ボタンバー

iPhoneは、いろいろな場面でボタンが出てきます。
ケースバイケースで、必要なボタンが並びます。
ボタンバーと言いながら、バーではなくこれまたボタンだらけですね、
ボタンが並ぶことでボタンバーとして機能しているといったところでしょうか。
"ButtonBar"と名のつくファイル名がかなりあります。
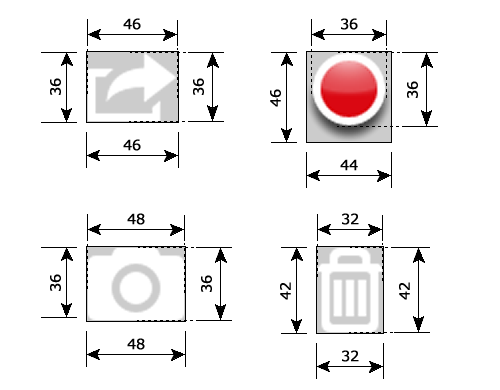
オリジナル画像サイズ詳細

ほとんど主役クラスの画像ばかりですね。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| UIButtonBarAction@2x.png (46×36) |
 |
|
| UIButtonBarActionSmall@2x.png (44×34) |
 |
|
| UIButtonBarArrowDown@2x.png (42×36) |
 |
|
| UIButtonBarArrowDownSmall@2x.png (34×28) |
 |
|
| UIButtonBarArrowLeft@2x.png (32×38) |
 |
|
| UIButtonBarArrowLeftLandscape@2x.png (26×26) |
 |
|
| UIButtonBarArrowRight@2x.png (32×38) |
 |
|
| UIButtonBarArrowRightLandscape@2x.png (26×26) |
 |
|
| UIButtonBarArrowUp@2x.png (42×36) |
 |
|
| UIButtonBarArrowUpSmall@2x.png (34×28) |
 |
|
| UIButtonBarBadge@2x.png (44×46) |
 |
|
| UIButtonBarBadgeOff@2x.png (54×56) |
 |
|
| UIButtonBarBadgeOn@2x.png (54×56) |
 |
|
| UIButtonBarBlackOpaqueBackground@2x.png (2×88) |
 |
|
| UIButtonBarBlackOpaqueBackgroundTall@2x.png (2×98) |
 |
|
| UIButtonBarBookmarks@2x.png (48×32) |
 |
|
| UIButtonBarBookmarksLandscape@2x.png (40×32) |
 |
|
| UIButtonBarCamera@2x.png (48×36) |
 |
|
| UIButtonBarCameraSmall@2x.png (40×30) |
 |
|
| UIButtonBarCompose@2x.png (44×36) |
 |
|
| UIButtonBarComposeLandscape@2x.png (36×28) |
 |
|
| UIButtonBarContactAdd@2x.png (58×58) |
 |
|
| UIButtonBarContactAddPressed@2x.png (58×58) |
 |
|
| UIButtonBarDefaultBackground@2x.png (2×88) |
 |
|
| UIButtonBarDefaultBackgroundSmall@2x.png (2×64) |
 |
|
| UIButtonBarFastForward@2x.png (42×38) |
 |
|
| UIButtonBarInfo@2x.png (36×38) |
 |
|
| UIButtonBarInfoDark@2x.png (36×38) |
 |
|
| UIButtonBarLocate@2x.png (38×38) |
 |
|
| UIButtonBarLocateSmall@2x.png (34×34) |
 |
|
| UIButtonBarMore@2x.png (58×32) |
 |
|
| UIButtonBarMoreSelected@2x.png (66×32) |
 |
|
| UIButtonBarNew@2x.png (36×36) |
 |
|
| UIButtonBarNewLandscape@2x.png (30×30) |
 |
|
| UIButtonBarNewSmall@2x.png (26×26) |
 |
|
| UIButtonBarNextSlide@2x.png (46×36) |
 |
|
| UIButtonBarOrganize@2x.png (38×38) |
 |
|
| UIButtonBarOrganizeLandscape@2x.png (32×34) |
 |
|
| UIButtonBarPageCurlBlackOpaque@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlBlackOpaqueLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlBlackTranslucent@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlBlackTranslucentLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlDefault@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlDefaultLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlSelected@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlSelectedDown@2x.png (68×60) |
 |
|
| UIButtonBarPageCurlSelectedDownLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPageCurlSelectedLandscape@2x.png (56×48) |
 |
|
| UIButtonBarPause@2x.png (28×32) |
 |
|
| UIButtonBarPlay@2x.png (30×36) |
 |
|
| UIButtonBarPlus@2x.png (32×34) |
 |
|
| UIButtonBarPressedIndicator@2x.png (200×200) |
 |
|
| UIButtonBarPreviousSlide@2x.png (46×36) |
 |
|
| UIButtonBarRefresh@2x.png (36×44) |
 |
|
| UIButtonBarRefreshLandscape@2x.png (28×34) |
 |
|
| UIButtonBarReply@2x.png (49×36) |
 |
|
| UIButtonBarReplyLandscape@2x.png (40×32) |
 |
|
| UIButtonBarRewind@2x.png (42×38) |
 |
|
| UIButtonBarSearch@2x.png (40×40) |
 |
|
| UIButtonBarSelectedIndicator@2x.png (14×14) |
 |
|
| UIButtonBarStop@2x.png (34×34) |
 |
|
| UIButtonBarTrash@2x.png (32×42) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
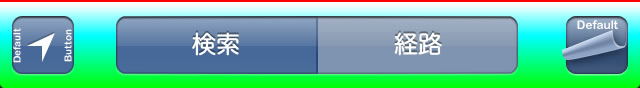
遊んでみた

これまたファイル名挿入パターンです、
背景画像も、これまた派手気味のグラデーションにしました。




一通りファイル名を挿入したのですが、そのボタンが表示される場面がなかなか見つかりません。
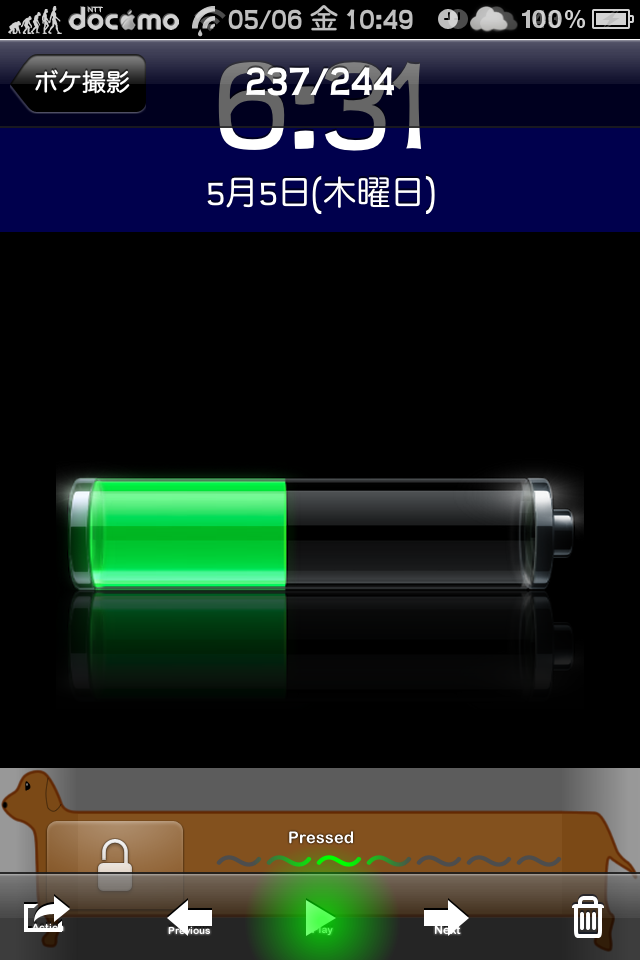
とりあえず、見つけられたものを紹介しておきます。
1つ気付いたことがあります。
ボタンの文字は確認できたのですが、作成した通りの表示になっていません。
文字付きボタンが表示された上にボタンのみが表示されている状態なのです。
ボタンの上に文字を書いたのに、ボタンに下に文字があるように見えます。
ちなみに、どアップすると

こんな感じです。
原因は分かりません。
iOSで画像を組み合わせているのでしょうが、そうなると、組み合わされている画像すべてを同じようにしないといけませんね。
さらによく見ると、文字が黒画像と白画像の間にあります。
アプリ内の画像にはありませんでした。
もっと踏み込んで調べないといけませんね。他の場所には似た画像がいくつもあるので・・・
今回のサンプルで使えそうなのは、ボタンを押したときのグラデーションくらいしかなさそうです・・・
今回のテストテーマをこちらで配布しています。
boke_buttonbarのダウンロード

