次はスタイルシートによるレイアウトです。
スタイルシートによるレイアウトの考え方
スタイルシートでは、文書における各要素に対してボックスと呼ばれる長方形の領域が作られ、内外の余白や枠線の太さなどを1つのまとまった「箱」として考えます。
スタイルシートを使うには、このボックスモデルの概念を理解する必要があります。
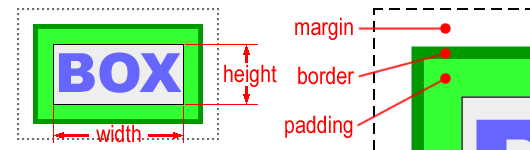
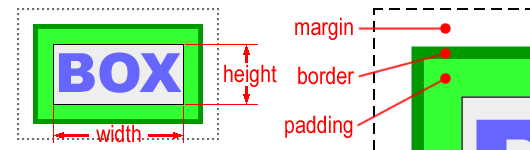
ボックスモデルにおける外側の余白(margin)、内側の余白(padding)、幅(width)、高さ(height)、枠(border)の関係を以下に示します。

ボックスモデル
この例では
「BOX」というコンテンツ領域があり、そのまわりに内側の余白(padding)があり、そのまわりに枠(border)があり、さらにそのまわりには外側の余白(margin)があります。
ボックス全体(点線の領域)の幅(width)と高さ(height)は、コンテンツ領域とその周りの余白と枠線をすべて足して算出します。
スタイルシートではこのボックスを画面上に配置していくことになります。

ボックスモデル
ボックスを配置するためのタグとプロパティ
スタイルシートでは上記のボックスを配置していくのですが、そのために必要なタグとプロパティがあります。
配置したボックスの中には、文章だけでなく画像などが存在するはずなので、ボックスはいろいろなタグをグループとして考えた方が理解しやすいです。
グループ化するためのタグは<div>を使います。
実際に配置する前に、手書きで良いので、どのように配置するのか視覚的に自分なりの理解が必要です。行き当たりばったりで配置しても分からなくなるのがオチなので、イメージだけは固めておきましょう。
<div>タグによってグループ化されたボックスをあるプロパティで配置します。
多くのサイトでは段組みレイアウトを用いていますので、どのように段組みしていくか説明しますが、ここでは絶対配置による段組みと左右に寄せる段組みを紹介します。
絶対配置による段組みには、positionプロパティを使います。
positionプロパティでボックスの座標を指定し配置する方法です。
左右に寄せる段組みには、floatプロパティを使います。
floatプロパティでボックスを左右に寄せて(振って)流し込むように配置します。
サイトの骨格であるレウアウトを構成する段階では、それぞれのボックスに名前を付けます。
<div>タグのid属性を指定することで、以下のようにボックスを特定できるようにします。
<div id="ボックスの名前">
ボックスを特定するためにid属性を指定するため、同じページ内に複数の同じid属性を記述することはできません。(記述はできますが、細かいレイアウトができなくなります)
フレームサンプル5で紹介したレイアウトパターンをスタイルシートでレイアウトしてみましょう。ここではグループ化されるべき内容は後回しにして、レイアウトだけやっていきます。
HTMLが<div>タグだらけになってしまいますが、以下のようにHTMLを記述します。
ソースをクリックすると、サンプルが表示されます。
<html>
<head>
<title>スタイルシートレイアウトサンプル1</title>
</head>
<body>
<div id="container">
<div id="header">ヘッダー</div>
<div id="menu">メニュー</div>
<div id="main">メイン</div>
<div id="sub">サブ</div>
<div id="footer">フッター</div>
</div>
</body>
</html>
サンプルソース1
これをcss.htmlという名前で保存し、ブラウザで確認してみて下さい。
単純に文字が上から順に並んでいるだけに見えますが、これでもそれぞれの文字(要素)に対してボックスが用意されています。
それを視覚的に確認できるように、それぞれのボックスの大きさと背景色を設定します。ついでにすべての余白と枠線の太さを0にしておき、containerボックスを中央寄せにします。
もちろんスタイルシートで設定しますので、上記サンプルソース1の<head>要素内に以下を追加して下さい。
<link href="css.css" rel="stylesheet" type="text/css" />
こうすることにより、css.cssというファイルを編集するだけで、HTMLファイルに触らずにスタイルを変更することができる訳です。
このcss.cssというファイルでスタイルを設定します。
以下の内容で、新規にcss.cssというファイルをサンプルソース1と同じ場所に作成して下さい。
クリックすると、css.cssによるスタイルを適用したサンプルが表示されます。
* { margin: 0px; padding: 0px; border: 0px; }
#container { margin: 0 auto; width: 400px; position: relative; }
#header { width: 400px; background-color: pink; }
#menu { width: 100px; background-color: lightgreen; }
#main { width: 200px; background-color: lightcyan; }
#sub { width: 100px; background-color: lemonchiffon; }
#footer { width: 400px; background-color: lavender; }
css.css
それぞれの大きさと背景色が設定されていることが確認できましたでしょうか?
このcss.cssに対して、レイアウト毎の追加をしていきます。
<head>
<title>スタイルシートレイアウトサンプル1</title>
</head>
<body>
<div id="container">
<div id="header">ヘッダー</div>
<div id="menu">メニュー</div>
<div id="main">メイン</div>
<div id="sub">サブ</div>
<div id="footer">フッター</div>
</div>
</body>
</html>
サンプルソース1
#container { margin: 0 auto; width: 400px; position: relative; }
#header { width: 400px; background-color: pink; }
#menu { width: 100px; background-color: lightgreen; }
#main { width: 200px; background-color: lightcyan; }
#sub { width: 100px; background-color: lemonchiffon; }
#footer { width: 400px; background-color: lavender; }
css.css
実際のレイアウト
1つ目は、絶対配置による段組みレイアウトです。
ボックスの大きさと(左上)座標を指定することで絶対的な位置へ配置します。
では、headerボックスに注目してみましょう。ヘッダー部は上から0、左から0の位置に配置するためcss.cssの#headerの中に以下の内容を追加します。
position: absolute;
left: 0px;
top: 0px;
簡単な英語なので容易に理解できると思いますが、この指定を加えると絶対座標(0,0)にボックスを移動します。
同じように、menu、main、sub、footerにも追加して下さい。
座標の指定は、ボックスの左上の座標を指定することにします。書き方は#headerと同じで、座標の部分を変更して下さい。
指定する座標はそれぞれ以下の通りで、クリックするとサンプルが表示されます。
header(0,0) menu(0,50) main(100,50) sub(300,50) footer(0,350)
これらの各ボックスは、containerというボックスの中にあることを、HTMLソースで確認して下さい。containerでグループ化されているため、上記各ボックスの絶対座標はcontainerに対する座標になります。そして、このcontainerボックスの左右の余白をautoにすることで中央寄せしています。説明が短いため、表示されるサンプルのソースで確認して下さい。
2つ目は左右に寄せる段組みレイアウトです。
menu、main、subのボックスが横並びになるため、これら3つに対して指定をします。
上記の絶対配置で追加した部分を削除するか、もう一つファイルを用意してlink要素の指定を変更して下さい。
css.cssの#menu、#main、#subの中に追加する指定は以下の通りです。
float: left;
この指定をすると左からボックスを並べます。
3つ横に並んだ下にfooterが来て欲しいのですが、#footerに対して何も指定しなければ横並び指定の影響を受け、上手く表示されません。そのため、#footerに対しては「ここからは横並びと関係ありません」という横並び解除指定をしなければなりません。
その解除指定は以下の通りで、クリックするとサンプルが表示されます。
clear: left;
こちらも説明が短いため、表示されるサンプルのソースで確認して下さい。
このfloatは、画像に文字を回り込ませる時によく使います。
このようにボックスを配置し、その中にコンテンツを充実させてサイトを作り上げていきます。
どちらにしてもスタイルシートを使うにはブラウザが対応している必要があります。
以下にオススメのブラウザを紹介します。
これらはすべて無料ですので、できるだけ多くのブラウザでスタイルシートの表示確認をするようにして下さい。
-
lunascape
今一番オススメのブラウザです(Win)
-

FireFox
アドオンが豊富でカスタマイズが自由自在なブラウザです。
個人的にはバグ取りで良く利用しています。
機能的に気に入ってます。
(Mac,Win)
http://mozilla.jp/firefox/
-

ゲーム機や携帯電話でも利用されているブラウザです。
表示確認で使用しているモダンブラウザの1つです。
前回閉じた状態で開いてくれるのが気に入ってます。
(Mac,Win)
http://jp.opera.com/
-

Safari
あのApple社のブラウザです。
私が普段使っているパソコンの標準ブラウザです。
デザイン的にも気に入ってます。
(Mac,Win)
http://www.apple.com/jp/safari/download/
-
 とてもシンプルで使いやすいブラウザです。
とてもシンプルで使いやすいブラウザです。
Googleがブラウザにも乗り込んできました。
サービスの幅を広げているので、今後が楽しみです。(Mac,Win)
http://www.google.com/chrome/intl/ja/features.html
left: 0px;
top: 0px;
lunascape
今一番オススメのブラウザです(Win)

FireFox
アドオンが豊富でカスタマイズが自由自在なブラウザです。
個人的にはバグ取りで良く利用しています。
機能的に気に入ってます。
(Mac,Win)
http://mozilla.jp/firefox/
個人的にはバグ取りで良く利用しています。
機能的に気に入ってます。
(Mac,Win)
http://mozilla.jp/firefox/
ゲーム機や携帯電話でも利用されているブラウザです。
表示確認で使用しているモダンブラウザの1つです。
前回閉じた状態で開いてくれるのが気に入ってます。
(Mac,Win)
http://jp.opera.com/
表示確認で使用しているモダンブラウザの1つです。
前回閉じた状態で開いてくれるのが気に入ってます。
(Mac,Win)
http://jp.opera.com/

Safari
あのApple社のブラウザです。
私が普段使っているパソコンの標準ブラウザです。
デザイン的にも気に入ってます。
(Mac,Win)
http://www.apple.com/jp/safari/download/
私が普段使っているパソコンの標準ブラウザです。
デザイン的にも気に入ってます。
(Mac,Win)
http://www.apple.com/jp/safari/download/

とてもシンプルで使いやすいブラウザです。
Googleがブラウザにも乗り込んできました。
サービスの幅を広げているので、今後が楽しみです。(Mac,Win)
http://www.google.com/chrome/intl/ja/features.html
Googleがブラウザにも乗り込んできました。
サービスの幅を広げているので、今後が楽しみです。(Mac,Win)
http://www.google.com/chrome/intl/ja/features.html

