バッテリー残量率表示画像

ステータスバーのバッテリー表示ですが、「設定」からパーセント表示することができます。
ただ、このバッテリー残量率表示は、画像で表示されていたのです。
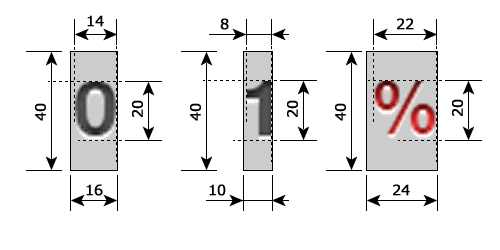
オリジナル画像サイズ詳細

等幅ゴシック系かと思いきや、バラバラでした。
それぞれのサイズは下の一覧に記載しますが、余白は左余白がほとんどです。
フォントが何かを探るために、1つ1つ画像に重ねて確認したところ、Helvatica Neueのボールドで24px組み合わせが一番しっくりきました。(かなりの時間がかかりました)
Arial Rounded MT Bold 24pxレギュラーの方が可能性高そうです。
赤文字の方で分かるかと思いますが、何気にグラデーションがかかっていますが、アルファはかかっていません。
ちなみに、1ピクセル分の白いシャドウがあります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
Silver_Percent_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
Silver_Percent_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
Silver_Percent_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
Silver_Percent_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Silver_Percent_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_Percent_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
Silver_Percent_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_Percent_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_Percent_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Silver_Percent_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_Percent_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
|
Silver_PercentLow_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
Silver_PercentLow_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
Silver_PercentLow_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Silver_PercentLow_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Silver_PercentLow_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Silver_PercentLow_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
| 暗色背景用: |
Black_Percent_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
Black_Percent_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
Black_Percent_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
Black_Percent_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Black_Percent_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_Percent_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
Black_Percent_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_Percent_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_Percent_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Black_Percent_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_Percent_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_%@2x.png 画像ファイルサイズ 24×40 実画像サイズ 22×20 |
 |
|
|
Black_PercentLow_0@2x.png 画像ファイルサイズ 16×40 実画像サイズ 14×20 |
 |
|
|
Black_PercentLow_1@2x.png 画像ファイルサイズ 10×40 実画像サイズ 8×20 |
 |
|
|
Black_PercentLow_2@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Black_PercentLow_3@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_4@2x.png 画像ファイルサイズ 16×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_5@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_6@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_7@2x.png 画像ファイルサイズ 14×40 実画像サイズ 12×20 |
 |
|
|
Black_PercentLow_8@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
|
Black_PercentLow_9@2x.png 画像ファイルサイズ 14×40 実画像サイズ 13×20 |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
<追記>
Springboard.appのトラブルに伴い、めでたく4.2.1になりました。
4.0.1で作成中の記事なので、4.2.1で検証したら更新します。
遊んでみた

遊んでみたと言っても、数字の画像なので、フォントを変更しただけです。
ただ、小さな画像なので、フォントが変更されたかどうか分からないようなフォントでは意味がないので、ここはやはり特徴のある「American Typewriter」で画像を作成しました。
画像44枚も作るのは、お遊び感覚ではやってられないので、明色用の通常画像11枚のみ作成しました。一目で通常のフォントと違うことが分かるかと思います。
(依頼があれば、残りの33個も仕上げますし、リクエストにも応じようと思っています)
とはいえ、UIImagesなので、@2xを省いたファイル名も用意しないといけません。
44個のファイル名変更も疲れますね・・・
今回のテストテーマをこちらで配布しています。
Boke_Battery_percentのダウンロード

