ルーペ

メールやメモなどで文字入力の際、任意の位置にカーソルを持っていくために、画面長押しによってその部分が拡大されます。
その拡大画像を表示しているものがルーペです。
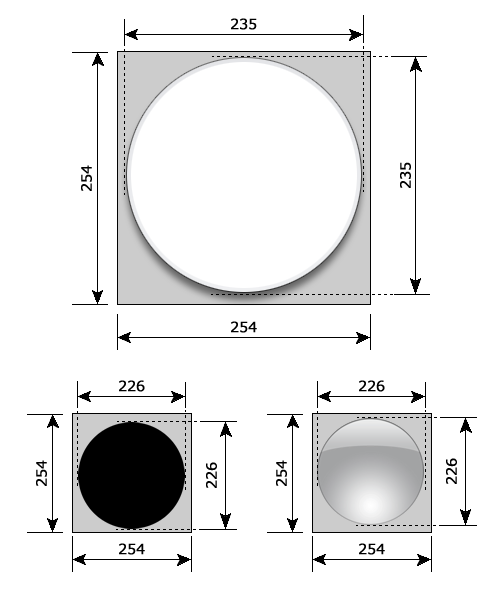
オリジナル画像サイズ詳細

この画像たちの基準になるのが、マスクですね。
マスクで範囲を決め、その周りにloが配置され、上にhiが配置されます。
この組み合わせで、ルーペが構成されています。
マスク画像のみ垂直方向に反転させる必要があります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-loupe-hi@2x.png ルーペのレンズ部分(127×127) |
 |
|
|
kb-loupe-lo@2x.png ルーペの外側(127×127) |
 |
|
|
kb-loupe-mask.png 拡大表示用のマスク(127×127) |
 |
|
<注意>
マスク画像は垂直方向に反転する必要あり
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

困った時のアップル頼みということで、今回もアップルマークで遊んでみました。
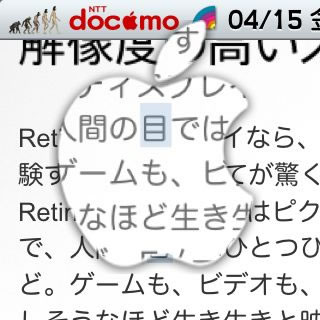
表示範囲が真円より狭くなるため、実用性が落ちることを覚悟していたのですが、実際にやってみると、カーソル周りをどれだけ表示するかということなので、使ってみても特に使い辛い訳ではなく、今ではこっちがオリジナルとさえ思えるほど馴染んでいます。
名付けて、「アップルーペ」

Safariによる、アップルWebサイトのRetinaディスプレイのページです。
これはこのまま使い続けると思うので、時間ができたら自分用にもう少し装飾してみようかな?

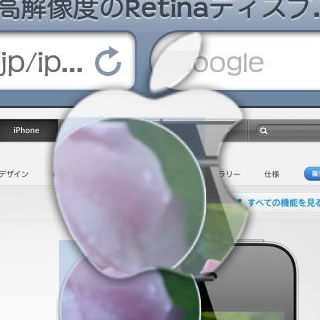
同Retinaディスプレイのページです。
Web上で画像を拡大する仕組みなので、さらにそれをルーペで覗いてみました。
2割増し程度しか拡大しないんですね。
今回のテストテーマをこちらで配布しています。
Boke_Apple_loupeのダウンロード

