やってみよう
ホームページ作成の書籍やWEBサイトではよくHTMLの説明からしますが、ここではしません。
とにかくやってみましょう。
テキストエディタを起動する

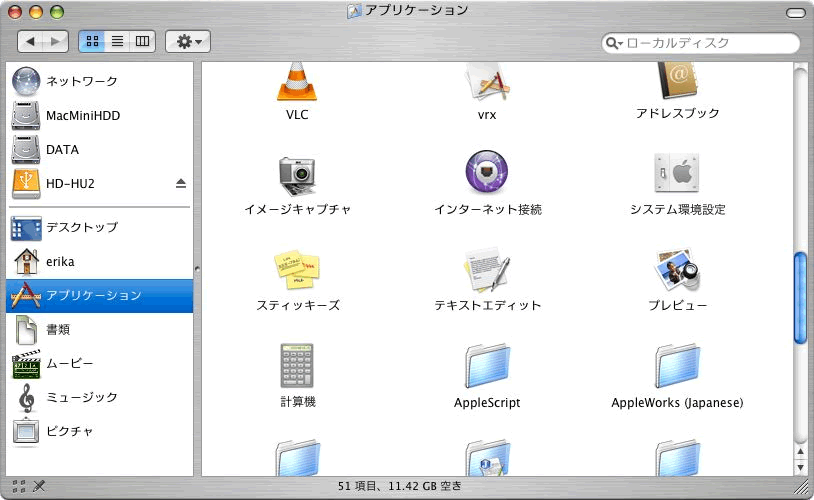
Fig.1 エディタの場所
ハードディスクのアイコンをダブルクリックしてウィンドウを開いて下さい。(実際にはどのウィンドウでも構いません)
開いたウィンドウの左側にあるサイドバーの「アプリケーション」をクリックして下さい。
アプリケーションフォルダの中身が表示されるので、「テキストエディット」をダブルクリックして下さい。

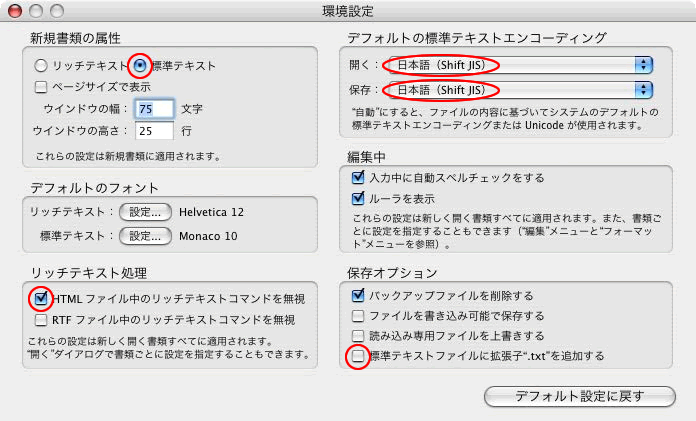
Fig.1-1 環境設定
立ち上がったテキストエディットは、標準ではリッチテキストフォーマットになっています。このフォーマットは、これから必要とするフォーマットではないので、標準テキストフォーマットに変更します。

Fig.1-2 テキストエディタ
テキストエディットを立ち上げたまま、メニューバーにある「テキストエディット」から「環境設定」を選択して下さい。(Fig.1-1)
赤丸の部分の通りに変更し「環境設定」を閉じます。さらに、テキストエディットも閉じて下さい。そして、もう一度テキストエディットを立ち上げて下さい。「何もないウィンドウ」が開けばOKです。
ここではテキストエディタを立ち上げることが目的です。
ページトップへ

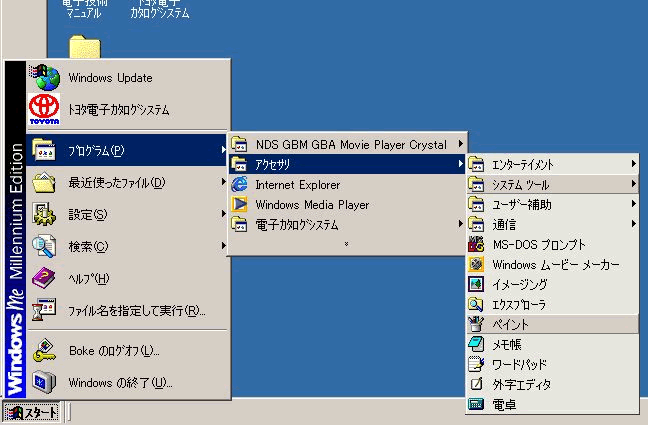
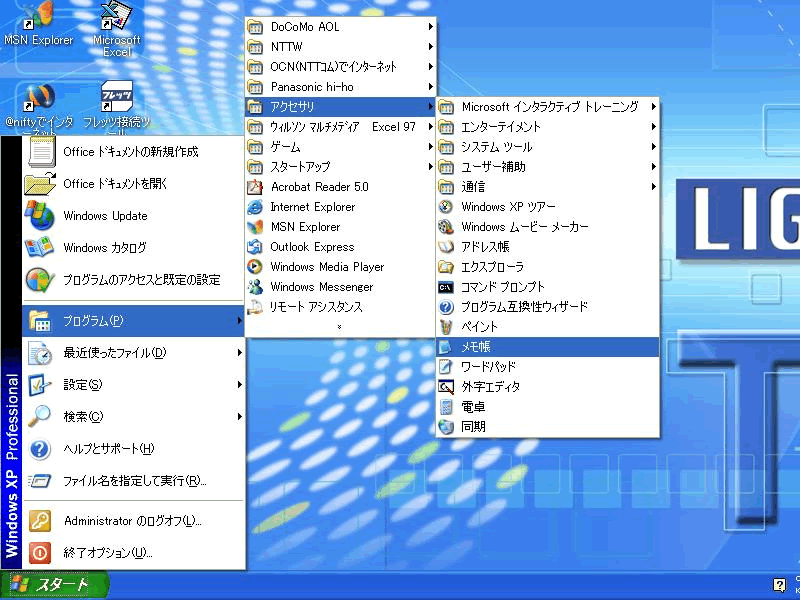
Fig.1 メモ帳の場所
[スタート]から順に[プログラム]―[アクセサリ]と進み[メモ帳]があることを確認してください。(Fig.1)
確認ができたら[メモ帳]を選択して立ち上げます。
ここでは「メモ帳」を立ち上げることが目的です。
ページトップへ

Fig.1 メモ帳の場所
[スタート]から順に[プログラム]―[アクセサリ]と進み[メモ帳]があることを確認してください。(Fig.1)
確認ができたら[メモ帳]を選択して立ち上げます。
ここでは「メモ帳」を立ち上げることが目的です。
ページトップへ

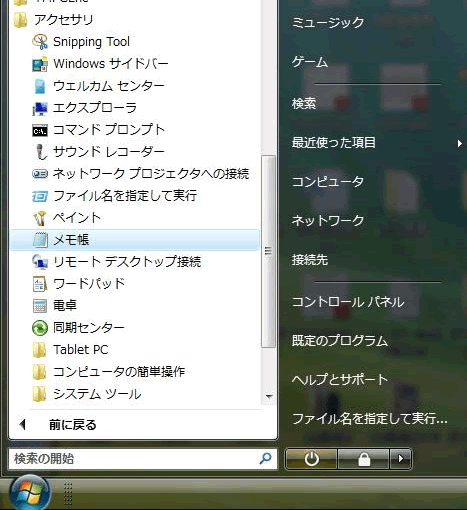
Fig.1 メモ帳の場所
[スタートメニュー]から順に[すべてのプログラム]―[アクセサリ]と進み[メモ帳]があることを確認してください。(Fig.1)
確認ができたら[メモ帳]を選択して立ち上げます。
ここでは「メモ帳」を立ち上げることが目的です。
ページトップへ
文字を入力する
"Hello World!!"と入力します。(Fig.2)
これは単なる例なので、"Hello World!!"でなくて結構です。
何でも良いので好きな文字を入力してください。
ここではテキストエディタに文字を入力することが目的です。
ページトップへ
HTMLとして保存する

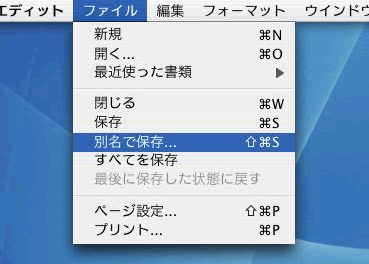
Fig.3 ファイルの保存
入力が終わったらHTML形式のファイルとして保存をします。
[ファイル]から[別名で保存...]を選択します。
(Fig.3)
ファイル名を付けるためのダイアログが出てきます。(Fig.4)

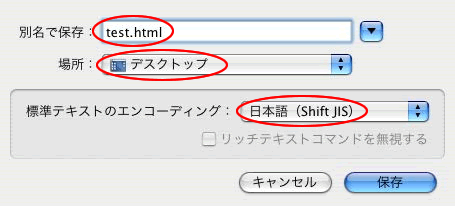
Fig.4 ファイルの保存
赤丸の部分を以下のように変更します。
[別名で保存]は[お好きな名前.html]にする。
ここではtest.htmlとしています。
[場所]はデスクトップにする。
[標準テキストのエンコーディング]は[日本語(ShiftJis)]にする。
変更したら[保存]ボタンを押します。
先ほどのメモ帳はこれで保存されたので閉じてもらって構いません。
ここではテキストファイルをHTML形式として保存することが目的です。
ページトップへ

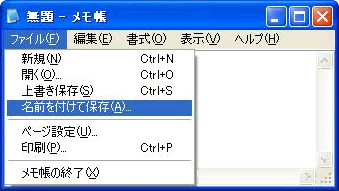
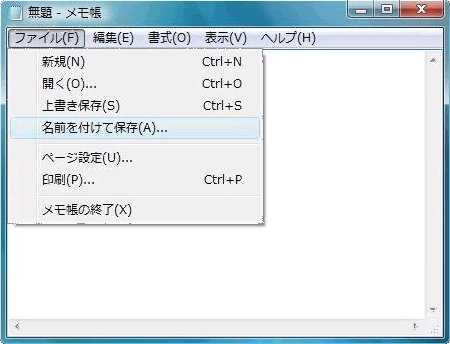
Fig.3 ファイルの保存
入力が終わったらHTML形式のファイルとして保存をします。
[ファイル]から[名前を付けて保存]を選択します。
(Fig.3)
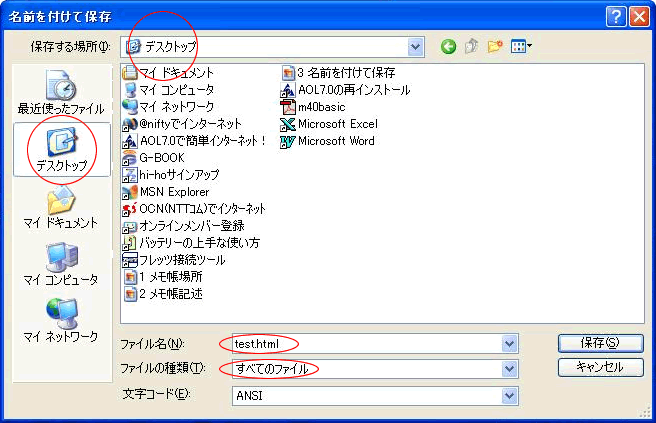
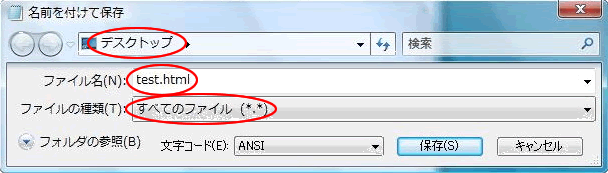
ファイル名を付けるためのダイアログが出てきます。(Fig.4)

Fig.4 ファイルの保存
赤丸の部分を以下のように変更します。
[保存する場所]はデスクトップにする。
[ファイルの種類]は[すべてのファイルにする]にする。
[ファイル名]は[お好きな名前.html]にする。
ここではtest.htmlとしています。
変更したら[保存]ボタンを押します。
先ほどのメモ帳はこれで保存されたので閉じてもらって構いません。
ここではテキストファイルをHTML形式として保存することが目的です。
ページトップへ

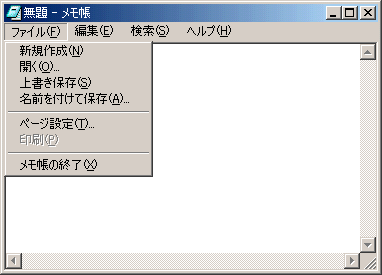
Fig.3 ファイルの保存
入力が終わったらHTML形式のファイルとして保存をします。
[ファイル]から[名前を付けて保存]を選択します。
(Fig.3)
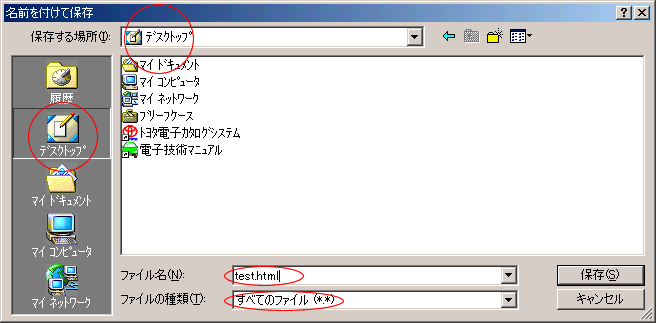
ファイル名を付けるためのダイアログが出てきます。(Fig.4)

Fig.4 ファイルの保存
赤丸の部分を以下のように変更します。
[保存する場所]はデスクトップにする。
[ファイルの種類]は[すべてのファイルにする]にする。
[ファイル名]は[お好きな名前.html]にする。
ここではtest.htmlとしています。
変更したら[保存]ボタンを押します。
先ほどのメモ帳はこれで保存されたので閉じてもらって構いません。
ここではテキストファイルをHTML形式として保存することが目的です。
ページトップへ

Fig.3 ファイルの保存
入力が終わったらHTML形式のファイルとして保存をします。
[ファイル]から[名前を付けて保存]を選択します。
(Fig.3)
ファイル名を付けるためのダイアログが出てきます。(Fig.4)

Fig.4 ファイルの保存
赤丸の部分を以下のように変更します。
[場所]はデスクトップにする。
[ファイルの種類]は[すべてのファイルにする]にする。
[ファイル名]は[お好きな名前.html]にする。
ここではtest.htmlとしています。
変更したら[保存]ボタンを押します。
先ほどのメモ帳はこれで保存されたので閉じてもらって構いません。
ここではテキストファイルをHTML形式として保存することが目的です。
ページトップへ
保存されたファイルを確認する

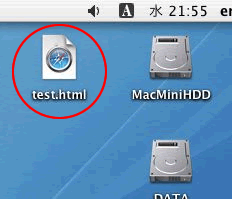
Fig.5 ファイルの確認
デスクトップを見てみましょう。
変更した名前でファイルができているでしょうか?(Fig.5)
ファイルの下に表示されているのが変更の際に付けた名前です。
この例ではファイルのアイコン(絵)がMac標準添付ブラウザである「Safari」のアイコンになっています。
これは保存した時にきちんとHTML形式で保存されたことを示します。
ここでは指定した場所に指定したファイル名できちんと保存されているか確認することが目的です。
ページトップへ
デスクトップを見てみましょう。
変更した名前でファイルができているでしょうか?(Fig.5)
ファイルの下に表示されているのが変更の際に付けた名前です。
この例ではファイルのアイコン(絵)がWindows標準添付ブラウザである「インターネットエクスプローラー」のアイコンになっています。
これは保存した時にきちんとHTML形式で保存されたことを示します。
ここでは指定した場所に指定したファイル名できちんと保存されているか確認することが目的です。
ページトップへ
保存されたファイルの中身を表示する

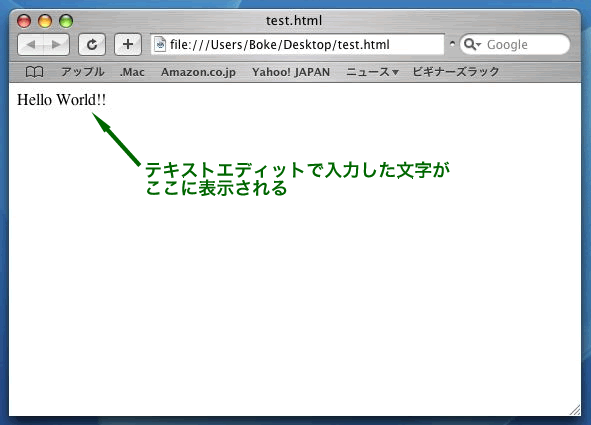
Fig.6 ファイルの表示
では、保存されたファイルをダブルクリックしてみましょう。
Safariが立ち上がり、さきほどテキストエディットに入力した好きな文字が表示されているでしょうか?(Fig.6)
この例では、"Hello World!!"と表示されています。
ここでは保存されたHTMLファイルがブラウザで表示されることを確認することが目的です。
ページトップへ
では、保存されたファイルをダブルクリックしてみましょう。
インターネットエクスプローラーが立ち上がり、さきほどメモ帳に入力した好きな文字が表示されているでしょうか?(Fig.6)
この例では、"Hello World!!"と表示されています。
ここでは保存されたHTMLファイルがブラウザで表示されることを確認することが目的です。
ページトップへ
2008/01/27