- トップ
- iOS7
- その他やってみたこと一覧
- 日本語フォントを変更してみた4(瀬戸フォント編)
日本語フォントを変更してみた4瀬戸フォント編
「日本語フォントを変更してみた」の1と2で、日本語フォントをほぼ変更することができました。
3では、ウェイトが2種用意されており、比較的有名なWindowsフォントの「メイリオ」を取り上げてみました。
一般的に「フリーフォント」と言えば、その殆どが、ウェイト1種のTTFです。
今回は、改変&再配布可能フォント第2弾として、1ウェイトTTFを代表する「瀬戸フォント」を取り上げます。
これまでの試行錯誤では、問い合わせに対応するために、置換テーブルや位置テーブルを削除してしまうというところまで発展してしまいました。
「男の料理」的な感じでも良いかと思ったのですが、さすがに乱暴過ぎでしたね・・・
フォントは、お菓子やケーキのように、分量にも手順にも気を配るべきですので、この「瀬戸フォント」からは、1つ1つ丁寧にやっていきましょう。
これまでは、Windowsの依存度が高かったのですが、当サイトの方向性としましては、環境にもツールにも柔軟に対応できるやり方を紹介したいので、ここではUbuntuを使って紹介します。
日本語フォント変更手順
作業の流れは以下の通りです。
手順1:オリジナルフォントを抜き出す。
手順2:瀬戸フォントを用意し、確認する。
手順3:オリジナルフォントの情報を確認する。
手順4:瀬戸フォントのウェイトを4種用意する。
手順5:フォント情報を移植する。
手順6:フォントを仕上げる。
手順7:iPhoneにインストールする。
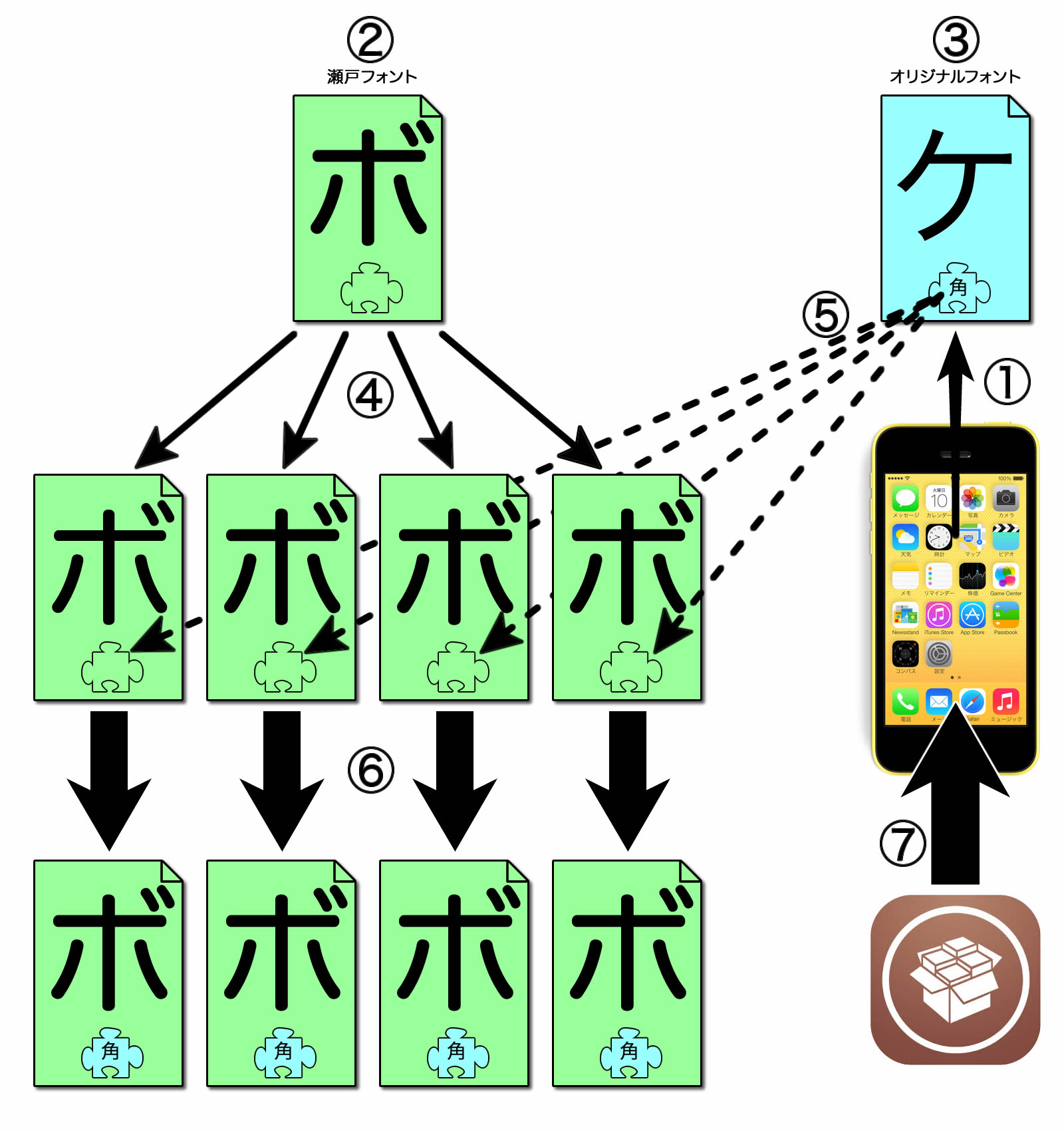
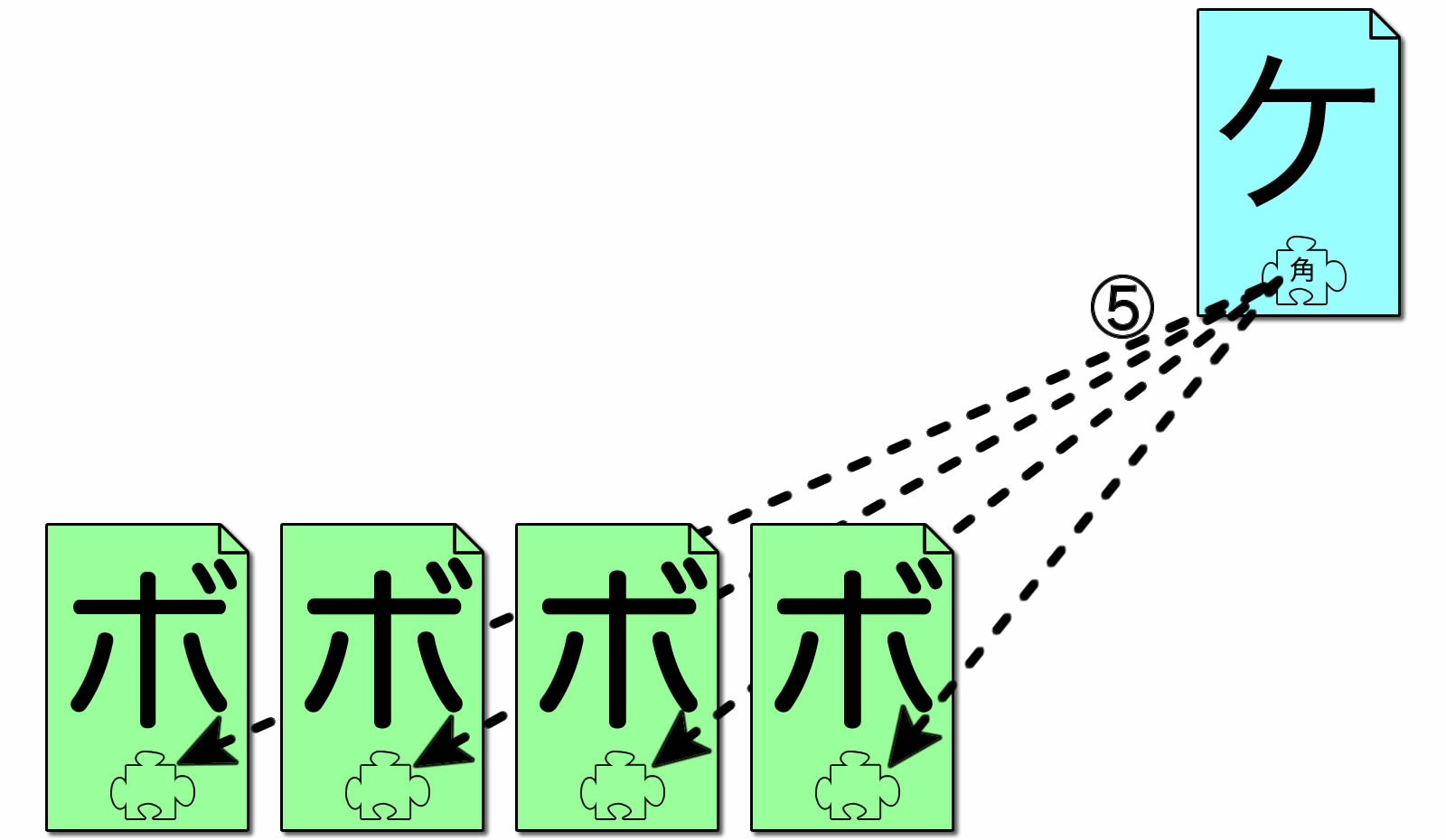
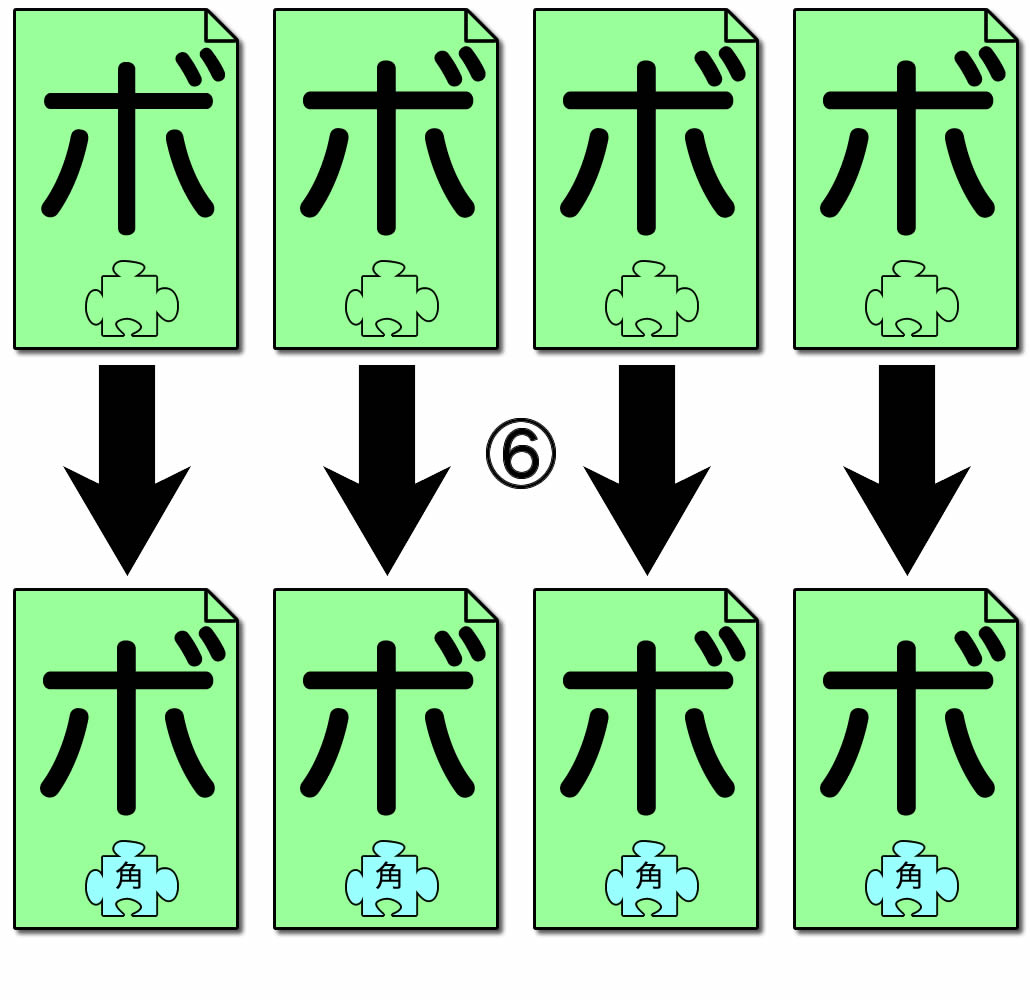
全体のイメージは以下の通りです。

図で理解できれば良いと思って作ってみたものの、この図で理解するのは難しいですね。
流れを追いかけるための概略イメージということでご理解頂けるとありがたいです。
作業環境を整える
私が一番問題にしているのは、そのフォントが持つグリフ(ほぼ文字)数です。
足らない文字を補うにしても、フォントに対してのエディターなるものが必要になります。
ここでは、できるだけお金をかけずにフォントを編集できる環境を紹介します。
X Window環境を用意する
今回は、FontForgeを利用しますので、X Windowアプリケーションを動かせる環境を用意します。
いつもMacを使用しているためX11で動かせるのですが、Windowsユーザーの訪問もかなり多いので、VirtualBoxとUbuntuを組み合わせた環境をオススメします。
UbuntuはLinuxの派生OSで、将来的にも「無料」を宣言しており、こちらからダウンロードできます。。
LinuxベースのOSですので、UbuntuをメインマシンのメインOSにしている方も少なくありません。
Ubuntu用のパソコンを用意できれば良いんのですが、私のように、簡単に用意できない方は、VirtualBoxをオススメします。
このVirtualBoxは、仮想化ソフトウェアの1つで、現在お使いのOS上で別のOSを動かすことができます。
このVirtualBoxも無料で、こちらからダウンロードできます。
これら2つを組み合わせることで、FontForgeを使うためのX Window環境を無料で手に入れることができます。
ただ、あくまでも仮想環境ですので、その動作はネイティブ環境にかなわないことは言うまでもありません。
FontForgeを用意する
ここでは、フォント編集作業をするので、高機能なフォントエディタであるFontforgeを用意します。
高機能でありながら無料なのですが、バージョンのせいなのか、クセがあるような、無いような・・・
Macの場合はこちらを参考にして下さい。
Windowsの場合はこちらを参考にして下さい。
Ubuntuは、「端末」からsudo apt-get install fontforgeでインストールできます。
Windowsでの作業は、20091028や20120731が安定していた気がしますが、最終的にWindows版の優先順位は低いですね。
やはり、インストールのことも考えると、Ubuntuがオススメです。
当方の環境におけるVirtualBoxによる各種OS上でのFontForgeですが、メモリ不足のせいか、まともな動作を確認できておりません。
バイナリエディタを用意する
FontForgeで完結できない理由の1つに、「ファミリー名がドット(.)から始められない」というのがあります。
FontForgeが受け付けてくれないので断念していたのですが、出力したファイルに直接メスを入れて、ドット(.)から始まるファミリー名を実現させます。
そのためには、バイナリエディタなるものが必要です。
OSによってバラバラですが、必ずと言って良いほど存在しますので、入手は容易かと思います。
以下に、ググって見つけたものを紹介します。
OSX:HexEdit
Ubuntu:GHex
Windows:Stirling
手順1:iPhone内のオリジナルフォントを用意する

この手の作業をする時は必ずバックアップを取ることをオススメするのですが、抜き出したフォントファイルを加工するため、抜き出してすぐにそのファイルのコピーを取るようにしましょう。
目的のフォントファイルは、以下にあります。
/System/Library/Fonts/Cache/
ファイル名は、HiraginoKakuGothicW?.ttcですが、W1からW6の4種類ありますので、4種類すべて抜き出しましょう。
繰り返しますが、抜き出したフォントファイルのコピーを取っておいて下さい。
手順2:瀬戸フォントを用意し、確認する

瀬戸フォントは、瀬戸のぞみさんが作ったフォントで、Twinkle Magicというサイトで配布されています。

ダウンロードしたZIPファイルを解凍すると、いくつか格納されていますが、「setofont.ttf」が目的のファイルです。
readme.txtも読んでおきましょう。
瀬戸フォントを開いて何かしてみる
瀬戸フォントをダウンロードしたら、FontForgeで開いてみましょう。
UnicodeBmpになっていますが、これはこのままで構いません。
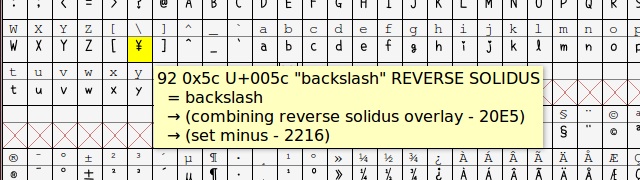
ここでやはり気になるのは、バックスラッシュですね。

U+002Fにスラッシュがありますので、これをコピーして、水平方向に反転させることで、バックスラッシュとしましょう。
では、U+002Fを選択し、メニューの [編集] ー [コピー] を選択します。
次に、U+005Cを選択し、メニューの [編集] ー [貼り付け] を選択します。
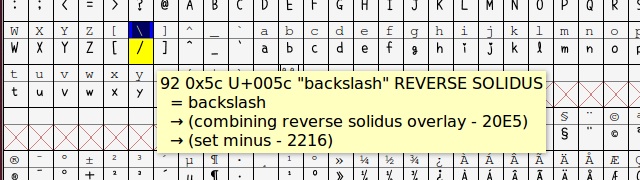
これで、「¥」が「/」になりました。

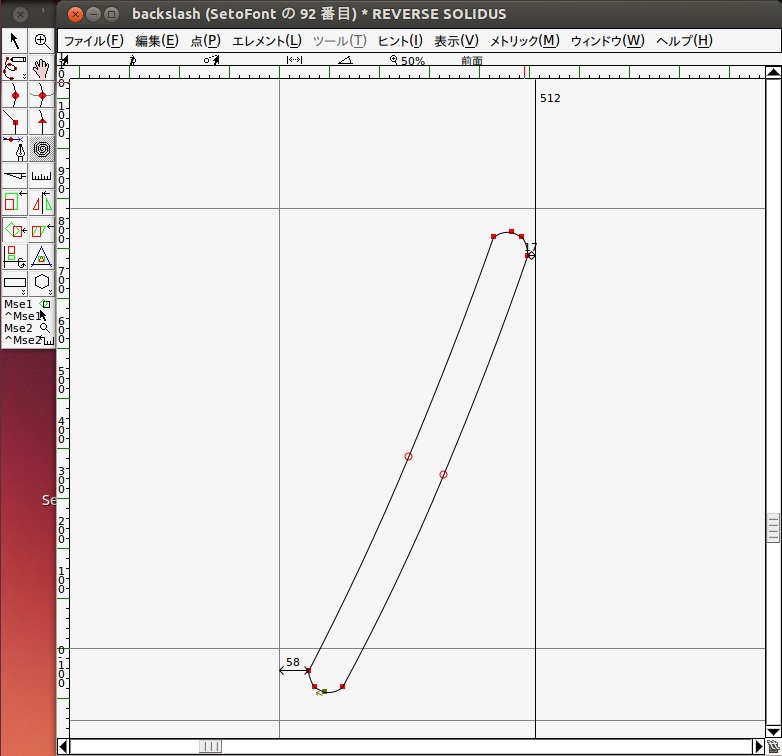
次に、「/」になったU+005Cをダブルクリックして、アウトライングリフビューを開いて下さい。

スラッシュのアウトラインが表示されます。
この横幅が512であることも確認できます。
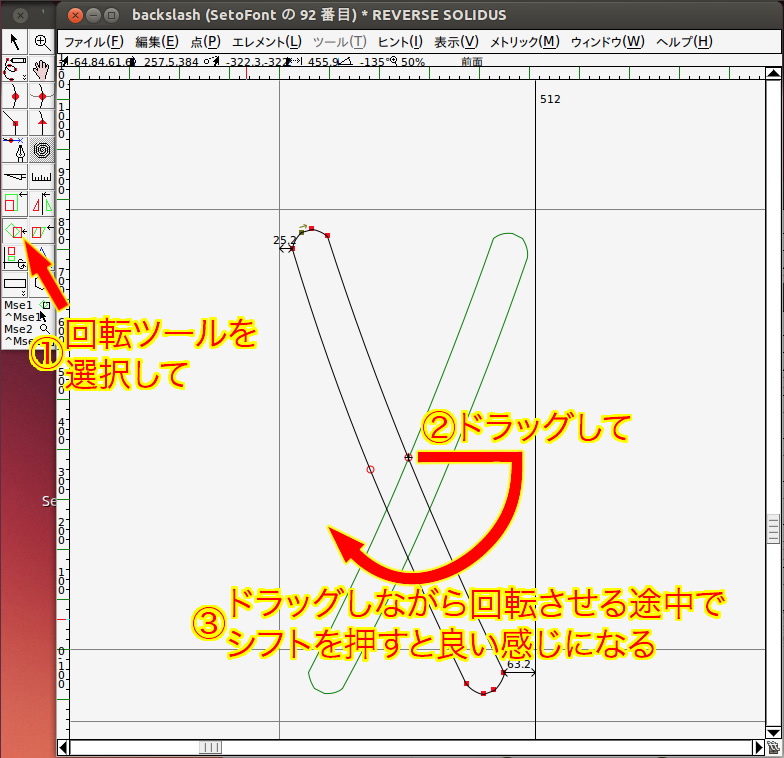
ここで、左に見えるツールの「回転ツール![]() 」を選択します。
」を選択します。
ちょうど真ん中辺りの赤い丸から右へドラッグします。
右じゃなくても良いのですが、ドラッグのスタート地点が回転の中心になることを確認して下さい。
中心から少し離れた方が回転させやすいので、ここでは「右へ」としましたが、とにかくドラッグしたまま中心周りをグルッと回してみましょう。
回転の仕組みがお分かり頂けると思います。
その回転の途中で、[SHIFT]キーを押してみましょう。もちろんドラッグしながらです。
回転角が固定されることを確認して下さい。

ここでは、右へドラッグして、そのまま時計回りに回転した時のスクリーンショットを紹介していますが、[SHIFT]キーを押しながらですと、半周回る前にはスラッシュが反転した状態となり、バックスラッシュが完成しています。
ツールの中には反転ツールもあるので、水平方向に反転させてしまいがちですが、フォントのアウトラインには向きがありますので、向きの変わらない回転ツールを使って紹介しました。
このアウトライングリフビューは、そのまま閉じて構いません。
ここで、編集ファイルを保存しておきましょう。
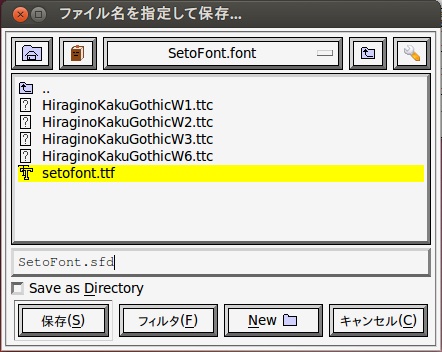
メニューの [ファイル] ー [ファイル名を指定して保存] を選択します。

私は、出てきたファイル名「SetoFont.sfd」のまま保存しましたが、お好みで構いません。
フォント情報を確認する
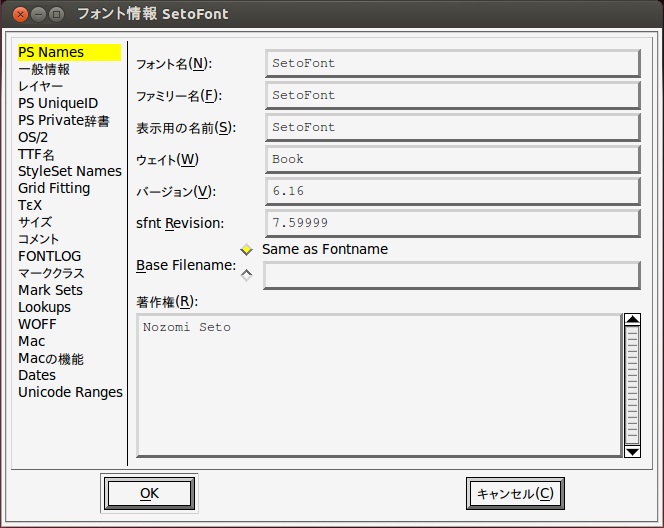
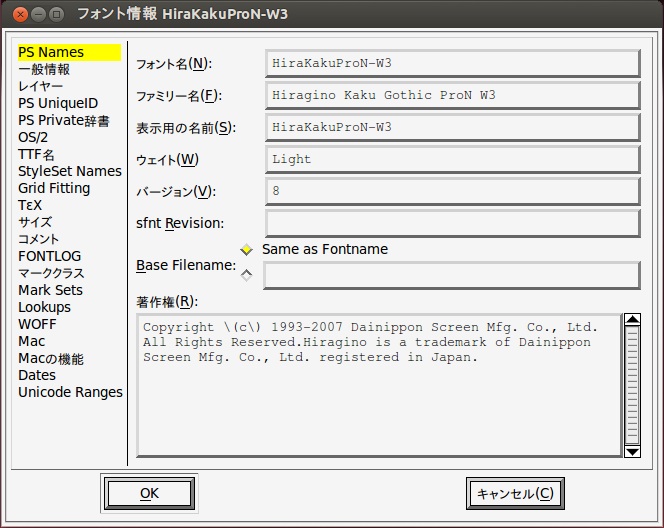
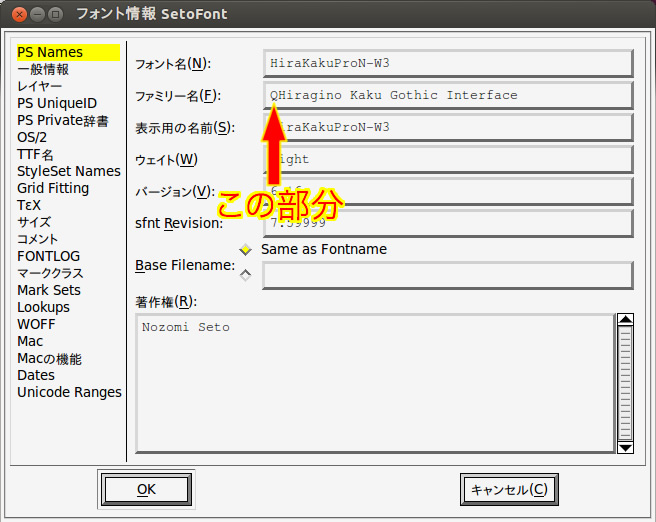
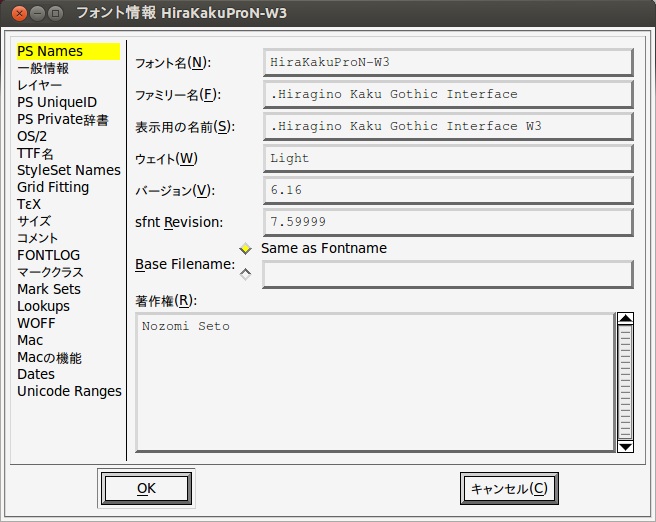
保存した編集ファイルのままで結構なので、メニューから、[エレメント] ー [フォント情報] を選択します。

「PS Names」にある情報が、実は1番重要だったりするんですね。
保存時に表示されていた「SetoFont.sfd」ですが、フォントファイル名は小文字なのにどうして???と、思っていたのですが、ここから引用していたんですね。
ここは、フォントを出力するときに変更します。
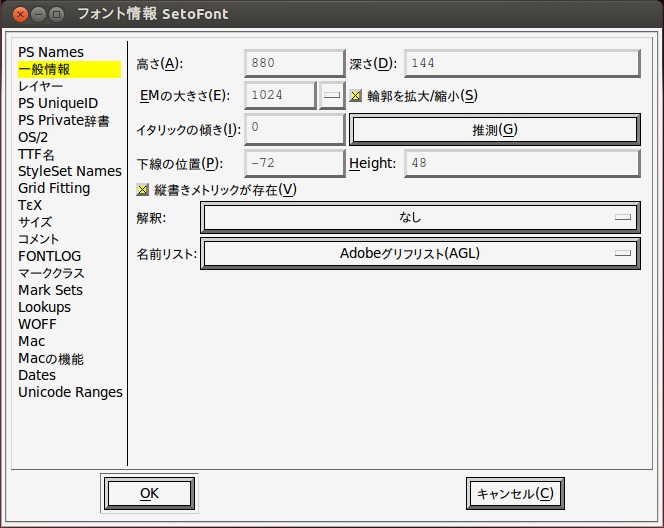
次に、「一般情報」を見てみましょう。

何度か出てきた「EMの大きさ」がここにあります。
その上の「高さ」と「深さ」を足した数になっているのですが、この数字が2の累乗になっていることが望ましいとされています。
PSフォントは慣例的に1000となっており、オリジナルのヒラギノ角ゴシックも1000です。
これまでは、オリジナルに偽装するために1000としていましたが、ここでは本来の1024で進めます。
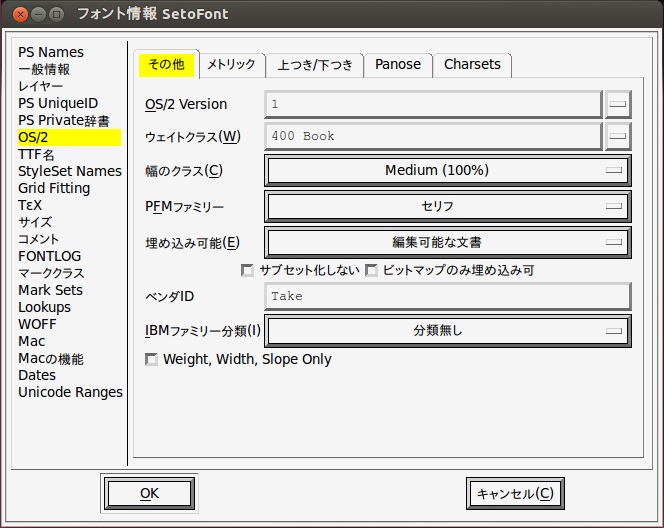
次に、「OS/2」を見てみましょう。

数値をいろいろ入力できますが、やりすぎるとフォントデザインを崩しかねません。
理解できる範囲で、ほどほどにしておきましょう。
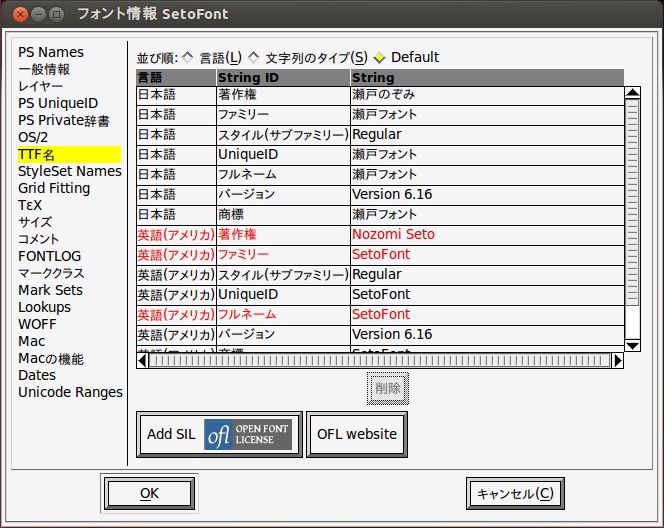
次に、「TTF名」を見てみましょう。

このシリーズのスタートとなる「日本語フォントを変更してみた1」で紹介し、その後も採用しているのですが、フォント情報をXMLで抜き出していました。
その情報内の <names> にあったものがここに並んでいるようですね。
ただ、XMLの内容とFontForgeで確認できる情報を比べると、一般情報とTTF名程度しか抜き出していないことが分かります。
だから、ttfname3という名前なんですね。
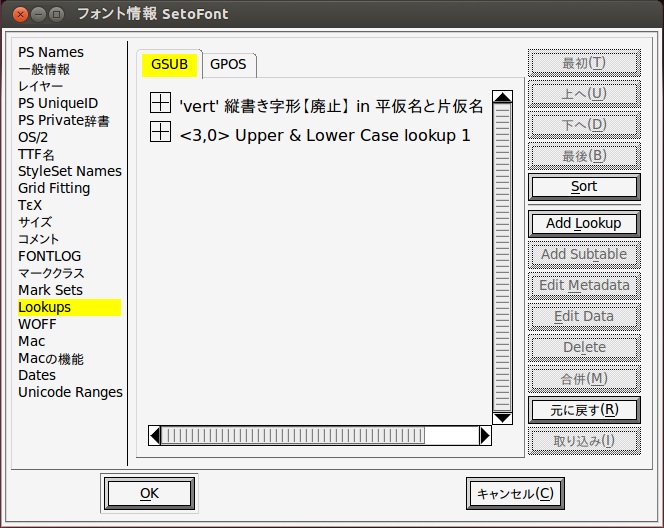
最後に、「Lookups」を見てみましょう。

置換設定の「GSUB」に指定があります。
位置設定の「GPOS」には指定がありませんでした。
個人的には、一安心です。
手順3:オリジナルフォントの情報を確認する

今回は、「丁寧に」進めると公言したのですが、XMLを出力して確認しなくても、FontForgeで確認できますので、これまでのやり方では進めません。
単に、FontForgeで確認します。
目的のフォントを開き、メニューから、[エレメント] ー [フォント情報] を選択します。

ここでは、標準フォントのW3を表示させています。
目的のフォントを出力する際に確認しますので、ここでは、フォント情報の表示の仕方を確認するだけで結構です。
手順4:瀬戸フォントのウェイトを4種用意する

冒頭でも紹介しましたが、瀬戸フォントのウェイトは1種類しかありません。
メイリオと同様に、存在するフォントから作るしかありません。
iPhoneで使いたいフォントは人によって違いますし、そのフォントがウェイトを4種持っているとは限らないので、既存フォントから作る作業は付いて回ると思った方が良さそうです。
ただ、その作業は自動ですので、構える必要はありません。
ポイントを押さえて、気楽に作業しましょう。
これができれば、どんなフォントでも、お好きなフォントがご自身のiPhoneで表示できるようになるのですから。
瀬戸フォントの編集ファイルを開く
では、FontForgeで、先ほど保存した瀬戸フォントの編集ファイル(SetoFont.sfd)を開きましょう。

作成したバックスラッシュが見えていますね。
グリフのウェイトを確認する
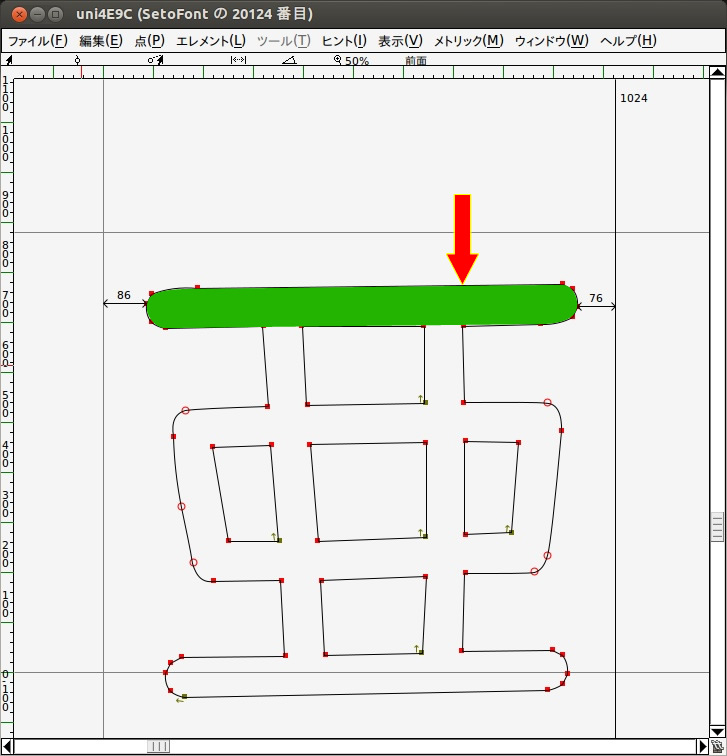
今回も、アジアやアメリカなどの漢字表記で使われる「亜」で確認します。
この「亜」は、U+4E9Cにありますので、興味のある方は、ご自身でも確認してみて下さい。

しかし、瀬戸フォントは手書きであり、真っすぐに見える線も、実際には多少の傾きがありますので、計測地点を特定する必要があります。
ここは思いっきり独断で、矢印の位置にしました。
この位置での幅は、82でした。
ヒラギノ角ゴシックの幅も確認し、表にまとめました。
フォントウェイト
| ウェイト | オリジナル | 瀬戸フォント | 差分 |
| W1 | 38 | 82 | -44 |
| W2 | 47 | -35 | |
| W3 | 58 | -24 | |
| W6 | 99 | +17 |
その後の作業にも必要になるため、幅の差も表に入れておきました。
決定した数値ですべてのウェイトを作る
「日本語を変更してみた3」でメイリオのウェイトを変更したときのウェイト変更とは違う方法を紹介しようと思います。
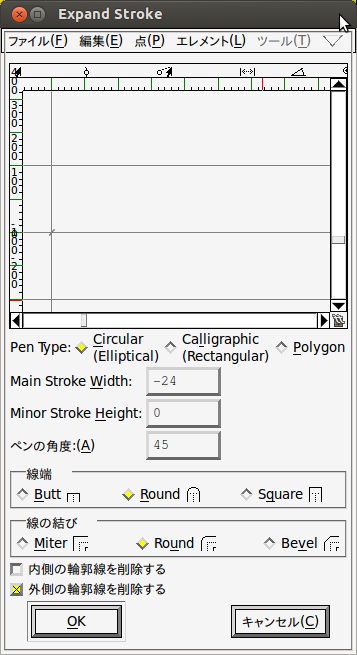
グリフ全選択状態で、メニューの [エレメント] ー [輪郭を太らせる] を選択します。

Main Stroke Width に差分の数値を入力します。
Minor Stroke Height は0にしておきます。
線の端と結びは「Round」にし、細くするので「外側の輪郭線を削除する」にチェックを入れます。
ここで、「OK」を押すと、選択したグリフのウェイトが順次変更されていくのが見て取れます。
しかし、私の環境だけなのかもしれませんが、途中で止まってしまったかのように、変更が進まなくなってしまいました。
ただ単に、時間がかかっているだけだと信じたいのですが、さすがに埒が明かないので、FontForgeを強制終了しました。
そこで、メイリオと同様の方法で、ウェイトを変更することにしました。
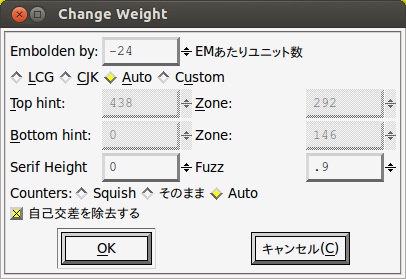
グリフ全選択状態で、メニューの [エレメント] ー [Style] ー [Change Weight] を選択します。

ここでは、W3との差分である、「-24」を入力するだけで済みます。
当然出ることが分かっていたのですが、以下のメッセージが出ました。



これも私の環境だけかもしれませんが、[OK] ボタンが表示されない場合もあったので、[enter] キーの連打で対応しました。
ウェイト変更が終われば完成ですので、やったことを形にするために、フォントを出力しましょう。
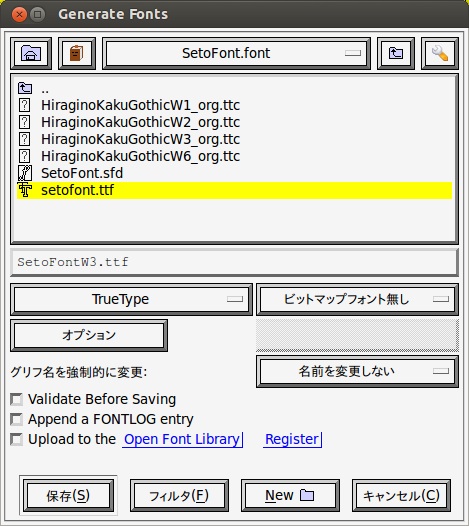
メニューの [ファイル] ー [フォントを出力] を選択します。

出力ファイル名は、SetoFontW3.ttfとしました。
フォントの出力が終わったら、現在の編集ファイルも保存しておきましょう。
SetoFont.sfdのまま編集し、ウェイトがW3用になっているため、W3の編集ファイルとして保存しておくのが無難です。
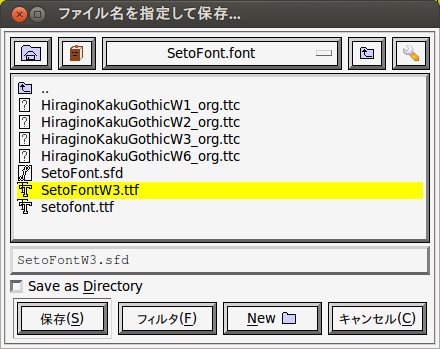
メニューから、[ファイル] ー [ファイル名を指定して保存] を選択して下さい。

ここでは、SetoFontW3.sfd として保存しました。
これで、W3のフォントファイルと編集ファルが出来上がりました。
同様に、W1・W2・W6も作り、以下ように4つのTTFフォントを出力しました。
・SetoFontW1.ttf
・SetoFontW2.ttf
・SetoFontW3.ttf
・SetoFontW6.ttf
ここでは、これで一区切りとします。
手順5:フォント情報を移植する

これまでは、Windowsの ttfname3 を使ってフォント情報を書き換えていましたが、今回はWindowsを使わずに進めていますので、フォント情報の書き換えもWindowsを使わずにやります。
せっかくFontForgeにも、フォント情報を弄る機能がありますので、FontForgeでフォント情報も変更してしまいましょう。
フォント情報を表示させる
基本的には、先ほど保存した編集ファイルで作業するべきなのですが、広範囲の環境や作業の汎用性を考えると、TTFファイルで作業する方がスマートなのかなぁと思います。
・・・という訳で、ウェイト4種作成したときに出力したTTFで作業します。
ここではW3で進めますので、SetoFontW3.ttfをFontForgeで開きます。

メニューから、[エレメント] ー [フォント情報] を選択します。

オリジナルのW3も開きましょう。
TTCですので、格納されているフォントのどれを開くか聞かれます。

ここでは「ヒラギノ角ゴ ProN W3」の方を開きます。

こちらも、フォント情報を表示するのですが、そのままでは都合が悪いので、メニューから、[CID] ー [単一化] を選択しておいてから、フォント情報を表示させます。

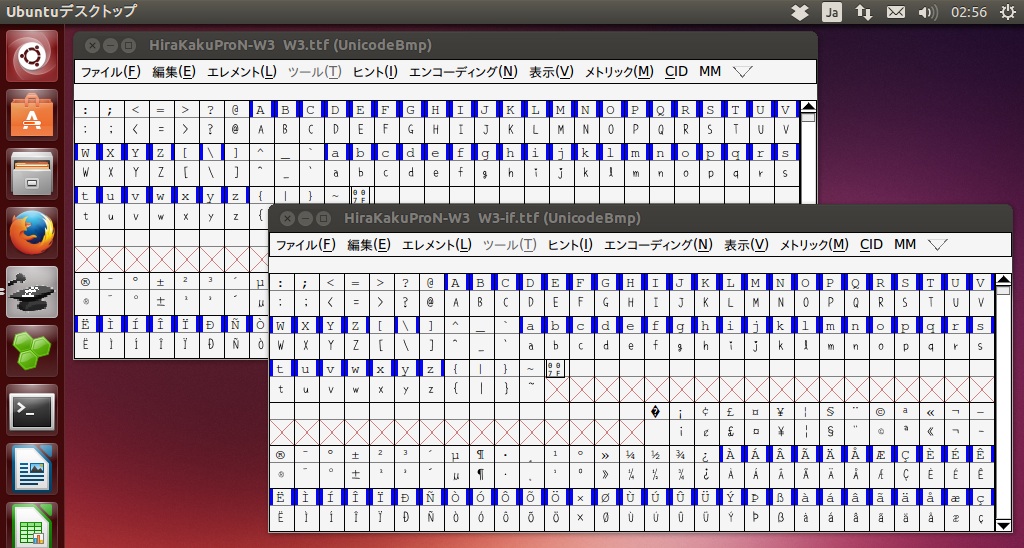
ここからは、フォント情報ウィンドウを2つ並べて作業していきます。
フォント情報を移植する
では、フォント情報を移植していきましょう。
私が移植した部分に印をつけて紹介します。
オリジナルフォントのフォント情報から抜き出し、目的フォントである瀬戸フォントのフォント情報を書き換えていきます。
作業途中で、どっちをどっちに書き込むのか混乱しないように、左右や上下できちんとウィンドウを並べた方が良いかと思います。
とにかく、書き換えるのは「瀬戸フォント」の方ですので、これだけは作業しながら確認しましょう。
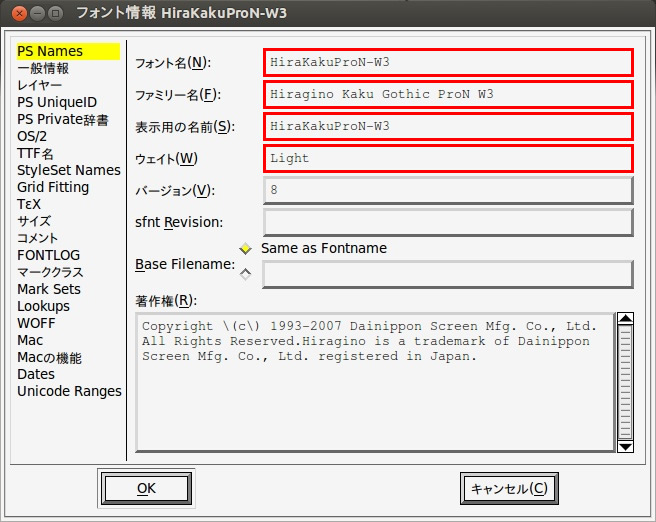
では、「PS Names」からです。

諸々の事情により、ウェイトは判断に迷いましたが、入れておきました。
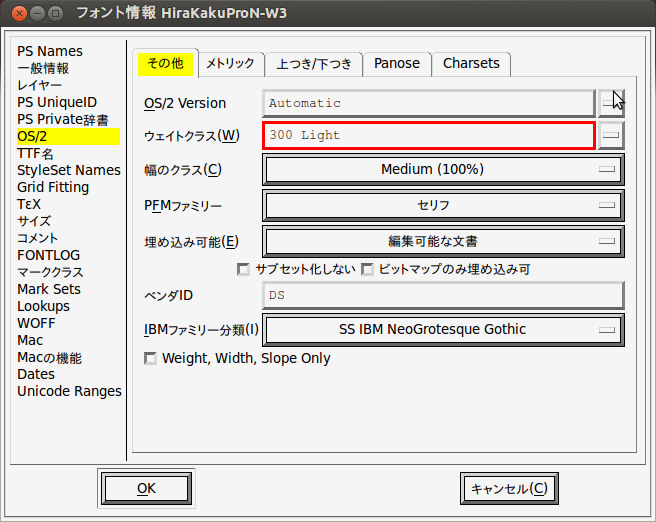
次に「OS/2」の「その他」です。

ここは、ウェイトクラスだけで済みました。
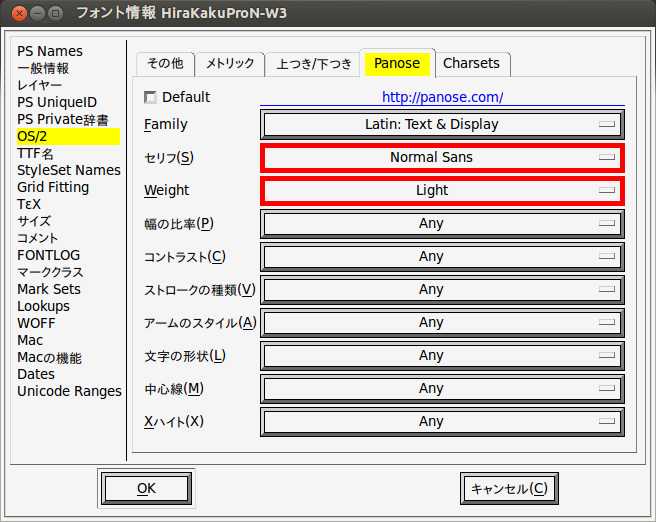
次に「OS/2」の「Panose」です。

「Weight」は、もちろん変更するべきなのですが、、「セリフ」は悩みました。
結果的に、Web的な判断で、変更しました。
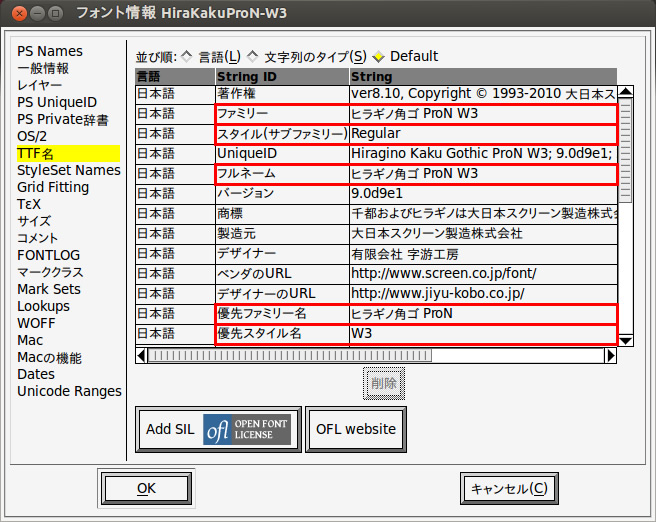
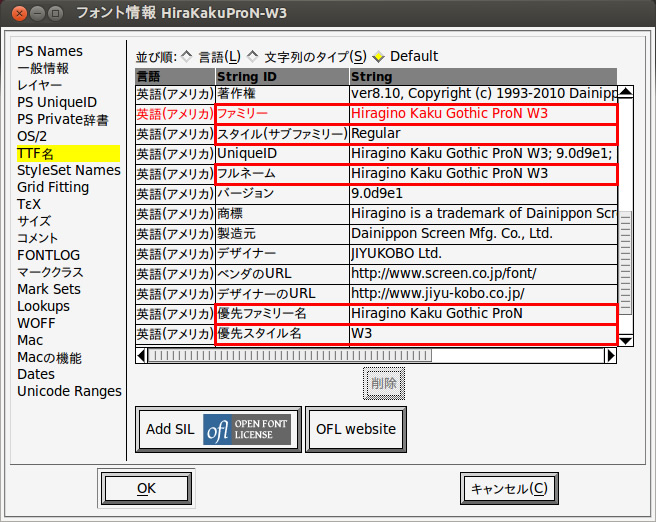
次に本丸の「TTF名」です。


基本的には、「日本語フォントを変更してみた1」と同じ内容ですが、日本語だけでなく英語の方も書き換えておきましょう。
スクロールして確認して下さい。
ちなみに、赤字は「PS Names」の内容が反映されているため、基本的には変更できません。
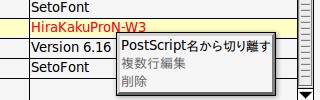
ただ、変更しなければ先に進めないところもありますので、その場合は、変更したい文字列で右クリックし、「PostScript名から切り離す」を選択してください。

赤字から黒字になり、変更可能となります。
以上の内容を書き換えたら、フォント情報の移植は完了ですので、「OK」を押しましょう。
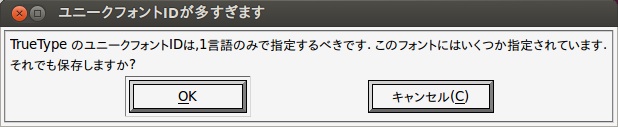
フォントによっては、以下のようなメッセージが表示される場合があります。

「それでも保存」して下さい。
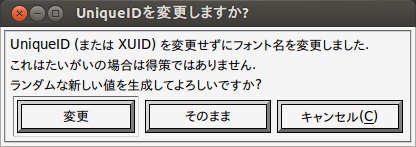
今回の場合は、こんなメッセージも表示されてしまいました。

ここは、さすがに「そのまま」ですね・・・
フォント情報を書き換えたので、これで完了のはずなのですが、実際にはTTFファイルではなく、TTFの編集ファイルを弄っていたので、せっかくですから、編集ファイルを保存しておきます。
この編集ファイルは、「SetoFontW3.sfd」を上書きで保存しました。
そして、「SetoFont」というファイル名が並び、拡張子で判断するだけでは間違える可能性がありますので、ファイルが増えてしまうのですが、今回のフォント情報変更に際し、「W3.ttf」というファイル名で出力しました。
オリジナルフォントのW3(W6)には、もう1つのTTFフォントが格納されています。
こちらも、SetoFontW3.ttfを開いて、同様の作業をして頂ければ良いのですが、特徴的な事件が起こります。

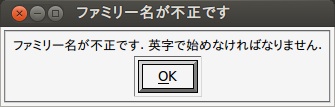
"." で始まるファミリー名を入力したのですが、このメッセージが出てしまい、先に進めませんでした。
そのおかげで、Windowsのttfname3を使わなければならなかったのです・・・
このような経緯で、「日本語フォントを変更してみた1」が誕生した訳なのです。
不具合を一時的に回避する
FontForgeでは、"." で始まるファミリー名を受け付けてくれなかったため、Windowsのttfname3を使用した方法を紹介してきたのですが、今回はそのリベンジも兼ねていますので、数ヶ月にも及ぶ回避策を紹介します。
では、拒否されたフォント情報に戻ります。
ファミリー名の ".Hiragino" を "QHiragino" に変更して、「OK」を押しましょう。

ちょっとしたメーッセージは出るものの、拒否されることは無くなりました。
"Q" でなくても構いませんが、よく使うアルファベットより、あまり使わないアルファベットの方が良いと思います。
この編集ファイルは、「SetoFontW3-if.sfd」で保存し、フォントは「W3-if.ttf」というファイル名で出力しました。
このように、W6もTTFフォントを2種作成します。
W1とW2に関しては、後述の方法で、一時的な情報でTTFフォントを出力します。
これらの作業で、出来上がったTTFファイルは以下の6つです。
・W6.ttf
・W6-if.ttf
・W3.ttf
・W3-if.ttf
・W2-if.ttf
・W1-if.ttf
"Q" を "." に戻す
FontForgeで拒否された問題を回避するため、一時的に使用した "Q" を "." に戻します。
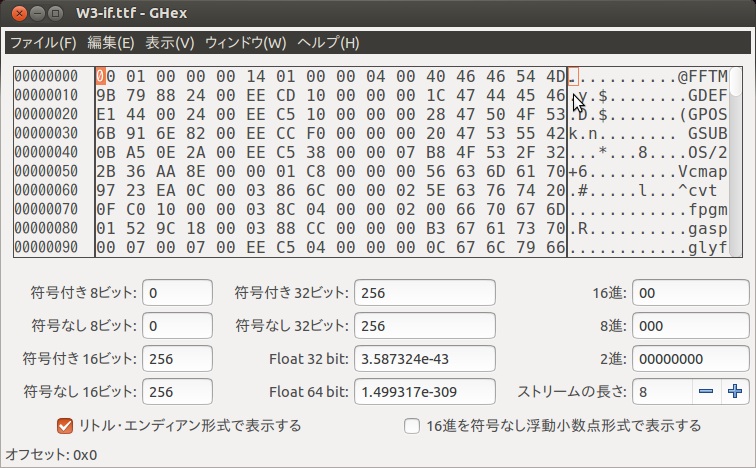
では、バイナリーエディタで、W3-if.ttfを開きます。
今回はUbuntuですので、「GHex」を使います。

せっかくバイナリとご対面したので、豆知識を1つ紹介します。
フォントファイルにも「ヘッダ」と言われる部分があり、TTFは、"00 01 00 00" で始まります。
ちなみに、TTCは"ttc"を表すコードで始まります。
そんなことも知らなかった頃は、フォントファイルをリネームして、拡張子を変更していました。
では、GHexのメニューから、[編集] ー [検索] を選択します。
膨大なデータの中から、"Q" の文字に相当する部分はすぐに見つかるはずですが、きっとそれは探している場所ではないと思います。
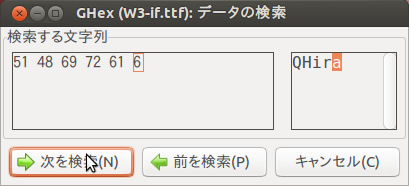
したがって、"QHira" を探すことにします。
この画面の右側に "QHira" を入力して下さい。

左側に、そのコードが表示されますが、初めにあった "0" が残っており、このままでは、"0" も含めた文字列を検索してしまいます。
入力後、左矢印を押してカーソルを移動させておき、"QHira" をきちんと検索してもらえるようにしておきます。
「次を検索」を押すと、見事にヒットしました。

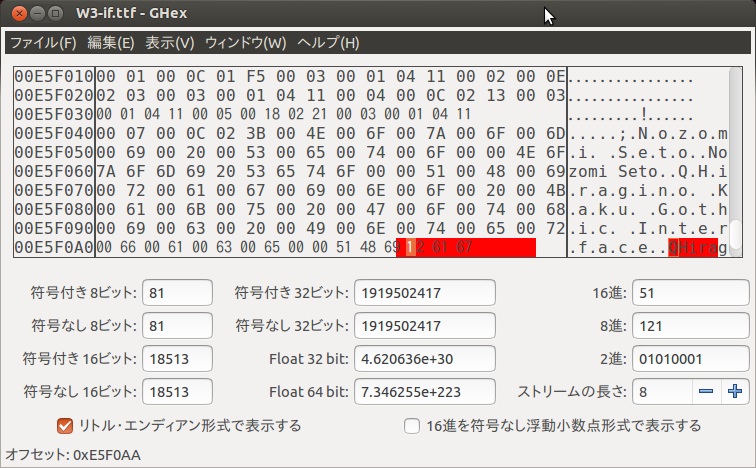
アドレス "00E5F040" の行から、探している文字列が始まってるようですね。
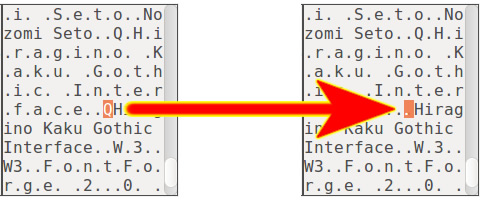
では、"QHira" が見つかったところで、早速 "Q" を "." に変更していきましょう。
この作業は、文字を入力しますので、GHexウィンドウの右側で行ないます。
"Q" を選択し、"." をタイプすれば、変更されます。

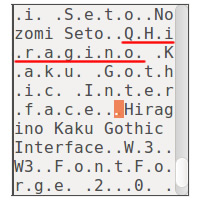
おやっ??
これは何でしょうね・・・
ここでは、"QHiragino"
となっている部分を探すために "QHira" を検索したのですが、よく見てみると、"Q.H.i.r.a.g.i.n.o" となっている部分がありますね。

このような形で格納されている部分もありますので、気をつけて探さないといけませんね。
"Q" を "." に戻したら、保存して閉じます。
では、変更が反映されているか、確認しましょう。
FontForgeで、W3-if.ttfを開きます。
メニューから、[エレメント] ー [フォント情報] を選択します。

見事に、"."から始まるファミリー名に変更されていますね。
さらなる感動は、「OK」を押すと現れます。

ここは、「キャンセル」で対応して下さい。
これで、"."から始まるファミリー名を持つフォントを作ることができます。
W1-if.ttf と、W2-if.ttf と、W6-if.ttf も同様に作業しておきましょう。
これで、気持ちの良い6つのTTFが揃いました。
手順6:フォントを仕上げる

情報を移植したTTFが揃いましたので、TTCファイルにしましょう。
ここでも、脱Windowsを推進します。
FontForgeにて、W3.ttfとW3-if.ttfを開きましょう。
画面上には、この2つのTTFだけにしておきます。

画面に見えているものではなく、FontForgeが開いているファイルが2つのTTFだけにしておいて下さい。
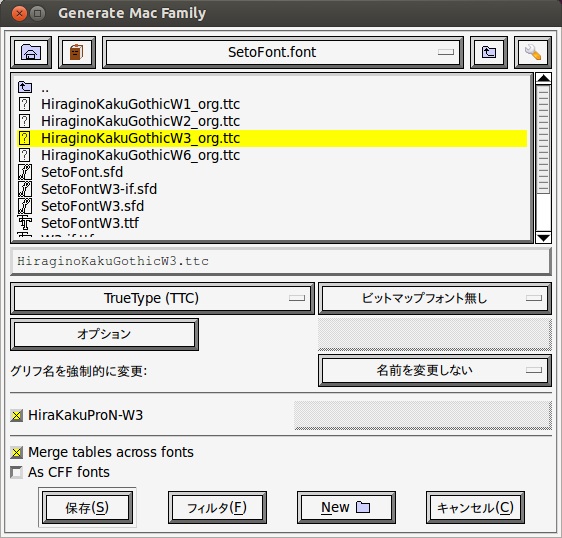
その状態で、W3.ttfのウィンドウメニューから、[ファイル] ー [Generate TTC...] を選択します。

出力ファイル名を「HiraginoKakuGothicW3.ttc」とすることで、すぐに使えるTTCファイルを手に入れることができます。
W6も同様にすれば良いのですが、問題はW1とW2です。
TTFが1つしかないため、FontForgeで出力しようとしても、肝心のメニューがグレーアウトになり、TTCが出力できないのです。
しかし、ここは邪道的な発想で進みます。
TTCには、共通部分をまとめる特長があるので、ファイル名だけが違う同じフォントであれば、その2つをTTC化しても、ほぼ1つのファイル容量で済むことになります。
そこで、W1-if.ttfをコピーしてW1.ttfとし、W2-if.ttfも同様にコピーしてW2.ttfを用意します。
W1.ttfとW1-if.ttfを開くと、FontForgeのメニューで「Generate TTC...」が選択できるようになりますので、TTCを出力します。
W2も同様に、TTCを出力します。
これで、4種のTTCができあがりました。
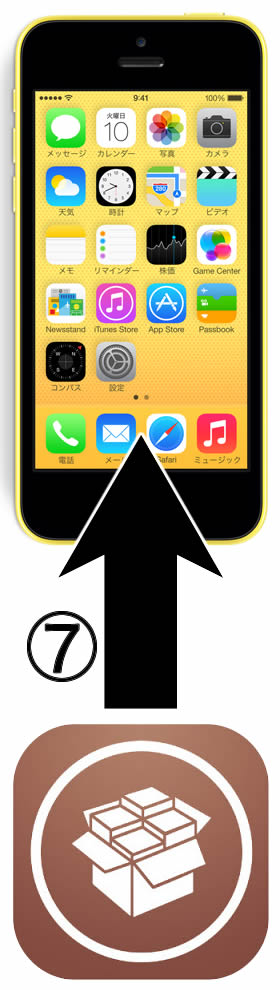
手順7:iPhoneにインストールする

では、できたフォントをiPhoneに転送しましょう。
・・・と言いたいところですが、ここで、重要なお知らせがあります。
この、「瀬戸フォント」のページを作っている途中で、Cydiaで「RoundedM+」がリリースされました。
出た〜!!という感じでしたが、せっかく作っている「瀬戸フォント」のページですので、そのまま続ていました。
が、しかし!!
「瀬戸フォント」までリリースされるとは・・・
そんな訳で、これ以上続ける意味もモチベーションも無くなりました・・・
このシリーズの中で、フォントの知識やバグ取りなどを、少しずつ紹介していこうと思っていたのですが、私にとって大義なき今、これ以上進めることはできません。
どんなフォントでも怖くないくらいのシリーズに仕上げたかったのですが・・・
多くの方が、このシリーズで学習していらっしゃることは、当サイトへのメール数で、十分存じております。
皆様には申し訳ないのですが、フォント作成に関することは、これで終了とさせて頂きます。
Cydiaの [Sections] ー [Fonts(BytaFont 2)] から、「Japanese・・・」で日本語フォントに辿り着けます。

50音キーボード用もありますね。
当サイトで配布しているフォントのようなバグは無さそうので、安心してご利用ください。
あとがき
Cydiaからのこのリリースは、私にとってかなりの朗報です。
実は、私には一日のうち2〜3時間しか更新時間がありません。
しかも、子供の相手をしながらでの時間ですので、正味1時間程度でしょうか。
その時間の中で、問い合わせの対応をしてから更新を始めるのですが、確認や検証を伴う問い合わせが多いため、対応だけでその日が終わることも多々あります。
私は、アイデアをいくつか用意し、それをすべて検証し、その中からサイトに取り上げられるものを吟味してから、ページを作り始めます。
このフォントに関することは、着地点は定めたものの、着地の仕方が固まらないまま続けていたことも事実なのです。
本来なら、脱獄アプリを紹介し、テーマに関することを終わらせ、その後に、ゆっくりウィジェットを作りながら、次期iOSを待つという大雑把な年間スケジュールに沿って進めたかったのですが、フォントをやり始めてすでに数ヶ月を費やしてしまっているので、本来のサイト更新が気になって仕方ありませんでした。
どなたか存じませんが、ありがたい限りです。
ある理由により、私が採用を見送ったフォントがあるのですが、それもリリースして頂けると面白いのですが・・・
ただ、フォントに費やした数ヶ月を無駄にするつもりはありません。
転んでもタダでは起きない性格ですので、何らかの形でサイトに反映させます。
「番外編」もその1つですので、そのうち公開するかと思います。
期待せずに、お待ちください・・・
まぁ心残りは多少なりともありますので、何か書きたくなったら、ブログを再開しようかと思います。
ありがとうございました。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する