天気情報を表示する11(日本気象協会編3)
日本気象協会から天気情報を取得し、本日の天気予報を表示するところまでやりました。
これは、日本気象協会が提供する天気予報の一部でしかなく、提供してくれる天気予報は、このシリーズ最大の10日分もあります。
今回は欲張って、日本気象協会が提供してくれる天気予報すべてを取得し、表示しましょう。
天気情報を抜き出して表示する

サンプルファイル構成
では、今回作ったファイルを配信します。
ダウンロードはこちらーー>ダウンロード
今回のサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<div class="forecast">
<p id="date0" class="date"></p>
<p id="day0" class="day"></p>
<img id="image0"/>
<p id="text0" class="text"></p>
<p id="temp0" class="temp"></p>
</div>
<div class="forecast">
<p id="date1" class="date"></p>
<p id="day1" class="day"></p>
<img id="image1"/>
<p id="text1" class="text"></p>
<p id="temp1" class="temp"></p>
</div>
<div class="forecast">
<p id="date2" class="date"></p>
<p id="day2" class="day"></p>
<img id="image2"/>
<p id="text2" class="text"></p>
<p id="temp2" class="temp"></p>
</div>
<div class="forecast">
<p id="date3" class="date"></p>
<p id="day3" class="day"></p>
<img id="image3"/>
<p id="text3" class="text"></p>
<p id="temp3" class="temp"></p>
</div>
<div class="forecast">
<p id="date4" class="date"></p>
<p id="day4" class="day"></p>
<img id="image4"/>
<p id="text4" class="text"></p>
<p id="temp4" class="temp"></p>
</div>
<div class="forecast">
<p id="date5" class="date"></p>
<p id="day5" class="day"></p>
<img id="image5"/>
<p id="text5" class="text"></p>
<p id="temp5" class="temp"></p>
</div>
<div class="forecast">
<p id="date6" class="date"></p>
<p id="day6" class="day"></p>
<img id="image6"/>
<p id="text6" class="text"></p>
<p id="temp6" class="temp"></p>
</div>
<div class="forecast">
<p id="date7" class="date"></p>
<p id="day7" class="day"></p>
<img id="image7"/>
<p id="text7" class="text"></p>
<p id="temp7" class="temp"></p>
</div>
<div class="forecast">
<p id="date8" class="date"></p>
<p id="day8" class="day"></p>
<img id="image8"/>
<p id="text8" class="text"></p>
<p id="temp8" class="temp"></p>
</div>
<div class="forecast">
<p id="date9" class="date"></p>
<p id="day9" class="day"></p>
<img id="image9"/>
<p id="text9" class="text"></p>
<p id="temp9" class="temp"></p>
</div>
</div>
</body>
</html>
サンプルHTMLソース1
またアホみたいに並べましたが、今回は違います。
今回は、この段階からクラス指定しており、1日ごとにグループ化もしております。
10日分ということで、今回のidは0〜9です。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("の"));
document.getElementById("city").innerText = city;
var forecast, date, day, max, min, image, title, url;
var tag_item = request.responseXML.getElementsByTagName("item");
for (var i = 0; i < tag_item.length; i++) {
forecast = findChild(tag_item[i], "title").textContent;
date = forecast.substring(0, forecast.indexOf("("));
day = forecast.substring(forecast.indexOf("("),forecast.indexOf(")")+1);
max = forecast.substring(forecast.lastIndexOf(" ")+1,forecast.lastIndexOf("/"));
min = forecast.substring(forecast.lastIndexOf("/")+1);
image = findChild(tag_item[i], "image");
title = findChild(image, "title").textContent;
url = findChild(image, "url").textContent;
document.getElementById("date" + i).innerText = date;
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("temp" + i).innerText = max + " / " + min;
}
}
サンプルJavaScript1
こちらも、多少の知恵が付いたソースになっています。
for文でループを回すのは当然なのですが、今回は、表示する文字をすべて抜き出しています。
気温もすでにまとめてあります。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
text-align: center;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
.forecast {
float: left;
width: 64px;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方ですが、知恵が付いた記述です。
すでに横並びにして、中央表示しております。
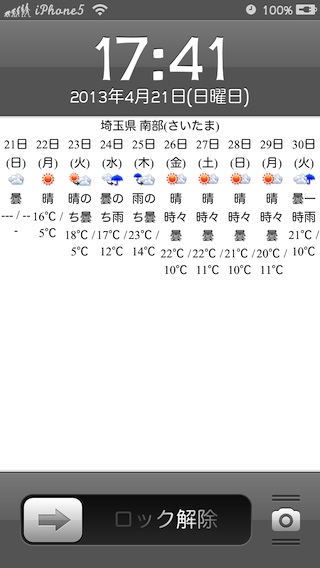
サンプル表示

今回は、最初からそれなりの表示になっています。
今日の気温はもう配信していないのかな???
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
見た目を整える
横並びにはなりましたが、縦方向にズレがあります。
これは、文字の大きさで対応できるので、スタイルシートを変更します。
サンプルスタイルシート
font-size: 12px;
color: black;
text-shadow: 1px 1px 1px white;
}
#city {
font-size: 60px;
}
.text {
font-size: 14px;
}
.date {
font-size: 24px;
}
.day {
margin-top: -10px;
font-size: 18px;
}
img {
width: 100%;
}
サンプルスタイルシート2
次に、スタイルシート(style.css)を見ていきましょう。
追加・変更部分の色を変えています。
ほとんど文字サイズの変更ですが、曜日に関しては上に移動しています。
ただ、「曜日に関して」と書くと、曜日だけが独立して移動しているように思われますが、実際には、曜日以下の表示が曜日に追従します。
数字をいろいろ弄っていただければ、お分かりいただけると思います。
画像幅の指定で、今回は100%と指定してみました。
画像幅をforecastの幅と同じ指定にしていたのですが、デザイン時に同じ数字を入力するのが面倒だったので、画像幅を100%で指定することにより、forecastの幅を変更すると画像幅も同様に変更されるという訳です。
サンプル表示

キレイに収まりましたね。
収めすぎという感も否めませんが、10日分を横並びにしているので、仕方ないですね・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
背景を表示して仕上げる
仕上げは、相変わらずの背景表示です。
さらに相変わらずの、気温に色づけを施しましょう。
サンプルHTML
今回は、HTMLの変更はありません。
サンプルJavaScript
今回は、文字列を操作する処理が追加されています。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedと、今回作成した関数change_dayを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("の"));
document.getElementById("city").innerText = city;
var forecast, date, day, max, min, image, title, url;
var tag_item = request.responseXML.getElementsByTagName("item");
for (var i = 0; i < tag_item.length; i++) {
forecast = findChild(tag_item[i], "title").textContent;
date = forecast.substring(0, forecast.indexOf("("));
day = forecast.substring(forecast.indexOf("("),forecast.indexOf(")")+1);
max = forecast.substring(forecast.lastIndexOf(" ")+1,forecast.lastIndexOf("/"));
min = forecast.substring(forecast.lastIndexOf("/")+1);
image = findChild(tag_item[i], "image");
title = findChild(image, "title").textContent;
url = findChild(image, "url").textContent;
document.getElementById("date" + i).innerText = date;
document.getElementById("day" + i).innerText = day;
document.getElementById("image" + i).src = url;
document.getElementById("text" + i).innerText = title;
document.getElementById("temp" + i).innerHTML =
'<font color="red">' + max +
'</font> / <font color="blue">' +
min + '</font>';
}
}
サンプルJavaScript3
いつも通り、「いきなりやってみよう1」で使ったやり方で、表示する時に色を付る方法です。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-size: 12px;
color: black;
text-shadow: 0px 0px 1px white,
0px 0px 2px white,
0px 0px 3px white,
0px 0px 4px white,
0px 0px 5px white,
0px 0px 6px white,
0px 0px 7px white,
0px 0px 8px white,
0px 0px 9px white,
0px 0px 10px white;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
影の重ね方も変更しました。
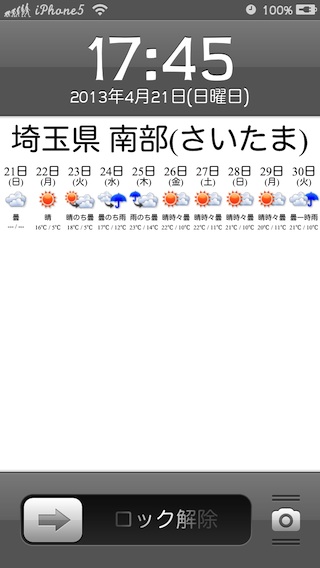
サンプル表示

まぁ、こんな感じですね。
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード

