いきなりやってみよう1(HTML編)
ウィジェットとは?というところから始めようと思いましたが、当サイト「ホームページ作成」と同様に、いきなりやってみます。
このページをご覧になっているので、脱獄はお済みかと思いますが、Winterboardやファイル転送ソフトも必要となりますので、ご確認下さい。
ここからは、テキストエディターも使用します。テキストエディターに関しても、「ホームページ作成」を参考にして下さい
いきなりやってみよう

Fig.1 サンプルウィジェット構成
では、今から試すウィジェットのテーマファイルを用意したので、こちらをダウンロードして開いて確認して下さい。
右図のような構成になっていますので、ダウンロードが嫌な方は、この図を参考にして自作して下さい。
今後、それぞれの「サンプスソース」の部分にダウンロードファイルのリンクを張っておきます。
サンプルソース
右のサンプルソースがWallpaper.htmlの内容です。
ファイル自体はテキストファイルです。
単純に、「Hello World!!」と、1バイト文字(半角英数字)で記述しただけです。
では、Winterboardから、このウィジェットを含むテーマを適用し、Respringしてみましょう。
どうなりましたか?
ホーム画面に「Hello World!!」が表示されましたでしょうか?
ん?表示されてない?
・・・・・・
文字色を「白」に変更する
サンプルソース2
では、サンプルソースを修正しましょう。
「Wallpaper.html」というファイル名だけあって、HTMLファイルなので、文字を白にしてみます。
サンプルソース2のように、表示したい文字を「fontタグ」というもので囲みます。
保存し直して、もう一度Respringしてみましょう。
表示されましたか?
ホーム画面左上を注意深く見てみて下さい。

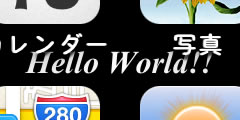
Fig.2 サンプル表示(白文字)
Fig.2が、私のホーム画面での表示です。
最初のサンプルは、黒地に黒字だったから見えなかっただけだったんですね。
ちなみに、サンプルソース2内の「white」の部分を、「red」にすると、赤色で表示されます。
(要Respring)
太字にする
HTMLファイルということで、先程はfontタグで文字の色を変更しました。
まるで、ホームページ作成の導入の様ですね。
それなら、タグで遊んでみましょう。
サンプルソース2では、表示させたい文字列をfontタグで囲みましたが、次はさらに<b>と</b>で囲んでみましょう。
サンプルソース3

Fig.3 サンプル表示(+太字)
こちらも保存してRespringしてください。
どうなりましたか?先程の白い文字が太くなっていますでしょうか?
<b>はボールド(Bold)の "B" なので、このタグで囲うと、囲われた部分が太字になります。
斜体にする
サンプルソース3では、fontタグで囲った表示させたい文字列を、さらにbタグで囲みましたが、次はさらに<i>と</i>で囲みましょう。
サンプルソース4

Fig.4 サンプル表示(+斜体)
こちらも保存してRespringしてください。
どうなりましたか?先程の太い白い文字が斜体になっていますでしょうか?
<i>はボールド(Italic)の "I" なので、このタグで囲うと、囲われた部分が斜体になります。
文字の装飾のために3つのタグを紹介しましたが、1行が長くなってしまうので、ここでソースを書き換えます。
装飾それぞれに改行をいれただけですが、見やすくなっていると思います。
タグに囲まれた部分の文字をずらすことで、どこからどこまでがどのタグかが分かるかと思います。
一般的にこのような書き方をするので、ここからもこのような書き方で進めていきます。(見た目だけの理由なので、改行なしでも、文字をずらさなくても機能します)
中央(横方向)に表示する
サンプルソース3までは、文字の装飾で遊んでみましたが、この文字を画面中央に表示させてみましょう。
これまでと同様にタグで囲うのですが、「中央」を意味するcenterタグで囲みます。

Fig.5 サンプル表示(中央?)
こちらも保存してRespringしてください。
どうなりましたか?画面中央に表示されましたでしょうか?私のiPhoneでは、中央ではなく右端に表示されました。(Fig.5)
「画面中央に表示されているはずだ!」と思い考えたのですが、「画面中央がこの位置」という仮説にたどり着きました。
常に「Retinaディスプレイの取り扱いに注意!」と思っているので、幅640pxでの中央表示された位置が、幅320pxで表示するとこの位置なのでは?と考えたのです。
実際には、iPhone特有の表示幅が悪戯しているらしいです。
今度こそ中央(横方向)に表示する
では、画面幅が320pxとして表示させてみます。
力技になってしまいますが、今後の流れもあるので、右のサンプルソース6のようなソースを用意しました。
これまでは、文字に対してタグで囲みましたが、HTMLにはそれなりのルールがあり、今回のサンプルは多少なりともそのルールに沿った記述になっています。
<head>
<meta name="viewport" content="width=320px"/>
</head>
<body>
<center>
<i>
<b>
<font color="white">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース6

Fig.6 サンプル表示(ガチ中央)
こちらも保存してRespringしてください。
どうなりましたか?画面中央に表示されましたでしょうか?
私のiPhoneでも、中央に表示されました。(Fig.6)
表示位置を下げる
文字を中央に表示できたところで、今度は下に100px下げてみましょう。
先程のソースの<body>の部分を変更します。
やり方は、「移動する」ではなく、「余白を設ける」です。
<head>
<meta name="viewport" content="width=320px"/>
</head>
<body style="margin-top:100px">
<center>
<i>
<b>
<font color="white">Hello World!!</font>
</b>
</i>
</center>
</body>
</html>
サンプルソース7

Fig.7 サンプル表示(下移動)
こちらも保存してRespringしてください。
どうなりましたか?
画面中央に表示された文字が下がりましたでしょうか?
Fig.7は私のiPhoneでの表示結果です。

