っと1週間分並べても、はみ出してしまったら意味がないですね。
せっかくのロックスクリーンですので、一目で情報が分かるようにしたいものです。
とは言うものの、Yahooウェザーのように横並びも良いのですが、今回は1週間分あることもそうですが、天気がやたら長いので、単純に横並びという訳にはいきません。
そこで、1週間縦並びは仕方ないとして、その日の天気だけ横にズレてもらう形にします。
そして、気温はスラッシュ(/)で1つにまとめます。
そうすることで、1日当たり2行減ることになりますね。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="date0"></p>
<p id="day0"></p>
<p id="text0" class="text"></p>
<p id="temp0"></p>
</div>
<div class="forecast">
<p id="date1"></p>
<p id="day1"></p>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div class="forecast">
<p id="date2"></p>
<p id="day2"></p>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div class="forecast">
<p id="date3"></p>
<p id="day3"></p>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div class="forecast">
<p id="date4"></p>
<p id="day4"></p>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
<div class="forecast">
<p id="date5"></p>
<p id="day5"></p>
<p id="text5" class="text"></p>
<p id="temp5"></p>
</div>
<div class="forecast">
<p id="date6"></p>
<p id="day6"></p>
<p id="text6" class="text"></p>
<p id="temp6"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース2
変更箇所に色を付けています。
ずいぶん変更があるように見えますが、1週間分あるので仕方ないですね。
やっていることは、1日分をグループ化し、天気文字列をクラス指定し、気温を1つにまとめただけです。
サンプルJavaScript
今回のバグ取りは、JavaScriptの変更のみです。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var adc_Database = findChild(request.responseXML, "adc_Database");
var current = findChild(adc_Database, "CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
var date, day, text, high, low;
var tag_day = request.responseXML.getElementsByTagName("day");
for (var i = 0; i < tag_day.length; i++) {
date = findChild(tag_day[i], "ObsDate").textContent;
date = date.replace(/^\s*/, "").replace(/\s*$/, "");
day = findChild(tag_day[i], "DayCode").textContent;
day = day.replace(/^\s*/, "").replace(/\s*$/, "");
text = findChild(tag_day[i], "TXT_Long").textContent;
text = text.replace(/^\s*/, "").replace(/\s*$/, "");
high = findChild(tag_day[i], "High_Temperature").textContent;
high = high.replace(/^\s*/, "").replace(/\s*$/, "");
low = findChild(tag_day[i], "Low_Temperature").textContent;
low = low.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("date"+i).innerText = date;
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text;
document.getElementById("temp"+i).innerText = high + " / " + low;
}
}
サンプルJavaScript2
見た目の変更がメインですので、機能的な変更は1箇所しかありません。
サンプルスタイルシート
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
天気の文字列を右配置にし、その中で左寄せしています。
文字情報が長いので、幅480px取りました。
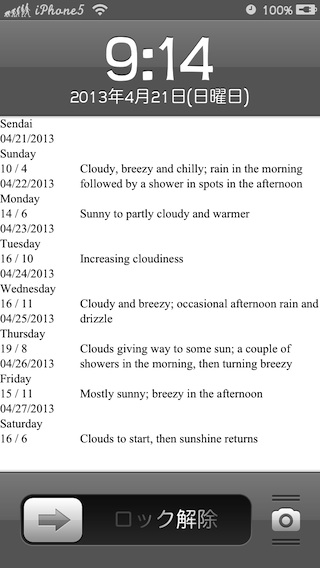
サンプル表示

iPhone5は縦長ですので、1画面に収まりました。
随分行数を稼いだ感じですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
行間を詰める
ここまで来たら、スライダー部分も何とかしたいので、行間を詰めてしまいましょう。
サンプルスタイルシート
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
今回のポイントは、余白のマイナス指定です。
サンプル表示

1週間分の天気が、確実に手の中にあるという感じです。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
天気情報のテキスト表記を考える
表示された天気のテキストですが、単語ではなく文章ですよね。しかも英文・・・
「今朝から降り出した雨ですが、次第に弱まり、午後には晴れ間が見えるでしょう」よいった感じの天気予報ですね。
確かに、より天気予報らしくなるのですが、レイアウトが大変です。
できるだけ短く的確な表示をしたいものですね。
天気情報の中には2種類のテキストがあり、これまでは長いテキストを表示していました。
そこで、短いテキストはどれだけ短いか確認してみました。
サンプルJavaScript
今回のバグ取りは、JavaScriptの変更のみです。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
今回は、テキストを取得する部分のみの変更です。
var adc_Database = findChild(request.responseXML, "adc_Database");
var current = findChild(adc_Database, "CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
var date, day, text, high, low;
var tag_day = request.responseXML.getElementsByTagName("day");
for (var i = 0; i < tag_day.length; i++) {
date = findChild(tag_day[i], "ObsDate").textContent;
date = date.replace(/^\s*/, "").replace(/\s*$/, "");
day = findChild(tag_day[i], "DayCode").textContent;
day = day.replace(/^\s*/, "").replace(/\s*$/, "");
text = findChild(tag_day[i], "TXT_Short").textContent;
text = text.replace(/^\s*/, "").replace(/\s*$/, "");
high = findChild(tag_day[i], "High_Temperature").textContent;
high = high.replace(/^\s*/, "").replace(/\s*$/, "");
low = findChild(tag_day[i], "Low_Temperature").textContent;
low = low.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("date"+i).innerText = date;
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text;
document.getElementById("temp"+i).innerText = high + " / " + low;
}
}
サンプルJavaScript4
見ての通りです。
サンプル表示

ずいぶん短くなりましたね。
もう2行になる心配もなさそうですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
結果からの考察
短いテキストの天気予報が取得できることは分かりました。
「今朝から降り出した雨ですが、次第に弱まり、午後には晴れ間が見えるでしょう」という天気予報が、「雨のち晴」になれば良いのですが、実際に取得できる短いテキストは、それほど短くなっていません。
せめて、Yahooウェザー並みの長さになって欲しいのですが、それはサーバー次第なので、諦めることも必要です。
ただ、今回はAccuWeatherで貫きたいので、諦めることはしません。
そこで、他に天気に関する情報がないか、XMLを眺めていたのですが、WeatherIconくらいしかありません。
このWeatherIconは、天気が一目で分かる画像のことを言っているのですが、天気情報から得られるWeatherIconの中身は番号です。
Yahooウェザーにおける"code"と同様ですね。Yahooウェザーのおまけを参考にして下さい。
WeatherIconが示すものは、さきほどの「雨のち晴」に相当します。
天気のテキストより明確に分かるはずなので、Yahooウェザーでは「おまけ」として画像表示を取り入れましたが、AccuWeatherにおいては、「おまけ」の扱いではなく、本編で画像表示をすることにします。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
天気情報を画像で表示してみる
これまでのYahooウェザー編では、Yahooウェザー用の画像を使っているテーマをインストールし、その画像を利用することで表示させました。
今回はAccuWeather編ですので、App Storeで無料で入手できるAccuWeatherアプリ内の画像を利用し、天気を画像で表示してみましょう。
個々でAccuWeatherアプリをインストールしておいて下さい。
ウィジェットを構成する基本ファイル3つすべてに変更があります。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div id="forecast0" class="forecast">
<p id="date0"></p>
<p id="day0"></p>
<p id="text0" class="text"></p>
<p id="temp0"></p>
</div>
<div id="forecast1" class="forecast">
<p id="date1"></p>
<p id="day1"></p>
<p id="text1" class="text"></p>
<p id="temp1"></p>
</div>
<div id="forecast2" class="forecast">
<p id="date2"></p>
<p id="day2"></p>
<p id="text2" class="text"></p>
<p id="temp2"></p>
</div>
<div id="forecast3" class="forecast">
<p id="date3"></p>
<p id="day3"></p>
<p id="text3" class="text"></p>
<p id="temp3"></p>
</div>
<div id="forecast4" class="forecast">
<p id="date4"></p>
<p id="day4"></p>
<p id="text4" class="text"></p>
<p id="temp4"></p>
</div>
<div id="forecast5" class="forecast">
<p id="date5"></p>
<p id="day5"></p>
<p id="text5" class="text"></p>
<p id="temp5"></p>
</div>
<div id="forecast6" class="forecast">
<p id="date6"></p>
<p id="day6"></p>
<p id="text6" class="text"></p>
<p id="temp6"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース5
変更箇所に色を付けています。
クラス指定してある"forecast" ですが、背景に天気画像を表示させるために、それぞれidを割り振りました。
サンプルJavaScript
今回は、weathericonを基に画像を表示する処理が追加されています。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var adc_Database = findChild(request.responseXML, "adc_Database");
var current = findChild(adc_Database, "CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
var date, day, text, high, low;
var tag_day = request.responseXML.getElementsByTagName("day");
for (var i = 0; i < tag_day.length; i++) {
date = findChild(tag_day[i], "ObsDate").textContent;
date = date.replace(/^\s*/, "").replace(/\s*$/, "");
day = findChild(tag_day[i], "DayCode").textContent;
day = day.replace(/^\s*/, "").replace(/\s*$/, "");
text = findChild(tag_day[i], "TXT_Long").textContent;
text = text.replace(/^\s*/, "").replace(/\s*$/, "");
weathericon = findChild(tag_day[i], "WeatherIcon").textContent;
weathericon = weathericon.replace(/^\s*/, "").replace(/\s*$/, "");
high = findChild(tag_day[i], "High_Temperature").textContent;
high = high.replace(/^\s*/, "").replace(/\s*$/, "");
low = findChild(tag_day[i], "Low_Temperature").textContent;
low = low.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("forecast"+i).style.backgroundImage =
"url('/var/mobile/Applications/
EA29E180-C479-47E8-823E-6A230AE48FDC/
AccuWeather.app/" + weathericon +"@2x.png')";
document.getElementById("date"+i).innerText = date;
document.getElementById("day"+i).innerText = day;
document.getElementById("text"+i).innerText = text + "\n" + weathericon;
document.getElementById("temp"+i).innerText = high + " / " + low;
}
}
サンプルJavaScript5
weathericonの取得をし、取得した文字列の操作(トリミング)をしています。
トリミングされた文字列を使って、背景画像として天気画像を指定しています。
天気情報の確認のため、天気テキスト情報とweahericonと天気画像をすべて表示しています。
<注意>
サンプル作成時のAccuWeatherアプリのバージョンが6になっていたので、iOS5で作った時とはアプリの格納場所も天気画像ファイル名も違うので、ご注意ください。
サンプルスタイルシート
background-size: contain;
background-repeat: no-repeat;
background-position: 90px 0px;
}
サンプルスタイルシート5
次に、スタイルシート(style.css)を見ていきましょう。
追加分のみの紹介です。
天気画像を背景として表示しているので、背景に対するプロパティが並んでいますね。
背景画像の大きさは、背景領域に収まる最大の大きさになる指定をしています。
背景領域は、iPhoneの幅いっぱいの640pxであり、その幅いっぱいに画像が繰り返されてもウザイだけなので、繰り返しをしない指定にしています。
今回のサンプルは、天気情報が画像で表示されることを確認するためのものですので、確認しやすい位置に背景を移動しています。
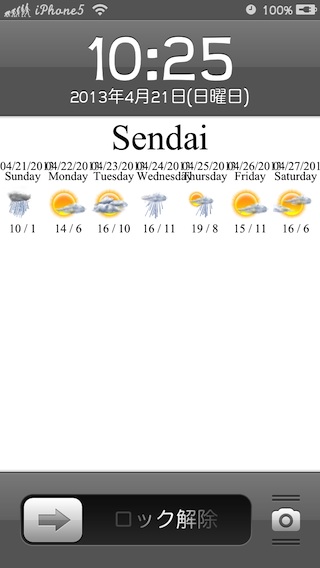
サンプル表示

天気テキストと表示されている画像を見比べてみて下さい。
適切な画像が表示されているかと思います。
AccuWeather内の画像ファイルは、SDもHDもあります。
ここではSDでも十分なのですが、せっかくですのでHD画像を使っています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
レイアウトを考える
しばらく、天気テキストと天気画像を確認していましたが、きちんと対応してそうですね。
都市の変更もして確認しましたが、大丈夫そうなのでレイアウトを考えようと思います。
天気のテキストに関する処理や表示は、完全に削除してしまいましょう。
そうなると、やはり横並びにしたいですね。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
今回は、サンプルHTMLの紹介はありません。
テキストの行を合計7つ削除して下さい。
サンプルJavaScript
JavaScriptもサンプルの紹介はありません。
こちらも、textに関する部分(行)を削除して下さい。
サンプルスタイルシート
float: left;
width: 91px;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
}
サンプルスタイルシート6
次に、スタイルシート(style.css)を見ていきましょう。
1日分の表示幅を91pxにして、左から順に並ぶようにしています。
その領域の中で、画像が中央に表示されるように指定しています。
たったこれだけの変更です。
サンプル表示

見た目はともかく、必要な情報が1日毎に横並びになっていることを確認して下さい。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
レイアウトをもっと考える
1日毎の横並びはできましたので、1日の情報の並びを考えましょう。
日付を基準に考えれば良いのですが、曜日はもう少し上にした方が良いですね。
天気画像を背景として表示させていますが、独立した画像として見えるように、下の方へズラしましょう。
気温は、天気画像のさらに下になるくらい下げましょう。
放ったらかしだった都市名のサイズも大きくし、中央表示にしましょう。
今回は、JavaScriptの変更はありません。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div id="forecast0" class="forecast">
<p id="date0" class="date"></p>
<p id="day0" class="day"></p>
<p id="temp0" class="temp"></p>
</div>
<div id="forecast1" class="forecast">
<p id="date1" class="date"></p>
<p id="day1" class="day"></p>
<p id="temp1" class="temp"></p>
</div>
<div id="forecast2" class="forecast">
<p id="date2" class="date"></p>
<p id="day2" class="day"></p>
<p id="temp2" class="temp"></p>
</div>
<div id="forecast3" class="forecast">
<p id="date3" class="date"></p>
<p id="day3" class="day"></p>
<p id="temp3" class="temp"></p>
</div>
<div id="forecast4" class="forecast">
<p id="date4" class="date"></p>
<p id="day4" class="day"></p>
<p id="temp4" class="temp"></p>
</div>
<div id="forecast5" class="forecast">
<p id="date5" class="date"></p>
<p id="day5" class="day"></p>
<p id="temp5" class="temp"></p>
</div>
<div id="forecast6" class="forecast">
<p id="date6" class="date"></p>
<p id="day6" class="day"></p>
<p id="temp6" class="temp"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース7
日付と曜日と気温にクラスを指定しました。
これで、表示に関するものには、すべてクラスが指定されました。
サンプルスタイルシート
margin: 0px 0px;
font-size: 24px;
color: black;
text-align: center;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 72px;
}
.forecast {
float: left;
width: 91px;
background-size: contain;
background-repeat: no-repeat;
background-position: center 45px;
}
.day {
margin-top: -10px;
}
.temp {
margin-top: 75px;
}
サンプルスタイルシート7
次に、スタイルシート(style.css)を見ていきましょう。
都市名のフォントサイズはなんと72ピクセルにしました。
都市名以外は、位置合わせのための指定ばかりです。
サンプル表示

ずいぶん見やすくなったと思いますが、いかがでしょうか?
都市名の72ピクセルも、ちょうど良いくらいの大きさでしたね。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
レイアウトをもっともっと考える
気になっている所をやっつけましょう。
その「気になる所」というのは、文字が重なっている所です。
幅は、これ以上広げられないので、日付は「年」を省くことにします。
曜日は省略形にして、重なりを回避しましょう。
気温が日付のように見えなくもないのですが、単位を付けるとはみ出してしまうので、色を付けることで対応してみます。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
今回は、HTMLの変更はありません。
サンプルJavaScript
今回は、文字列を操作する処理が追加されています。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedと、今回作成した関数change_dayを紹介します。
var adc_Database = findChild(request.responseXML, "adc_Database");
var current = findChild(adc_Database, "CurrentConditions");
var city = findChild(current, "City").textContent;
city = city.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("city").innerText = city;
var date, day, text, high, low;
var tag_day = request.responseXML.getElementsByTagName("day");
for (var i = 0; i < tag_day.length; i++) {
date = findChild(tag_day[i], "ObsDate").textContent;
date = date.replace(/^\s*/, "").replace(/\s*$/, "");
date = date.substring(0, date.lastIndexOf("/"));
day = findChild(tag_day[i], "DayCode").textContent;
day = day.replace(/^\s*/, "").replace(/\s*$/, "");
weathericon = findChild(tag_day[i], "WeatherIcon").textContent;
weathericon = weathericon.replace(/^\s*/, "").replace(/\s*$/, "");
high = findChild(tag_day[i], "High_Temperature").textContent;
high = high.replace(/^\s*/, "").replace(/\s*$/, "");
low = findChild(tag_day[i], "Low_Temperature").textContent;
low = low.replace(/^\s*/, "").replace(/\s*$/, "");
document.getElementById("forecast"+i).style.backgroundImage =
"url('/var/mobile/Applications/
EA29E180-C479-47E8-823E-6A230AE48FDC/
AccuWeather.app/" + weathericon +"@2x.png')";
document.getElementById("date"+i).innerText = date;
document.getElementById("day"+i).innerText = change_day(day);
document.getElementById("temp"+i).innerHTML =
'<font color="red">' + high +
'</font> / <font color="blue">' +
low + '</font>';
}
}
function change_day(day) {
if(day=="Sunday") return "SUN";
if(day=="Monday") return "MON";
if(day=="Tuesday") return "TUE";
if(day=="Wednesday") return "WED";
if(day=="Thursday") return "THU";
if(day=="Friday") return "FRI";
if(day=="Saturday") return "SAT";
}
サンプルJavaScript8
日付の「年」の省略ですが、"substring" と"lastIndexOf"を使って実現してみました。
「日付の先頭」から「最後の"/"」までを抜き出す方法です。
取得した日付のクセを利用した訳です。
曜日の変更は、関数を作って対応しました。
"Sunday"だったら"SUN"を返すといった具合の、「見ての通り」的な関数です。
気温の色付けですが、ある意味手抜きをしました。
本来なら、最高気温と最低気温それぞれをスタイルシートで弄るべきなのでしょうが、せっかくtempにまとめた気温を、highとlowに分けなければならないし、レイアウトを考えると、気温をグループ化しなければなりません。
それはさすがに面倒なので、「いきなりやってみよう1」で使ったやり方で、表示する時に色を付る方法にしました。
サンプルスタイルシート
スタイルシートに変更はありません。
サンプル表示

文字の重なりが、完全に回避されています。
見た目もスッキリして良い感じではないでしょうか。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
背景を表示して仕上げる
仕上げは、相変わらずの背景表示です。
背景だけではつまらないので、曜日を日本語変換し、影も工夫してみましょう。
サンプルHTML
今回は、HTMLに変更はありません。
サンプルJavaScript
今回は、曜日変換の部分のみ紹介します。
if(day=="Sunday") return "日曜日";
if(day=="Monday") return "月曜日";
if(day=="Tuesday") return "火曜日";
if(day=="Wednesday") return "水曜日";
if(day=="Thursday") return "木曜日";
if(day=="Friday") return "金曜日";
if(day=="Saturday") return "土曜日";
}
サンプルJavaScript9
変換後の文字列を日本語にしました。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-family: ArialRoundedMTBold;
font-size: 24px;
font-weight: bold;
color: black;
text-align: center;
text-shadow: 0px 0px 1px white,
0px 0px 2px white,
0px 0px 3px white,
0px 0px 4px white,
0px 0px 5px white,
0px 0px 6px white,
0px 0px 7px white,
0px 0px 8px white,
0px 0px 9px white,
0px 0px 10px white;
}
#city {
font-family: Cochin;
font-size: 72px;
}
.forecast {
float: left;
width: 91px;
background-size: contain;
background-repeat: no-repeat;
background-position: center 50px;
}
.day {
margin-top: -5px;
font-size: 18px;
}
.temp {
margin-top: 90px;
}
サンプルスタイルシート9
次に、スタイルシート(style.css)を見ていきましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
フォントを変更し、影の重ね方も変更しました。
微妙な位置合わせもしてあります。
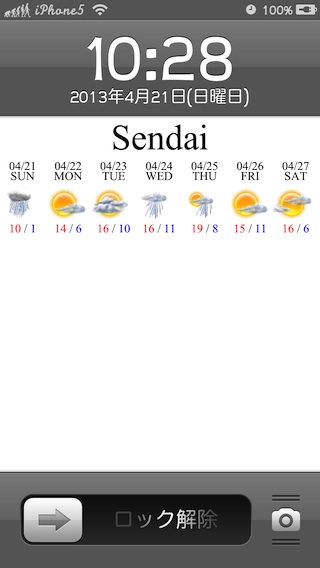
サンプル表示

こんな感じですが、いかがでしょうか。
今回で、AccuWeather編は終了です。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

