「タグで遊ぶ」では、開始タグと終了タグで文字列を囲うことで、文字列に装飾を施すことができることを知りました。
画像を表示する
画像を表示するには <img> を使用しますが、どこにあるどの画像を表示させるのかが問題となります。
基本的な書き方は <img src="画像のソース"> です。
img(image) と src(source) で 画像のソースとなります。何もひねりがない分わかりやすいかと思います。
この「画像のソース」の部分に「どこにあるどの画像」かを指定します。
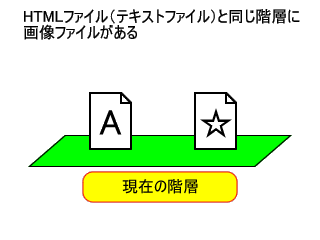
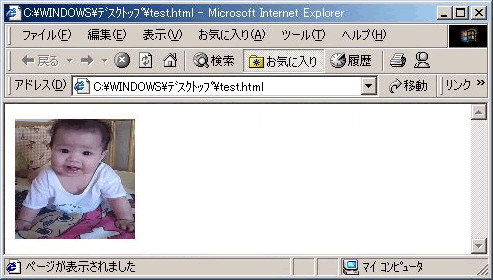
HTMLファイル(ここではtest.html)と同じ場所(フォルダー)に画像(test.jpg)がある場合は、画像のファイル名だけで結構で、以下のように記述します。(Fig.1)
<img src="test.jpg">
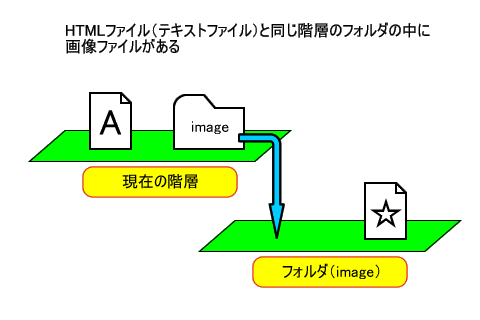
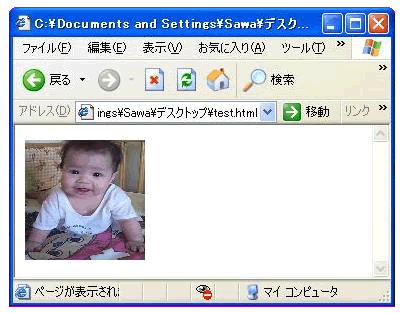
HTMLファイルと同じ場所にあるフォルダー(image)の中に画像(test.jpg)がある場合は、以下のように記述します。(Fig.2)
<img src="image/test.jpg">
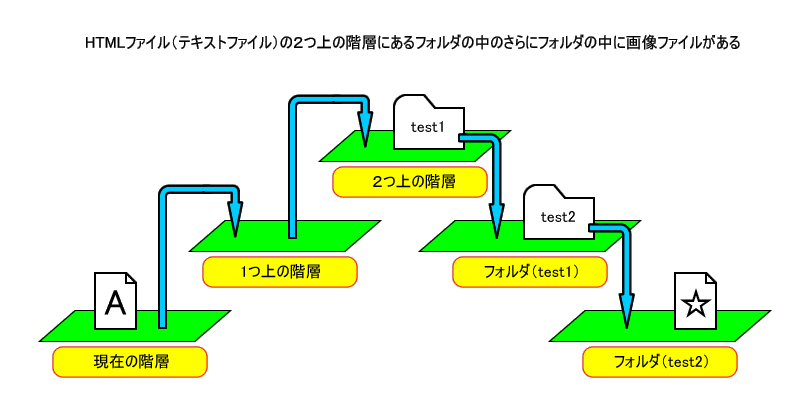
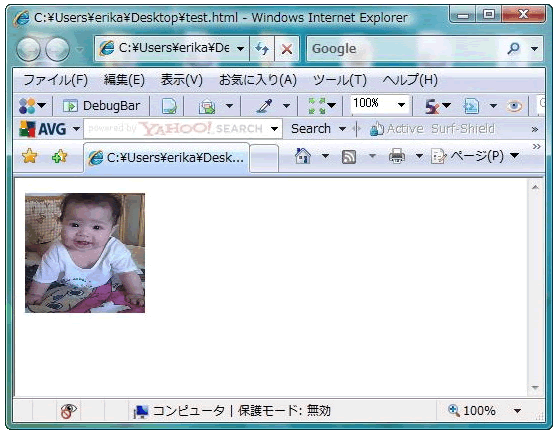
もし、HTMLファイルのある階層(フォルダー)の2つ上の階層(フォルダー)のtest1というフォルダーの中にあるtest2というフォルダーのなかにあるtest.jpgという画像(ややこしいですが・・・)を指定する場合は以下のように記述します。(Fig.3)
<img src="../../test1/test2/test.jpg">
そのうち「豆知識」のコーナーを作る予定なので、その中でファイルの場所の指定方法を詳しく説明したいと思います。
今までは<img>タグでsrcという属性を使うことにより画像ファイルを指定しましたが、他にも以下のような属性を記述することで色々な指定をすることができます。(srcは必須属性です)
width 画像の横幅を指定します
height 画像の縦幅を指定します
alt 画像の代わりに表示される文字列(必須属性ではないが極力指定すべき属性です)
などがあります。
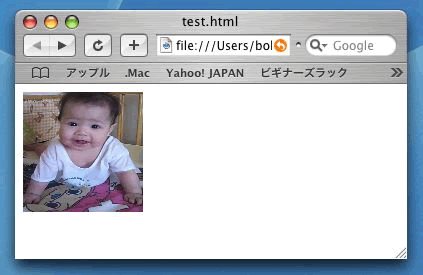
このような指定をするとFig.4のように表示されます。
画像ファイルは、1つ上の階層の「koto」から降りた先にあるのがお分かりでしょうか?
ポイントは属性の併用です。<img>タグの中に並べて記述します。
そして、元画像は480×640なので横幅(width)を 120にするなら、縦幅(height)を 160にしなければならないところを120にしたため、縦方向に少し潰れた画像になっています。
このようにwidthとheightの指定の仕方で縦や横に伸ばしたり縮めたりすることができます。
上の例で、height属性を指定しなければ、縦と横の比率を変えずに横幅が120の画像が表示されますのでやってみてください。どちらも指定しなければ、元画像の大きさで表示されます。
<img>タグを並べれば画像も並んで表示されます。
他にも色々ありますが、「こんな表示の方法はないのかな?」と思った時に調べてみましょう。
改行する
文字でも画像でも改行の必要が出てくると思います。
改行するには<br>を記述します。
この<br>タグも終了タグがありません。
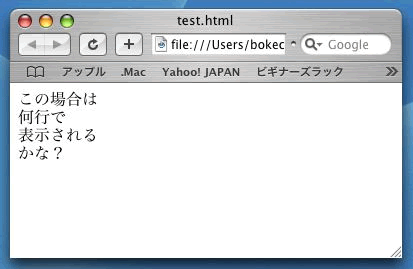
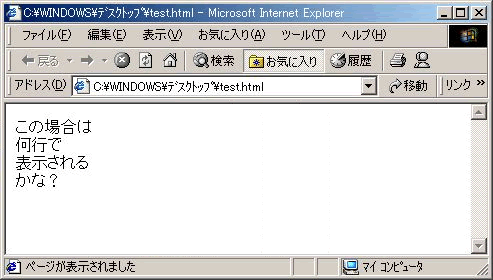
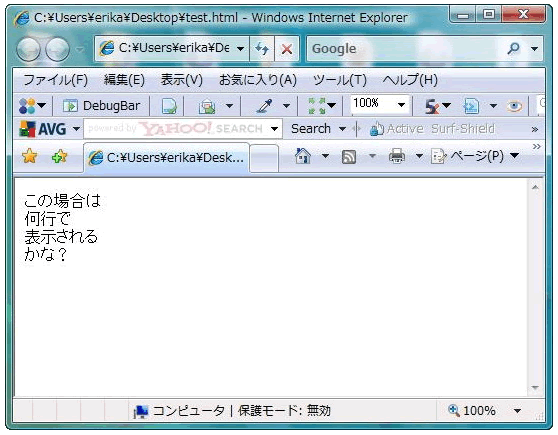
この場合は<br>何行で<br>表示される<br>かな?
この例のように、HTMLファイル内では1行に見えても、<br>タグがあれば改行されて表示されます。(Fig.5)
水平線を引く
ここで水平線を引いてみましょう。
水平線を引くのは<hr>タグです。
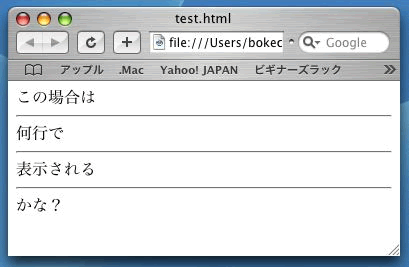
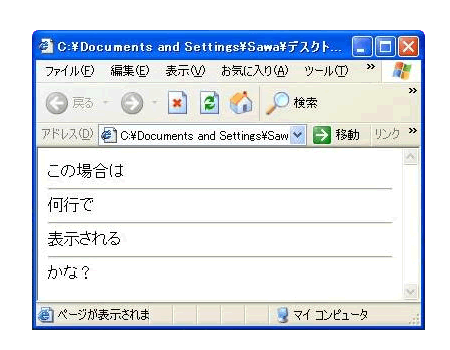
以下のように、前回の「改行する」の例にある<br>を<hr>にして表示させてみましょう。(Fig.6)
この場合は<hr>何行で<hr>表示される<hr>かな?
この場合、水平線は横幅いっぱいに表示されるため、<hr>タグの場所で改行して表示されます。
この<hr>タグにも属性があり、以下のような記述もできます。
<hr width=100 size=3 color=red align="center">
このように記述することで、幅が3、長さが100で赤色の水平線を中央に表示されると思います。(Fig.7)
リンクを張る
ここではリンクの設定をしましょう。
リンクというのは、クリックしたらページが移動するアレです。
リンクを張ることでホームページっぽくなりますね。
タグは<a>です。終了タグも必要です。
このタグで挟まれた文字や画像に対してリンクが設定できます。
そしてどのページに飛ぶか指定するのが「href」属性です。
基本的な書き方は以下の通りです。
<a href="toppage.html">トップページに移動</a>
画像の表示にファイルの場所についてお話ししましたが、このリンクの設定に関しても同じです。
上記のトップページのファイルは存在しないため移動できませんので、実際にこのサイトのトップページに移動してみましょう。
指定の仕方は2種類あります。
1つ目は、画像の表示で紹介した相対的な指定方法で、現在の場所から目的のファイルまでを指定します。
以下の記述でこのサイトのトップページへ相対的に移動します。
<a href="../index.html">トップページに移動</a>
このページはトップページと同じ階層にあるhpというディレクトリの中にあるため、1つ上がるだけでトップページの階層になり、トップページのファイルを指定して出来上がりです。
2つ目は、絶対的な指定方法で、直接アドレスを指定します。
以下の記述でこのサイトのトップページへ絶対的に移動します。
これは見ての通りです。
どちらも一長一短ですが、階層の深度などで使い分ければ良いと思います。同じ階層にあるにも関わらず、絶対アドレスでの指定は長くなるだけですからね・・・
私はほとんど相対アドレスでの指定を使っていますが、色々なページのソースを見て学ぶのも良いと思います。
参考までに相対指定と絶対指定のサンプルを用意しました。以下のリンクからサンプルページを開き、ソースと動作を確認して下さい。
相対指定のサンプルを開きます
絶対指定のサンプルを開きます
<a>タグには同一ページ内のジャンプもできます。
このページにもありますが、各コンテンツ右下の「ページトップへ」で使っています。
このページでは<div>というタグに「header」というid属性を指定し、<a>タグのhref属性で「#header」とすることでページ内ジャンプしています。ソースで確認してみて下さい。
今回のまとめ
☆ 終了タグのないタグもある。
☆ 属性を併用することで表示の自由度が増す。