Zeppelinver. 2.0.2-11
iOS7.0.4
概要

iPhoneを脱獄した方のほとんどが、一度は変更を試みると思われるのが、キャリア部分の変更です。
日本では、ソフトバンク・auに続き、ドコモでもiPhoneを扱うこととなり、それぞれのiPhoneにはそれぞれのキャリア名が表示されています。
アップルは、世界中にiPhoneを供給しているため、このキャリア表示部分を汎用的に作っていますが、ユーザーにとっては「固定されたもの」でしかないので、脱獄してキャリア表示部分を変更する方が多いんですね。
とても個性溢れるキャリア表示をしている方もいらっしゃれば、逆に、いらないということで消してしまう方もいらっしゃいます。
どちらにしても、既存のキャリア表示を変更していることには変わりありません。
ここでは、キャリア表示を画像で表示することに特化した"Zeppelin"を紹介します。
Zeppelinだけあって、アイコンも飛行船です。
インストール
リポジトリ
以下のリポジトリを追加して下さい。
http://repo.alexzielenski.com
料金
料金は無料です。
起動方法
Tweaksですので、ホーム画面にアイコンをタップして起動するのではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
使い方
インストール完了後、画像のように、すでに「バットマン」のテーマが適用されていると思います。

これは、テーマ「バットマン」が適用されるように、すでに設定されているからです。
では、どのような設定になっているか見てみましょう。

「設定」から「Zeppelin」を開くと、スクリーンショットのような画面になります。
「Enabled」が"オン"、「Theme」が"Batman"という組み合わせとなっております。
「Enabled」は、Zeppelinによるキャリア画像変更を有効にするかどうかのスイッチです。
「Theme」は、キャリア表示部に適用するテーマの選択をします。
インストール後は、"Batman"が、"オン"になっていたので、コウモリが表示されていたんですね。
このように、「設定」でのテーマ選択により、簡単にキャリア部の表示が変更できます。
ちなみに、「Enabled」も「Theme」も、変更が即時反映されます。
<追記>
このページ作成中のバージョンアップにより、機能が追加されました。
右上に、"Carrier Text"というボタンがあります。
テキスト表示もできるようなのですが、確認できておりません。
画像とテキストだと、どちらが優先的に表示されるのか楽しみだったのですが、"Enabled"をオフにしても、テーマを"none"にしても、テキスト表示が変わることはありませんでした・・・
初期テーマあれこれ
インストール直後は、"Batman"が選択されていたのですが、ほかにどのようなテーマが用意されているか見てみましょう。

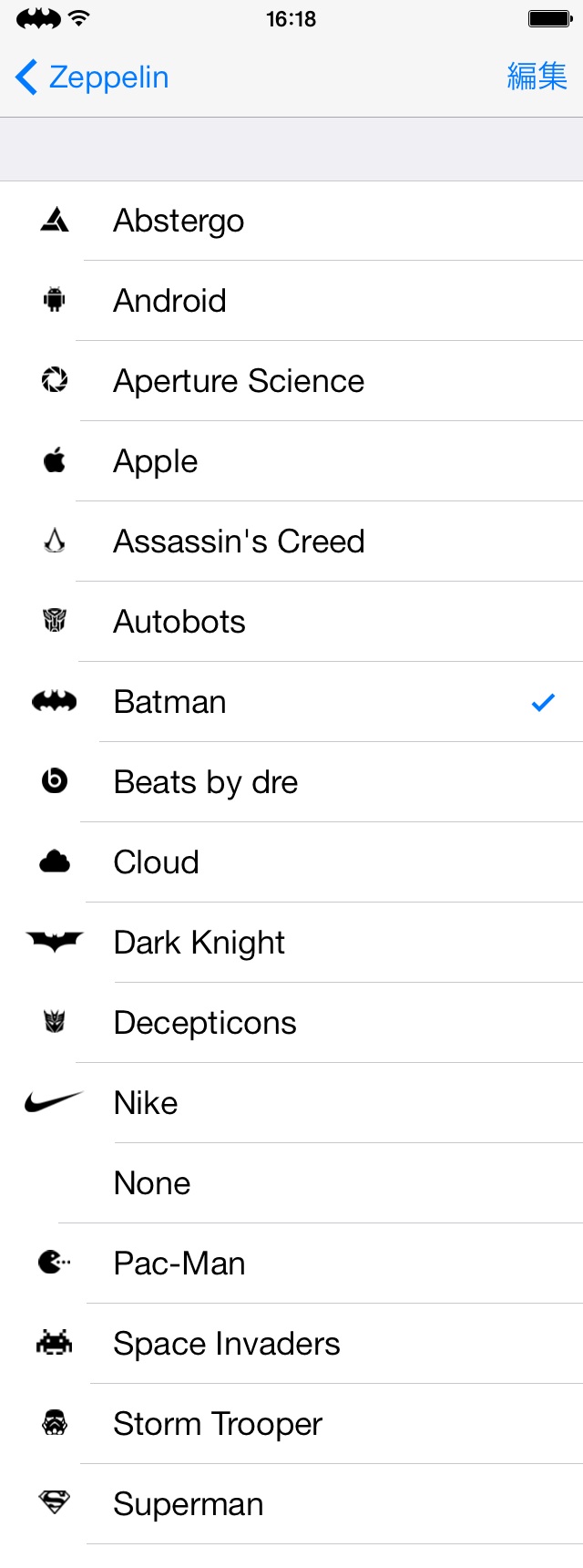
あらかじめ用意されているテーマは、画像の通りです。
"Batman"にチェックが入っていますね。
この一覧に並んでいるものに変更できる訳です。
試しに一番上の"Abstergo"をタップしてみて下さい。
タップした瞬間にキャリア表示部の画像が変更されるはずです。

このように、すぐに変更が反映されるというのが、これまでの定番であるWinterboardと違うところです。
相変わらず、マークばかりですね・・・
ここで気になるのは、右上にある「編集」です。
これまではありませんでしたからね。
結論を言うと、「非表示」です。
「編集」をタップすると、何やら削除しそうな画面になりますが、削除はされませんので、適当にチェックを入れて、「完了」をタップしてみて下さい。
チェックを入れた項目が非表示になっていると思います。

スクリーンショットは、自作したテーマ(ワンピース)を選択したまま、AppleとWindowsを残したものです。
テーマが削除されずに、ただ非表示になっているだけということがお分かり頂けるかと思います。
追加テーマあれこれ
もし、さきほどのテーマ一覧にお気に入りのテーマが見つかったら、それで良いと思います。
でも、なかなかそんな人もいませんよね。

Zeppelinをインストールする時に気付いた方もいるかもしれませんが、CydiaにはZeppelin用のテーマがいろいろあります。
スクリーンショットのように、「Sections」内にZeppelinのアドオンがあります。
ページ作成時には、956個ありました。
「iOS6の棚」で紹介した頃の倍以上です。

実際に開いてみた時のスクリーンショットです。
こんな感じで956コ並んでいるので、これだけあれば気に入るテーマがあるかもしれませんね。
根気よく探して下さい。
ただし、iOS7が取り扱う画像のほとんどはマスクであり、Zeppelinのそれも例外ではありません。
したがって、「選び放題」という書き方をしましたが、iOS7に対応したテーマに出会っていませんので、iOS7に対応したテーマを探すには根気が必要ですね。
勘違いしてました。ごめんなさい・・・
テーマを自作する
ここからが、このページの本題です。
これまでは、インストール時にすでに入っているテーマと、Cydiaに登録されているテーマを紹介しました。
iOS7に対応したZeppelinに入っていたテーマなら、もちろんiOS7に対応しているのですが、Cydiaに登録されているZeppelin用テーマは、そのほとんどがiOS7を知らずに生まれた子達です。
当サイトを見慣れた方なら、もうお分かりかと思いますが、ここからは自作テーマの登録方法を紹介します。
iOS7に対応し、自分が気に入るテーマを手に入れるには、どうやら自分で作るしかなさそうですね。
と言っても、テーマ画像の作成方法は省略します。
何じゃそりゃ!?という感じですが、人それぞれ環境が違う故の割愛です。
申し訳ありませんが、各々の環境で作って下さい。
テーマファイルの配置場所
では、テーマファイルの配置場所です。
以下のディレクトリに、ファイル群を格納した(する)フォルダーを配置します。
/Library/Zeppelin/
フォルダー名はお好きなもので構いません。
テーマファイルの構成
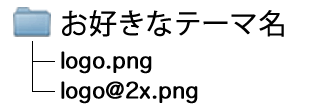
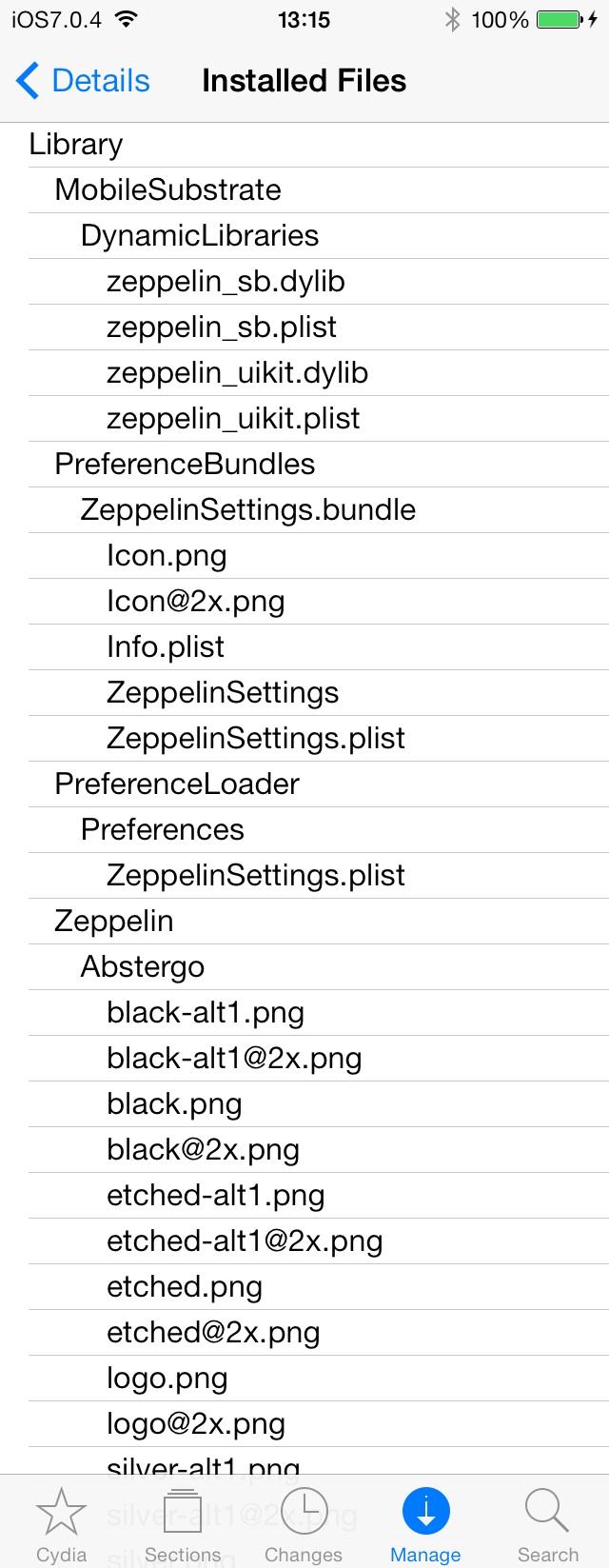
ただし、そのフォルダーに格納するファイル群は、図のような構成にしてください。

ここで気付く方もいると思いますが、logo.pngは3GSなどの非Retinaディスプレイ用です。
しかし、3GSはiOS7に対応していないのに、どうして非Retinaディスプレイ用画像であるlogo.pngがあるのか気になります。
確かにiOS7に対応できるiPhoneは、3GSが除外されたことで、その全てがRetinaディスプレイを搭載したデバイスになりました。
ただ、iPadに関しては、非RetinaディスプレイでもiPad2が対応しているのです。
そのため、非Retinaディスプレイ用も紹介しておきました。
実際にiPhone用の画像を作る時は、Retinaディスプレイ用のlogo@2x.pngの1つだけで十分です。

iFileはrootで動いているので、キャリア表示に反映されていませんが、こんな感じで1つのファイルで十分です。
<追記>
iOS7では、マスク画像しか取り扱うことができないと思っていたので、画像もlogo@2x.pngのみで十分かと思ったのですが、そういう訳ではありませんでした。
結論から言うと、「logo@2x.pngが優先される」ということです。
このファイルが無ければ、silver@2x.pngが表示されますので、色付きで作った画像が反映されます。

当サイトのキャリア画像一覧でダウンロードできるようにしてありますが、logo@2x.pngが含まれていますので、色付きの画像で適用させたい場合は、logo@2x.pngをリネーム若しくは削除して下さい。
なお、ステータスバーの背景が黒色の場合は、black@2x.pngが表示されますので、基本的にはCydiaで配布されている過去のファイルが有効ということになります。
まとめると、以下のようになります。
シンプル画像:logo@2x.png
色付き画像:silver@2x.png black@2x.png
画像の作り方
iOS7で扱う画像はマスクがほとんどですので、Zeppelinで表示する画像もマスク画像を用意します。
人それぞれ環境が違うので、具体的な作り方は説明できません。
このマスク画像というのは、画像を作ったことがある方ならピンと来るかと思いますが、色は関係なく、ベタ塗りで、形が分かる様なものと思って下さい。
ただ、透過率が使えるので、画像内で変化を付けたいときに有効ですね。
作った画像はPNGで出力し、上記のファイル名で、上記の構成で、上記の場所に配置して下さい。
いろいろ失敗みるのも勉強になるので、頑張って下さい。
大きさに関しては、ステータスバーのWi-Fi画像などを参考にして下さい。

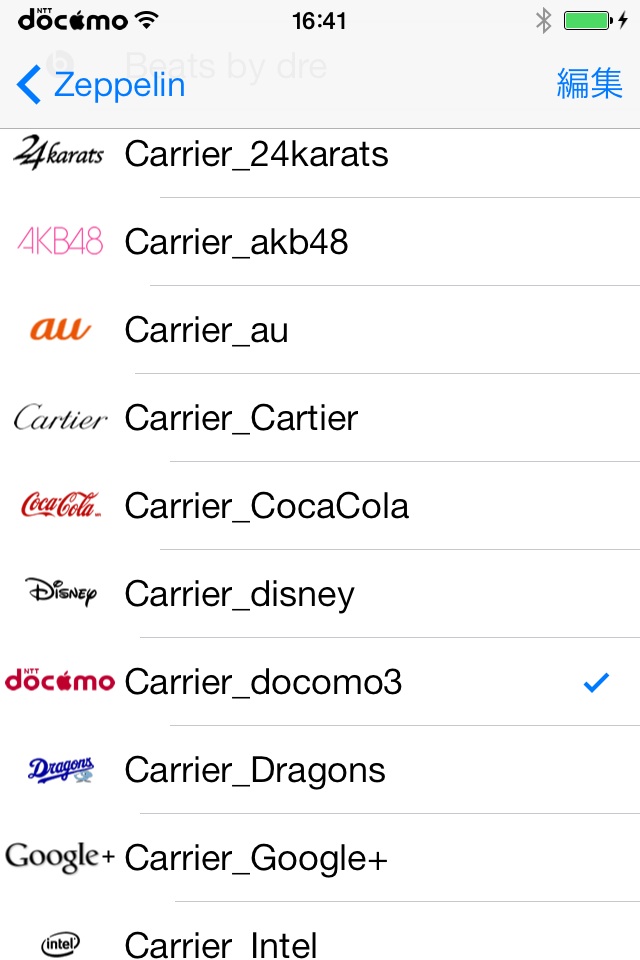
当サイトで配布しているテーマで、docomo3を適用させたスクリーンショットです。
テーマファイルが、きちんと構成され、きちんと配置されていれば、このように一覧に表示されます。
あえて、赤いままの画像でテーマを作りましたが、実際に適用されている色が赤色ではないことを確認して下さい。
これがマスク画像であり、表示する場面に応じてiOS7が色を決定します。
作成する画像の幅は、この一覧に上手く表示される程度にしておくことをオススメします。
具体的には、120pxくらいまでと言ったところでしょうか。
<追記>
これはlogo@2x.pngをファイル構成に含む場合であり、logo@2x.pngが無ければリストの左側にある画像が表示されます。
自作サンプルテーマ
当サイト「Winterboard」や「キャリア画像」でも紹介していますが、ここでもサンプルを紹介します。
ダウンロードファイルは、Winterboard用ファイルと共用のファイル構成にして、「おまけ」の中に「キャリア画像一覧」を作っておきました。
iOS7新規追加テーマに関しては、logo@2x.pngを追加しておきますので、必要なければ削除して下さい。











参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する