
キャリア画像

左図がキャリア画像です。
iPhone4でのキャリア表示は、SD画像は入っているもののその画像は使わず、テキストでの表示になっています。
という訳で、その使われていない画像が左図となります。

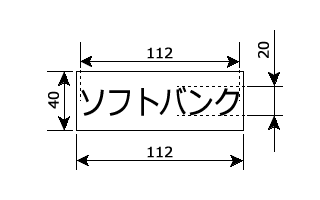
Fig.1 Retina用画像サイズ
この画像を基にして、"@2x"付きのファイル名で、iPhone4用(Retina用)のHD画像を作ることで、画像によるキャリア表示をしようと思います。
オリジナルのサイズは、56×20ですので、112×40で作ります。
オリジナル画像は、このサイズの横いっぱい使っていますが、縦はかなり余白があります。
画像の実サイズは56×10でしたので、Retina用のサイズは112×40のサイズ上に112×20の画像で作ります。

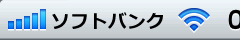
Fig.2 試作スクリーンショット
実際に作って表示させてみたスクリーンショットが、Fig.2です。
作成中は、横にも余白が欲しいかな?と思いましたが、実際の表示を見ると、縦の余白が多い気がします。
では、思い切って縦を30pxで作ってみましょう。

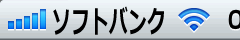
Fig.3 試作スクリーンショット2
Fig.3のように大きくはなりましたが、お隣りさんとのバランスが悪いですね。
間を取って、縦は25pxが妥当そうですね。ついでに少し上に上げた方が良さそうです。
こちらも作ってみましょう。

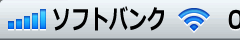
Fig.4 試作スクリーンショット3
バランスは良くなりました。(Fig.4)
ちなみに、2px上に上げてあります。
さらに、フォントや文字の太さや左右の余白など、いろいろ試して決定したいところですが、ここまでにしておきます。
テーマ構成ファイル一覧
| テーマ名/Bundles/com.apple.Softbank_jp/ | ||
| 明色背景用の画像名: | Default_CARRIER_SoftBank@2x.png | |
| 暗色背景用の画像名: | FSO_CARRIER_SoftBank@2x.png | |
2011/01/31
<追記>
iPhone4しか持っていないためiPhone4のサイトを立ち上げたのですが、iPodの問い合わせが多いのでiPod用のファイル構成も載せておきます。
テーマ構成ファイル一覧(iPod)
| テーマ名/UIImages/ | ||
| 明色背景用の画像名: | Silver_CARRIER_IPOD@2x.png Silver_CARRIER_IPOD.png |
|
| 暗色背景用の画像名: | Black_CARRIER_IPOD@2x.png Black_CARRIER_IPOD.png |
|
2011/05/31
作ってみた
作ってみたキャリア画像を紹介します。
これらはダウンロードすることもできますので、お試し下さい。
<注意>
2次配布はやめてください。
ブログ等で紹介していただけるのはありがたいのですが、まるで自分が作ったように配布している方が居り、とても心外です。
紹介するのでしたら、当サイトの名前を出し、リンクを張るようにして下さい。
直リンクもやめて下さいね。
よろしくお願いします。

