ドラッグドット

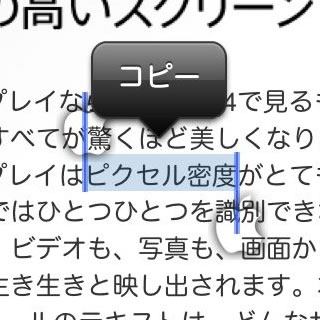
メールやメモばかりでなく、Safariなどでも、文字をコピーする時などによく目にするのがドラッグドットです。
このドラッグドットを移動させて、コピー範囲を調整します。
オリジナル画像サイズ詳細

ドット径は24pxで、線幅は2pxです。
ドット内側の青色はグラデーションがかかっています。
ドットの外側には、シャドウがかかっています。
左右均等配置で、上にピッタリくっついています。
基本的な作りですね。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-drag_dot@2x.png |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

困った時のリンゴ頼みということで、今回もアップルマークで遊んでみました。
ルーペの流れでドラッグドットが表示されるので、そのままドラッグドットもリンゴにしてみました。
名付けて、「ドラッグアップル」

Safariによる、アップルWebサイトのRetinaディスプレイのページです。
相変わらずRetinaディスプレイのページを使っております。
ドラッグドット本来の大きさではリンゴが分かりにくいということと、もともとドラッグしにくく、画像を大きくしたらドラッグしやすくなるかなぁという期待を込めて、2倍程の大きさにしました。
その影響で、見えなくなることを防ぐために、画像は透過させています。
これもこのまま使い続けそうですね。
今回のテストテーマをこちらで配布しています。
Boke_drag_dotのダウンロード

