タグで遊ぶ
「やってみよう」では、文字を表示しました。「ソースに学ぶ」では、タグというものの存在を知りました。
ここでは、タグを使って文字を表示させてみましょう。
どんなタグがどんな役割をするのかいろいろ遊んでみます。
基本は「やってみよう」です。
太字にする

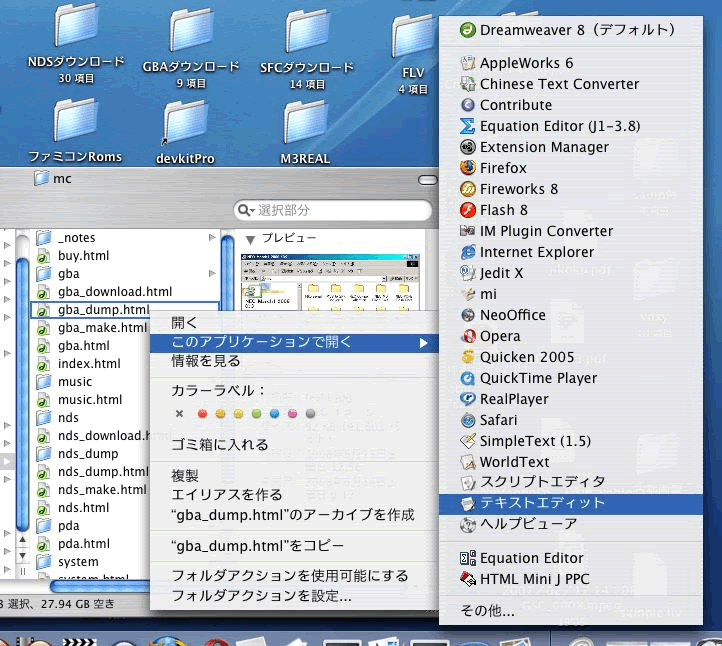
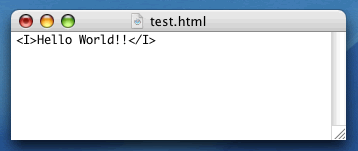
Fig.1-1 ファイルを開く
「やってみよう」で作ったファイル(ここでは test.html )を編集しながら進めていきます。
ファイルを開く方法は2つあります。
ファイルを右クリックして出てきたメニューから「このアプリケーションで開く」ー「テキストエディット」でファイルを開く方法(Fig.1-1)と
テキストエディットを開き、「ファイル」ー「開く...」でファイルを指定して開く方法です。
自分が分かりやすい方法でやっていただければ良いです。

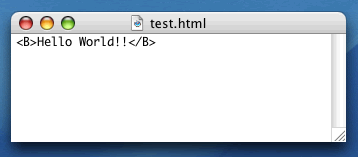
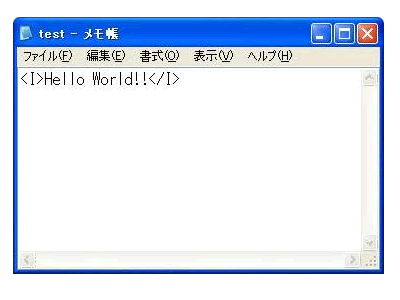
Fig.1-2 タグの入力

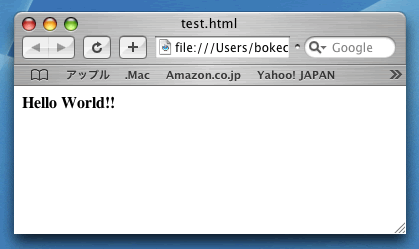
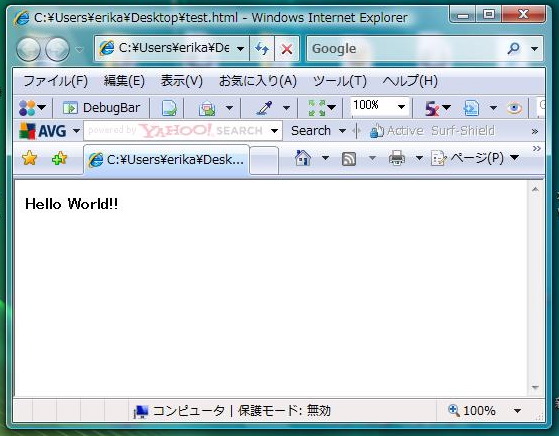
Fig.1-3 結果の表示
開いたファイルにはもちろん「やってみよう」で入力した文字(ここでは Hello World!! )が残っていると思います。
この文字の前に「<B>」、後ろに「</B>」と入力してください。(Fig.1-2)
この「B」はBold(ボールド)の頭文字です。
入力したら「やってみよう」と同様に、HTML形式で保存をし、表示してみて下さい。
Fig.1-3のように文字が太字になりましたでしょうか?
もしならなかった場合は、入力ミスや保存ミスがないかどうかを確認して下さい。ブラウザを更新することもお忘れなく。
ページトップへ



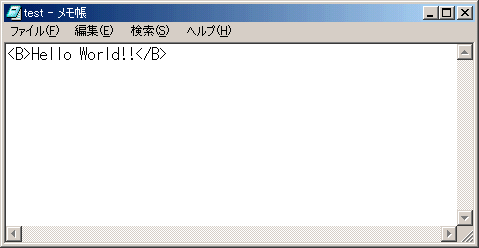
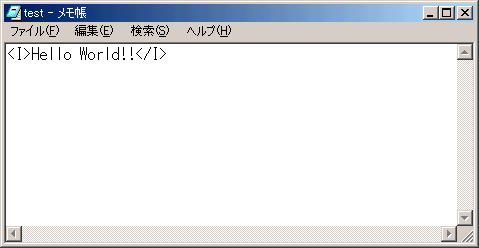
Fig.1-1 タグの入力



Fig.1-2 結果の表示
「やってみよう」で作ったファイル(ここでは test.html )を編集しながら進めていきます。
ファイルを開く方法は2つあります。
1.ファイルを右クリックして出てきたメニューから「このアプリケーションから開く」ー「メモ帳」でファイルを開く方法
2.
メモ帳を開き、「ファイル」ー「開く」でファイルを指定して開く方法
自分が分かりやすい方法でやっていただければ結構です。
開いたファイルにはもちろん「やってみよう」で入力した文字(ここでは Hello World!! )が残っていると思います。なければまた入力して下さい。
この文字の前に「<B>」、後ろに「</B>」と入力してください。(Fig.1-1)
この「B」はBold(ボールド)の頭文字です。
入力したら「やってみよう」と同様に、HTML形式で保存をし、表示してみて下さい。
Fig.1-2のように文字が太字になりましたでしょうか?
もしならなかった場合は、入力ミスや保存ミスがないかどうかを確認して下さい。ブラウザを更新することもお忘れなく。
ページトップへ
斜体にする




Fig.2-1 タグの入力




Fig.2-2 結果の表示
太字の次は斜体です。
斜体にしたい文字列(ここではHello World!!)の前に<I>、後ろに</I>を入力して下さい。(Fig.2-1)
この「I」はItalic(イタリック)の頭文字です。
入力したら、HTML形式で保存して、表示してみましょう。
Fig.2-2のように文字が斜体になりましたでしょうか?
もしならなかった場合は、入力ミスや保存ミスがないかどうかを確認して下さい。ブラウザを更新することもお忘れなく。
ページトップへ
太字と斜体を組み合わせる




Fig.3-1 タグの入力




Fig.3-2 結果の表示
「太字」と「斜体」のやり方を知ったところで、この2つを組み合わせてみましょう。
Fig.3-1のように、斜体にした文字列全体を太字にするという書き方をしてみます。太字の文字列を斜体にする書き方でも構いません。複数タグの組み合わせ(入れ子の状態)で指定するとどのように表示されるのでしょうか?
Fig.3-2のようになっていれば成功です。
試しに、さらに<U>と</U>で囲ってみるとどうでしょうか?
この「U」はUnderLine(アンダーライン)の頭文字です。
太い斜体の下に線が引かれるであろうことは容易に想像できます。
実際に表示させてみて下さい。
ページトップへ
中央(横方向)に表示する




Fig.4-1 結果の表示




Fig.4-2 結果の表示
これまでは文字自体に変化を加え、さらにそれらを組み合わせてみました。ここでは、文字をブラウザ表示範囲の横方法に対して、中央に表示させてみましょう。
中央表示するタグは<center>です。終了タグの</center>で囲まれた部分を中央に表示します。
「太字」と「斜体」のやり方を知ったところで、この2つを組み合わせてみましょう。
<center>Hello World!!</center>と入力し、HTMLファイルで保存し、ブラウザで表示してみて下さい。
Fig.4-1のようになりましたでしょうか?
さらに、これまでのタグをすべて組み合わせるとFig.4-2のようになります。確認してみて下さい。
ページトップへ
今回のまとめ
☆ タグは、基本的に<開始タグ>と</終了タグ>の2つを1つのセットで使用します。
☆ 複数のタグを入れ子にして使用できる。
☆ タグは、半角英数字で記述する。(大文字や小文字は不問)
ページトップへ