天気情報を表示する18(邪道ですんま編3)

叩き台ができたので、天気情報を抜き出していきましょう。
ピンポイントの天気情報ならではである、3時間毎の天気を取得します。
3時間毎の情報は、時間方向で8種類あります。
これに関しては、ループで回せば良いので、今回は省きます。
今回は、天気情報の部分に触れます。
天気情報は、以下の4種類あります。
・時間帯
・天気(画像)
・天気(文字)、気温
・降水量、湿度、風速
私が欲しいのは、時間帯における天気と気温くらいですね。
とりあえず、時間帯から取得していきましょう。
時間帯を取得する
ページソースで確認する
<html>
<body>
<div id="wrapper">
<div id="content">
<section>
<div class="forecastPnts">
<table>
<tbody>
<tr class="past">
<th>0時</th>
<td>......</td>
<td>......</td>
<td>......</td>
</tr>
<tr>......</tr>
・
・
・
<tr>......</tr>
</tbody>
</table>
</div>
</section>
</div>
</div>
</body>
</html>
抜き出すために、ページソースを確認しましょう。
確認用にタグを抜粋したものを右にまとめました。
目的の文字列は、テーブルの中にありますね。
テーブル自体は、どんどん辿っていけば問題なさそうです。
更新時間によって、クラスに"past"が割り付けられるので、クラスに惑わされないようにしましょう。
基本ファイルとその確認

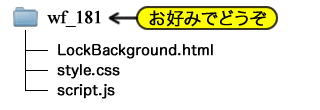
サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,
minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="make_weather()">
<div id="weather"></div>
<iframe id="yahoo_weather"
src="http://weather.yahoo.co.jp/weather/jp/23/5110/23302.html">
</iframe>
</body>
</html>
サンプルHTMLソース1
HTMLは、何の変更もありません。
邪道編全体を通して、JavaScriptがメインになりますので、HTMLはこの先もこのままだと思います。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
今回は、getElementByIdやgetElementsByTagNameだけでなく、作成関数のfindChildや、テーブルだからこそのcellなどを盛り込んでみました。
いつもと違って、かなり豪華なサンプルですね。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"section");
var tag_div = findChild(tag_section,"div");
var tag_table = findChild(tag_div,"table");
var tag_tbody = findChild(tag_table,"tbody");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var time = tag_tr[0].cells[0].innerText;
document.getElementById("weather").innerText = time;
}
function findChild (element, nodeName){
var child;
for (child = element.firstChild; child != null; child = child.nextSibling){
if (child.nodeName == nodeName) return child;
}
return null;
}
サンプルJavaScript1
色を付けました。
JavaScript冒頭にある2つのgetElementByIdですが、使い方がそれぞれ違うことがお分かりでしょうか?
最初のgetElementByIdは、iframe自体を参照し、次のgetElementByIdはiframe内のHTMLにある"content"を参照しています。
「目的に対して、一番近いidを参照する」という、私の現在のやり方ですね。
作成関数のfindChildは、天気情報表示2(スマート編)をご覧になって下さい。
idを特定した後は、findChildで、目的の文字列付近まで辿ります。
これは、FindChildの特性を利用したもので、<tbody>まで同一タグがあったとしても、1つ目が該当タグであるため、FindChildが有効な手段となります。
上記、ページソースの抜粋を確認して下さい。
<tbody>の後は、<tr>がいくつかあるのですが、時間毎の天気情報が格納されていますので、すべてを取得するためにgetElementsByTagNameを使いました。
サンプルでは、tag_trに格納したので、tag_tr[0]が0時台の天気情報となります。
さらに、cellsで情報を個別に抜き出します。
つまり、今回のサンプルは、tag_tr[0].cells[0].innerTextとなっているので、"0時台"の天気情報から"0時"という文字列を参照しているわけですね。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも、何も変わりません。
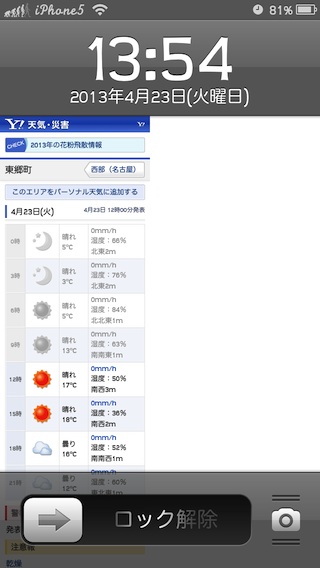
サンプル表示

ん???
またやり直し!?
こんなサンプルですが、ファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
調べる
基本的な記述は間違っていないはずですが、時間が表示されないのは、きちんと取得されていない訳なので、どこがおかしいのか調べてみます。
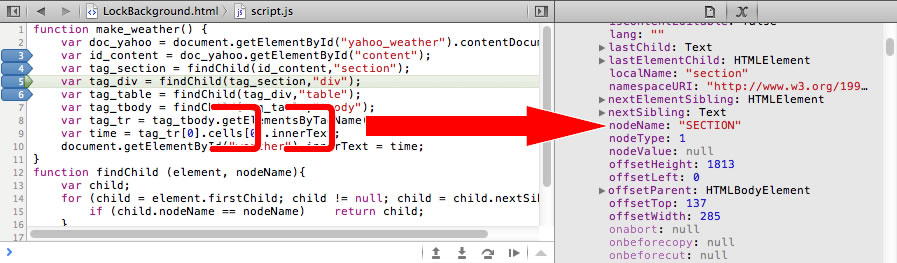
調べ方は、いつものように、SafariのWebインスペクタです。
 1つ1つきちんと取得できているか確認しましたが、id"content"を取得した際のid_contentに格納された内容を見た方が早かったですね。
1つ1つきちんと取得できているか確認しましたが、id"content"を取得した際のid_contentに格納された内容を見た方が早かったですね。
取得するものを辿っていったら、サンプルでは"section"としていたのですが、実際のノード名が大文字の "SECTION" となっていたため「不一致」という判断となり、取得できなかったんですね。
やり直す
では、JSファイルの該当部分を書き直していきましょう。
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var time = tag_tr[0].cells[0].innerText;
document.getElementById("weather").innerText = time;
}
サンプルJavaScript2
訂正の紹介ですので、関数make_weatherのみを抜粋し、色を付けました。
原因がハッキリしているので、findChildのノード名を大文字に変更するだけですね。
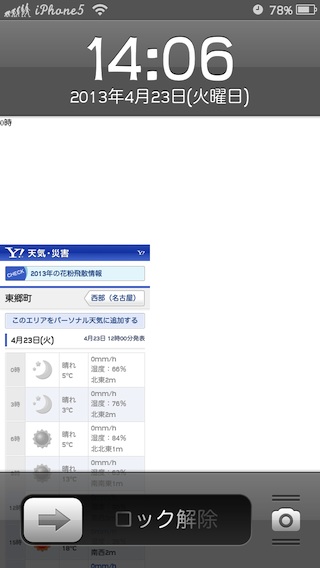
サンプル表示

では気を取り直して、もう一度やってみましょう!!
はい、できました!!
できてますよね??
できてます!!
ちょっぴり弱気になってますが、0時台の時間表示である"0時"が表示されています。
小さいですが、確認して下さい。
サンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
天気を取得する

少し手こずりましたが、さきほどのサンプルファイルを基にして、今度は天気を取得します。
順番では天気画像の部分です。
画像ファイルのURLを取得したいと思います。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
前述の通り、何の変更もありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
今回は、"0時台"の"天気"を抜き出します。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var weather = tag_tr[0].cells[1].innerText;
document.getElementById("weather").innerText = weather;
}
サンプルJavaScript3
色を付けました。
"0時台"の天気情報から、天気を参照しています。
サンプルスタイルシート
次に、スタイルシート(style.css)を見ていきましょう。
これまで、文字が小さかったので、大きくしてみました。
サンプル表示

天気は取得できたのですが・・・
文字かよ!!
画像カモン!!って感じだったのに・・・
まぁ、文字を大きくしておいて良かった・・・
のか?
こんなサンプルですが、ファイルのダウンロードは、こちらからどうぞーー>ダウンロード
調べる
またまた調べてみましょう。
トラブルだらけですね・・・
サイトでは画像表示なのに、取得したら文字だったのはなぜなのでしょう。
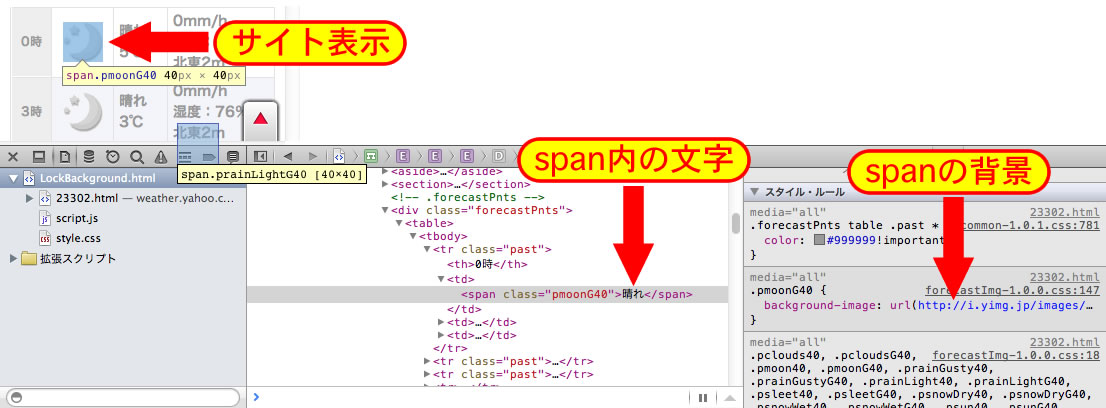
以下の画像は、私が調べている途中のスクリーンショットです。
天気画像はspan要素で表示されており、prainLightG40というクラスが割り付けられています。
クラスに関しては、以下の画像の後に紹介しますが、それよりも、私が気付かなければいけなかったのは、<span>の存在です。
冒頭にあるHTMLタグの抜粋で注意したのですが、テーブルのタグに惑わされたのは私自身でしたね。
時間帯と同様に、tag_tr[0].cells[1].innerTextという記述で、"弱雨"という文字を取得することはできているので、てっきりOKかと思ったのですが、ここには<span>があったんですね。
サンプルでは<td>までしか辿っていないので、<span>まで辿る必要があります。
 span内には、"弱雨"の文字がありますが、どこに表示されているのでしょうか?
span内には、"弱雨"の文字がありますが、どこに表示されているのでしょうか?
画像内では確認できませんが、クラス(prainLightG40)の割り当てにより、文字の表示位置を領域外に指定しているので、見えなくなっていたんですね。
その代わりに、背景画像が指定されており、その背景がサイトに表示されているという訳です。
tag_tr[0].cells[1]が示すのは<td>ですので、<span>まで辿らなければなりません。
そして、その<span>に割り当てられているクラスの中にある、背景指定のURLを取得すれば、画像表示ができますね。
でも、何だか大変そうですね・・・
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var tag_td = tag_tr[0].cells[1];
var tag_span = findChild(tag_td,"SPAN");
var wiurl = getComputedStyle(tag_span,'').getPropertyValue("background-image");
document.getElementById("weather").innerText = wiurl;
}
サンプルJavaScript4
色を付けていませんが、<span>まで辿っていることを確認して下さい。
getComputedStyleによって、<span>に割り当てられているクラス(複数)が取得できます。取得した複数のプロパティから、getPropertyValueによって目的のプロパティを抜き出します。
サンプル表示

できましたね〜
これで良いんですかね〜
url(http://・・・)という形は望んでいなかったのですが、文字列操作で何とでもなるので、これでOKとしましょう。
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
ちなみに、今回取得したURLは以下の通りです。
http://i.yimg.jp/images/weather/general/forecast/pinpoint/size40/prain_light_g.png
リンクを張っておいたので、確認してみて下さい。
気温を取得する

今回はとても手こずってますね。
サンプルの日付を見て頂ければ分かると思いますが、時間ばかりが過ぎていく・・・
次は、気温を取得します。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
前述の通り、何の変更もありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
気温のある列を参照します。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var tag_td = tag_tr[0].cells[2];
var temp = tag_td.innerText;
document.getElementById("weather").innerText = temp;
}
サンプルJavaScript5
気温のある<td>の中にある文字を表示してみます。
サンプルスタイルシート
何の変更もありません。
サンプル表示

今回はすんなり取得できましたね。
でも、天気のテキスト情報までありますね。
これはこれで良いかもしれませんが、「気温を抜き出す」という目的があるので、この結果は1つのバグという認識をするべきでしょうね。
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
気温のみを抜き出す

気温の部分はどのように表示されているのでしょうか。
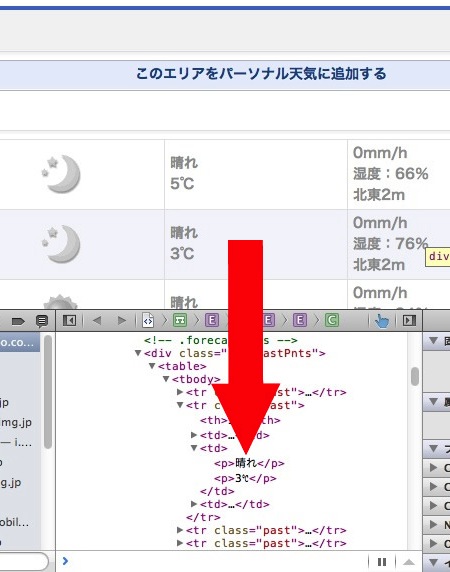
例によって、SafariのWebインスペクタで調べます。
見ての通り、この<td>には2つのpタグがあり、それぞれで天気と気温を表示していることが分かります。
<td>内にある2つ目のpタグの中身が目的の気温なので、そのような記述に書き換えます。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var tag_td = tag_tr[0].cells[2];
var tag_p = tag_td.getElementsByTagName("p");
var temp = tag_p[1].innerText;
document.getElementById("weather").innerText = temp;
}
サンプルJavaScript6
tag_pには、pタグのすべてが格納されますが、天気テキストと気温だけが格納され、気温はその2番目ということが分かっているので、tag_p[1]が気温であることも分かっています。
そのままinnerTextで抜き出せるはずですね。
サンプル表示

できましたね〜
やっとコツが分かってきましたね〜
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
今回のまとめ
私が求める情報を抜き出すことができたので、ここでまとめておきます。
サンプルHTML
前述の通り、何の変更もありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
これまでのすべてを盛り込みました。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
for(i=0; i<8; i++){
var time = tag_tr[i].cells[0].innerText;
var tag_td1 = tag_tr[i].cells[1];
var tag_span = findChild(tag_td1,"SPAN");
var wiurl = getComputedStyle(tag_span,'').getPropertyValue("background-image");
wiurl = wiurl.substring(4, wiurl.length-1);
var tag_td2 = tag_tr[i].cells[2];
var tag_p = tag_td2.getElementsByTagName("p");
var weather = tag_p[0].innerText;
var temp = tag_p[1].innerText;
document.getElementById("weather").innerHTML += "<p>" + time +
"<img src='" + wiurl + "'>" +
weather + temp + "</p>";
}
}
サンプルJavaScript7
当初の予定通り、ループを回しました。
天気画像URLも前述の通り、文字列操作でURLの部分を抜き出しました。
後は、取得した情報を時間別で並べることにします。
サンプルスタイルシート
何の変更もありません。
サンプル表示

今回もすんなりできましたね。
かなりコツを掴んだのを実感しています。
並べただけなので、見た目を整えるところまでやらないといけませんね。
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
JavaScriptを変更する
では、見た目を何とかしましょう。
これまでの天気情報表示のように、横並びが見やすいかな?
以下に示すのが、script.jsの中身(ソース)です。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var str="";
for(i=0; i<8; i++){
var time = tag_tr[i].cells[0].innerText;
var tag_td1 = tag_tr[i].cells[1];
var tag_span = findChild(tag_td1,"SPAN");
var wiurl = getComputedStyle(tag_span,'').getPropertyValue("background-image");
wiurl = wiurl.substring(4, wiurl.length-1);
var tag_td2 = tag_tr[i].cells[2];
var tag_p = tag_td2.getElementsByTagName("p");
var weather = tag_p[0].innerText;
var temp = tag_p[1].innerText;
str += "<div class='forecast'>";
str += "<p class='time'>" + time + "</p>";
str += "<img src='" + wiurl + "'>";
str += "<p class='text'>" + weather + "</p>";
str += "<p class='temp'>" + temp + "</p>";
str += "</div>";
}
document.getElementById("weather").innerHTML = str;
}
サンプルJavaScript8
横並びにするために、時間毎の天気情報をdivタグでグループ化し、"forecast"というクラスを割り当てていますが、これはシリーズ恒例のものとしてご理解下さい。
天気情報の内容も、クラス指定しています。
今回の特徴は、情報を取得しながら表示すべきHTMLをループで生成しておき、後から一度に表示しています。
スタイルシートを変更する
float: left;
width: 80px;
text-align: center;
}
img{
width: 80px;
}
#yahoo_weather{
display: none;
}
サンプルスタイルシート8
次に、スタイルシート(style.css)を見ていきましょう。
横並びにするために、追加項目があります。
背景画像は幅いっぱいの80pxです。
参照元のYahoo天気ですが、表示自体は必要ないので、見えなくなってもらいましょう。
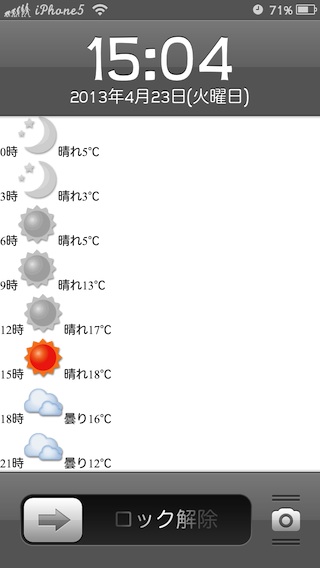
サンプル表示

横並びにできました。
このままでは地名もないので、それなりに仕上げないといけませんね。
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
仕上げ
地名と日付を入れて、仕上げましょう。
仕上げですので、いつものように背景画像を表示します。
サンプルHTML
前述の通り、何の変更もありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
地名と日付を表示する部分を追加します。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_h2 = doc_yahoo.getElementsByTagName("h2");
var city = tag_h2[0].textContent;
var tag_h3 = doc_yahoo.getElementsByTagName("h3");
var date = tag_h3[0].textContent;
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var str="<div id='header'><p id='city'>" + city +
"の天気</p><p id='date'>" + date + "</p></div>";
for(i=0; i<8; i++){
var time = tag_tr[i].cells[0].innerText;
var tag_td1 = tag_tr[i].cells[1];
var tag_span = findChild(tag_td1,"SPAN");
var wiurl = getComputedStyle(tag_span,'').getPropertyValue("background-image");
wiurl = wiurl.substring(4, wiurl.length-1);
var tag_td2 = tag_tr[i].cells[2];
var tag_p = tag_td2.getElementsByTagName("p");
var weather = tag_p[0].innerText;
var temp = tag_p[1].innerText;
str += "<div class='forecast'>";
str += "<p class='time'>" + time + "</p>";
str += "<img src='" + wiurl + "'>";
str += "<p class='text'>" + weather + "</p>";
str += "<p class='temp'>" + temp + "</p>";
str += "</div>";
}
document.getElementById("weather").innerHTML = str;
}
サンプルJavaScript9
単純にpタグを2つ追加するだけにしようと思ったのですが、同一行にするためにdivタグでグループ化してあります。
スタイルシートを変更する
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
width: 100%;
font-size: 24px;
color: black;
text-shadow: 0px 0px 10px white,
0px 0px 10px white,
・
・
・
20 times
・
・
・
0px 0px 10px white,
0px 0px 10px white;
}
#header{
position: relative;
height: 60px;
}
#city{
font-size: 36px;
text-align: left;
position: absolute;
left: 10px;
}
#date{
text-align: right;
position: absolute;
right: 10px;
bottom: 10%;
}
img{
width: 80%;
}
サンプルスタイルシート9
次に、スタイルシート(style.css)を見ていきましょう。
こちらも変更箇所のみの紹介です。
背景指定はいつもの通りです。
当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」を参考にして導入しておいて下さい。
影の重ね方も、いつも通りです。
コピーで作成しているので、いつも通りになるのも当然ですね。
地名と日付表示の部分は、高さ60pxとします。
地名も日付も、その範囲内で絶対配置にしました。
そのため、同一行内で地名を左へ、日付を右へ寄せることができます。
文字の大きさもそれぞれ違うサイズにしました。
天気画像は、有効幅の80%という指定に変更しました。
有効幅は、forecastの80pxですので、64pxという指定と同じですが、有効幅が変わっても対応できるというカラクリです。
私は、たまにこういうことをやるんです・・・
サンプル表示

それなりに仕上がったと思いますが、いかがでしょうか?
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
仕上げpart2
ちょっと嫁さんに言われたのがきっかけなのですが、「結局、今がどの時間帯なのか、パッと見で分からない」とのこと・・・
天気画像自体に違いがあるので、私は気にしなかったのですが、そう言われるとやるしかないですね・・・
幸いなことに、過ぎた時間帯には”past”というクラスが割り当てられているので、このクラスが割り当てられているかどうかで、その時間帯の天気情報の透過率を変化させましょう。
サンプルHTML
前述の通り、何の変更もありません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
<tr>のクラスを取得して、"past"かどうかの処理を加えます。
var doc_yahoo = document.getElementById("yahoo_weather").contentDocument;
var id_content = doc_yahoo.getElementById("content");
var tag_h2 = doc_yahoo.getElementsByTagName("h2");
var city = tag_h2[0].textContent;
var tag_h3 = doc_yahoo.getElementsByTagName("h3");
var date = tag_h3[0].textContent;
var tag_section = findChild(id_content,"SECTION");
var tag_div = findChild(tag_section,"DIV");
var tag_table = findChild(tag_div,"TABLE");
var tag_tbody = findChild(tag_table,"TBODY");
var tag_tr = tag_tbody.getElementsByTagName("tr");
var str="<div id='header'><p id='city'>" + city +
"の天気</p><p id='date'>" + date + "</p></div>";
for(i=0; i<8; i++){
var class_tr = tag_tr[i].className;
var time = tag_tr[i].cells[0].innerText;
var tag_td1 = tag_tr[i].cells[1];
var tag_span = findChild(tag_td1,"SPAN");
var wiurl = getComputedStyle(tag_span,'').getPropertyValue("background-image");
wiurl = wiurl.substring(4, wiurl.length-1);
var tag_td2 = tag_tr[i].cells[2];
var tag_p = tag_td2.getElementsByTagName("p");
var weather = tag_p[0].innerText;
var temp = tag_p[1].innerText;
str += "<div class='forecast";
if( class_tr=="past"){
str += " past"
}
str += "'>";
str += "<p class='time'>" + time + "</p>";
str += "<img src='" + wiurl + "'>";
str += "<p class='text'>" + weather + "</p>";
str += "<p class='temp'>" + temp + "</p>";
str += "</div>";
}
document.getElementById("weather").innerHTML = str;
}
サンプルJavaScript10
取得したクラス名が"past"かどうかで、時間帯天気グループ割り当てるクラスを"forecast"にするか、"forecast past"にするかを判断しています。
スタイルシートを変更する
次に、スタイルシート(style.css)を見ていきましょう。
こちらも変更箇所のみの紹介です。
まぁ、透過率の変更だけなんですけどね・・・
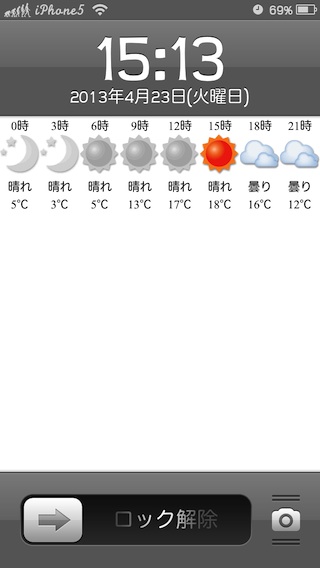
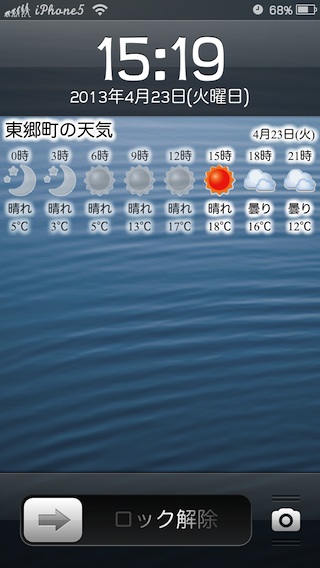
サンプル表示

シンプルな変更で、それなりに要望に応えた仕上げをしたつもりですが、いかがでしょうか?
嫁さんのOKをもらったので、これで終わります。
サンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード

