「やってみよう」ではHTMLファイルを作りました。
ソースを表示する
ブラウザ(ここではFireFox)を立ち上げて、「お気に入り」に入っているページなどを表示させます。(どのページでも構いません)
ここでは、MacやiPodなどで有名なアップル社のホームページを表示させています。(Fig.1)
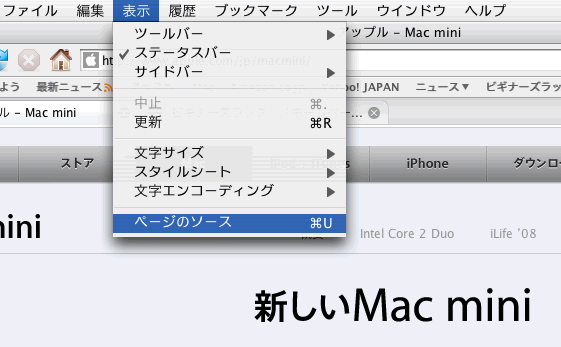
ツールバーの[表示]から[ページのソース]を選択します。(Fig.2)
ここでの「ソース」とは「源」を意味する"source"のことで、HTMLファイルの中身のことを指します。
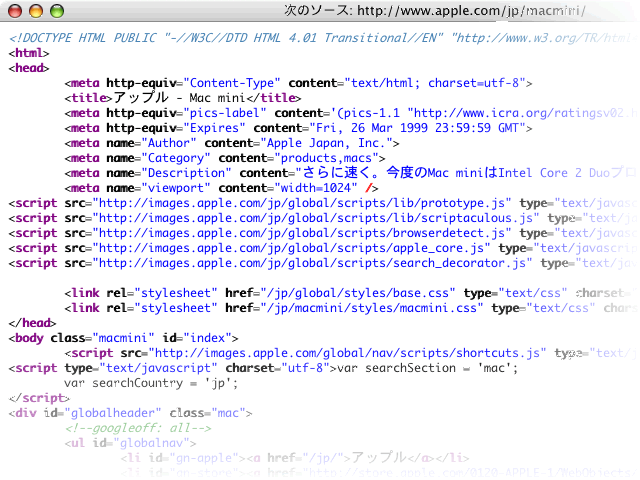
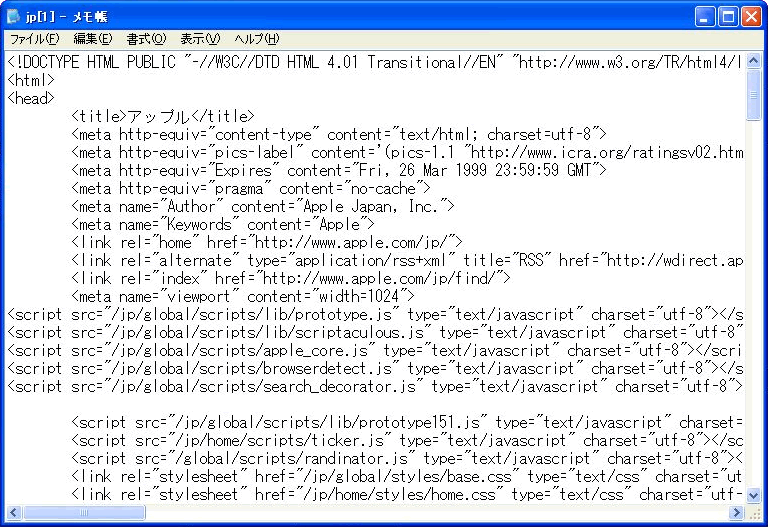
メモ帳などのテキストエディタのウィンドウが開き、現在表示されているページの中身である「ソース」が表示されます。(Fig.3)
ここではページのソースを表示することが目的です
ブラウザ(ここではインターネットエクスプローラー)を立ち上げて、「お気に入り」に入っているページなどを表示させます。(どのページでも構いません)
ここでは、MacやiPodなどで有名なアップル社のホームページを表示させています。(Fig.1)
ツールバーの[表示]から[ソース]を選択します。(Fig.2)
ここでの「ソース」とは「源」を意味する"source"のことで、HTMLファイルの中身のことを指します。
メモ帳などのテキストエディタのウィンドウが開き、現在表示されているページの中身である「ソース」が表示されます。(Fig.3)
ここではページのソースを表示することが目的です
ソースを見てみる
Fig.3のように表示されたソースを見てみると、<html>や<head>などカッコ付きの文字が並んでいるのが分かります。
試しに、トヨタ自動車や任天堂などの有名企業のホームページのソースを見ても、同じようにカッコ付きの文字が並んでいることが確認できます。
どうやら、このカッコ付きの文字には何らかの意味やルールがあるようです。
ここではソースの中にカッコ付きの文字が多く含まれていることに気付くことが目的です
カッコ付きの文字を調べてみる
では、このカッコ付きの文字を検索してみましょう。
YAHOOで <html> や <head> で検索してみると、このカッコ付きの文字は「タグ」と言われているらしいことが分かります。
ここでさらに「タグ」をウィキペディアで調べてみましょう。
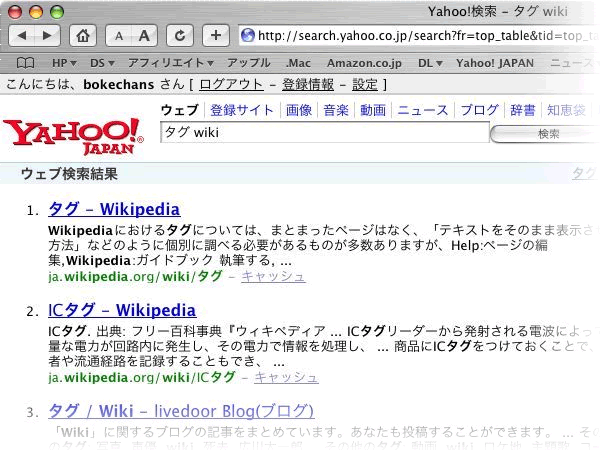
YAHOOで「タグ wiki」と入力し、検索します。(Fig.4)
検索結果の上位に出るかと思いますが、「タグ - Wikipedia」という検索結果をクリックして移動します。
ウィキペディアでの「タグ」の説明がいくつか表示されると思います。
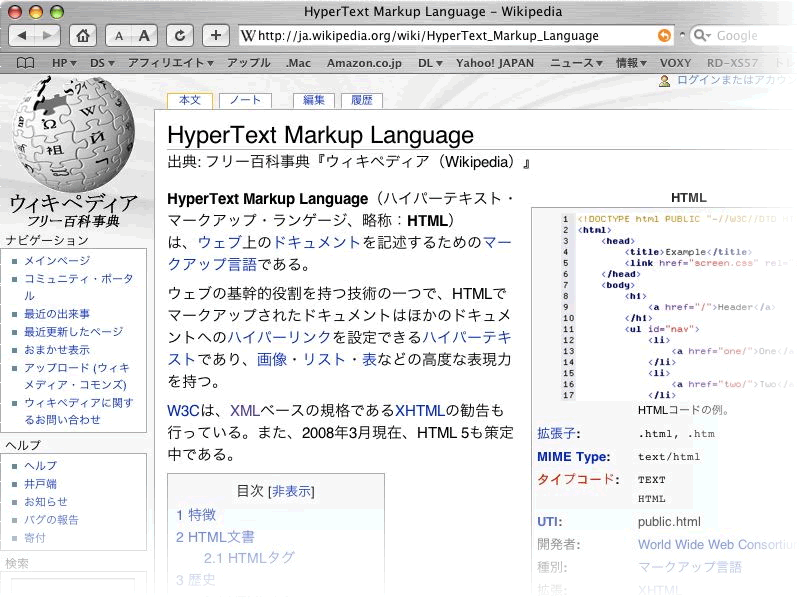
その中の、「HTMLやXMLを記述する符号」というのが今回の検索に該当する説明なので、このまま「HTML」の部分をクリックしてウィキペディアで「HTML」の説明ページに移動します。(Fig.5)
「HTML」は「HyperText Markup Language」の略であるということから始まっていますが、ここではそんなことはどうでも良いことなので、ページ右側にあるソースらしき部分をクリックして下さい。
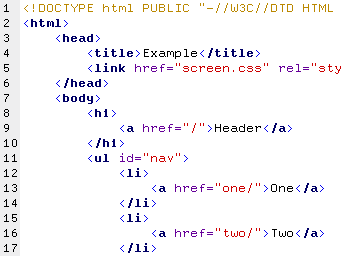
ページが移動し、クリックしたソース部が拡大されて表示されていると思います。(Fig.6)
このソースは「一般的なソース」なので、どこかのページのソースという訳ではありませんが、とてもシンプルで見やすいソースとなっています。
ここで確認して欲しいのは以下の3点です。
☆ 「タグ」と言われるカッコ付きの文字が並んでいる
☆ <html>や<body>などのように必ず使われるタグがある
☆
ソースは文字だけで構成されている
ここでは、カッコ付きの文字を「タグ」と呼び、タグにはそれぞれ
意味(役割)があることを知ることが目的です。
意味(役割)があることを知ることが目的です。