ロック解除スライダー周辺

基本的なiPhoneでは、iPhoneを使うためにロックを解除する必要があります。
ロックを解除するための仕組みとして、アップルの用意したのがスライダーです。
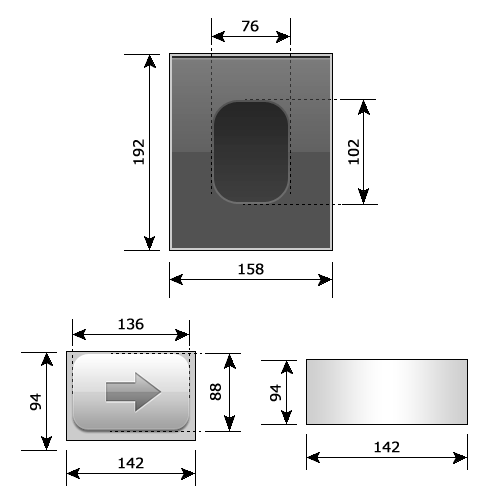
オリジナル画像サイズ詳細

それぞれが主役クラスの画像ばかりですね。
背景画像にあるスライダー枠の線幅は2pxで、角丸は24pxです。
スライダー自体の角丸は16pxで、シャドウは3pxくらいかな。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.TelephonyUI/ | ||
| bottombarbkgndlock@2x.png ロック解除スライダー背景画像 |
 |
|
| bottombarknobgray@2x.png ロック解除スライダー本体 |
 |
|
| bottombarlocktextmask@2x.png ロック解除テキストマスク |
 |
|
| テーマ名/Bundles/com.apple.springboard/ja.Iproj/ | ||
| SpringBoard.strings 文字列がいろいろ格納されている |
||
| テーマ名/UISounds/ | ||
| unlock.caf ロック解除した時の音 |
||
遊んでみた

ロックスライダーの背景画像は、ステータスバーのバッテリー表示と同様に、基本となる画像を伸ばして表示しています。単純に伸ばしている訳ではなく、ある部分だけを伸ばしています。
したがって、背景画像の両側に当たる部分は、歪んだりすることなくそのまま使われ、中央のある部分だけが繰り返される状態です。
今回は、どのように伸ばされるかを確認するために、適切な画像を作成しました。
伸ばされるべき中央の1pxを強調してあります。

実際に表示してみました。
伸ばされた部分のいろが違うことに注目して下さい。
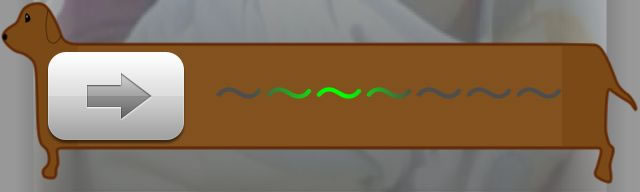
色を変えて強調した中央の1pxだけが、このように伸ばされて表示されます。
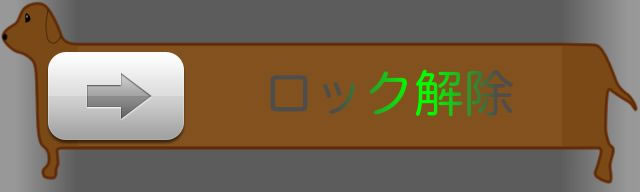
オリジナルのマスクが白を基調としたグラデーションアルファマスクなので、緑のグラデーションアルファマスクを作成しました。
これにより、「ロック解除」の文字色が変わったように見えます。

せっかくなので、「ロック解除」の文字を変更します。
と言っても、文字列しか設定できないし、すでに犬でデザインしてしまっているので、「〜」を並べて腸に見立ててみました。キャリアのように、画像でも表示できたら良いのにね!
ちなみに、前回の画像は充電中だったのでよく分かりませんが、今回はロック画面の壁紙がきちんと透けていることが分かります。
文字数は、全角7文字が限界です。
スライダー自体はそのままです。
このスライダーで、何か良いネタがあれば、もっとスタイリッシュな犬になったかもしれませんね。(私のデザイン力の問題の方が大きいのですが・・・)
せっかくなので、ロック解除時に聞こえる音のファイル情報も載せておきます。
興味のある方は、変更してみて下さい。
今回のテストテーマをこちらで配布しています。
Boke_lock_sliderのダウンロード
2011/04/18
遊んでみた2
前回は背景で遊んでみましたが、今回はスライダー本体で遊んでみます。
スライダー本体画像の大きさによって、移動範囲がどのように変わるのかを遊んでみます。


スライダー本体画像をオリジナル幅の2倍にしてみました。
実際に表示してみた結果です。
まさかの範囲内移動でした。
つまり、移動の左端は画像の左端と一致し、移動の右端は画像の右端と一致したのです。


移動範囲が変わらないなら、画像が大きくなるにつれて移動量は少なくなるはずです。
では、表示画面幅いっぱいの画像で試してみましょう。
身動きの取れなくなったスライダーはどうなるのでしょうか?
実際に試してみると、無理矢理にでも移動しようとしていました。
移動量がないので、すぐに右端に移動する状態でした。

それなら、表示画面幅いっぱいではなく、移動幅いっぱいの画像ならどうなるでしょうか?
最初から左端と右端が一致しているスライダーならどのように動こうとするのかということで、幅550pxでオリジナルっぽい画像を作ってみました。
実際にやってみましたが、スライドしようとしても当然動きませんし、指を離すとロックが解除されました。
せっかくのスライドによるロック解除が台無しになりそうな誤動作が起きそうですね。

何気に「ロック解除」の文字が見えているので、どこからスタートしているか確認するために、オリジナル画像を中心に幅550pxの画像で表示してみました。
この状態では3文字がやっとなので、文字表示をなくして画像で表現しても良さそうですね。
さらに気付いたのは、画面からはみ出してもなお表示しようとしているところです。
このことから考えると、文字数が多くて表示されないのは、表示範囲を出てしまうからではなく、単純に文字数の問題と考えて良さそうです。

このまま終わるのも何なので、作ってみました。
でもさ〜
これって〜
「Tap to Unlock」ぢゃん!!
今回のテストテーマをこちらで配布しています。
boke_lock_slider2のダウンロード
2011/06/05
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしました。
今回は半透明のバリエーションも用意しました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_blue_lock_slider.zipのダウンロード

boke_brown_lock_slider.zipのダウンロード

boke_green_lock_slider.zipのダウンロード

boke_lightblue_lock_slider.zipのダウンロード

boke_orange_lock_slider.zipのダウンロード

boke_pink_lock_slider.zipのダウンロード

boke_red_lock_slider.zipのダウンロード

boke_violet_lock_slider.zipのダウンロード

boke_yellow_lock_slider.zipのダウンロード

boke_translucent_lock_slider.zipのダウンロード

