ナビゲーションボタン

iPhoneのUIは画面が左右に移動するケースが多くあります。
その際、ナビゲートを支援するためのボタンがナビゲーションボタンであり、ナビゲーションバーに表示されます。
ケースバイケースで、いろいろな種類(色)のボタンが用意されています。
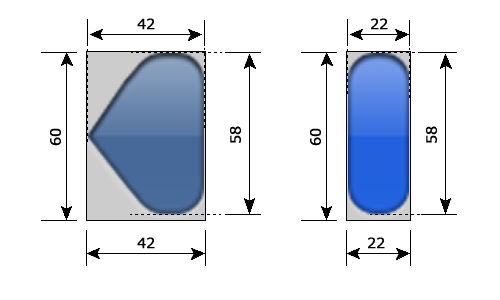
オリジナル画像サイズ詳細

形状は、この2種類しかありません。
全高部分を必要な長さに伸ばして表示します。
ただ、色違いだけでなく、大きさのバリエーションもあるので、以下の画像サイズに注意して下さい。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UINavigationBarBlackBackPressed@2x.png (42×60) |
 |
|
|
UINavigationBarBlackButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarBlackOpaqueBack@2x.png (42×60) |
 |
|
|
UINavigationBarBlackOpaqueButton@2x.png (22×60) |
 |
|
|
UINavigationBarBlackTranslucentBack@2x.png (42×60) |
 |
|
|
UINavigationBarBlackTranslucentButton@2x.png (22×60) |
 |
|
|
UINavigationBarDefaultBack@2x.png (42×60) |
 |
|
|
UINavigationBarDefaultBackPressed@2x.png (42×60) |
 |
|
|
UINavigationBarDefaultButton@2x.png (22×60) |
 |
|
|
UINavigationBarDefaultButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButton@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarMiniBlackOpaqueBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDefaultBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniDefaultBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniDefaultButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDefaultButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDoneButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarRemoveButton@2x.png (22×60) |
 |
|
|
UINavigationBarRemoveButtonPressed@2x.png (22×60) |
 |
|
<注意>
ここで紹介した@2xファイルを表示させるには、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

これもアイデア不足のため、画像にファイル名を入れました。
画像を変更できることが確認できればOKです。


SMS/MMSでの画面です。
ボタン画像を見ると、どのボタン画像かが分かります。
という訳で、2つのボタンは同じ画像を使っていることが分かりますね。
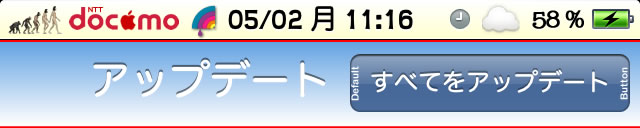
さらに、AppStoreのアップデートの画像では、表題がずれてしまう程、ボタンを引き延ばして表示していることが分かります。

WinterBoardの画面では、違うボタン画像が混在していることが分かります。
ボタンを押したときは、押したとき用の画像が表示されます。

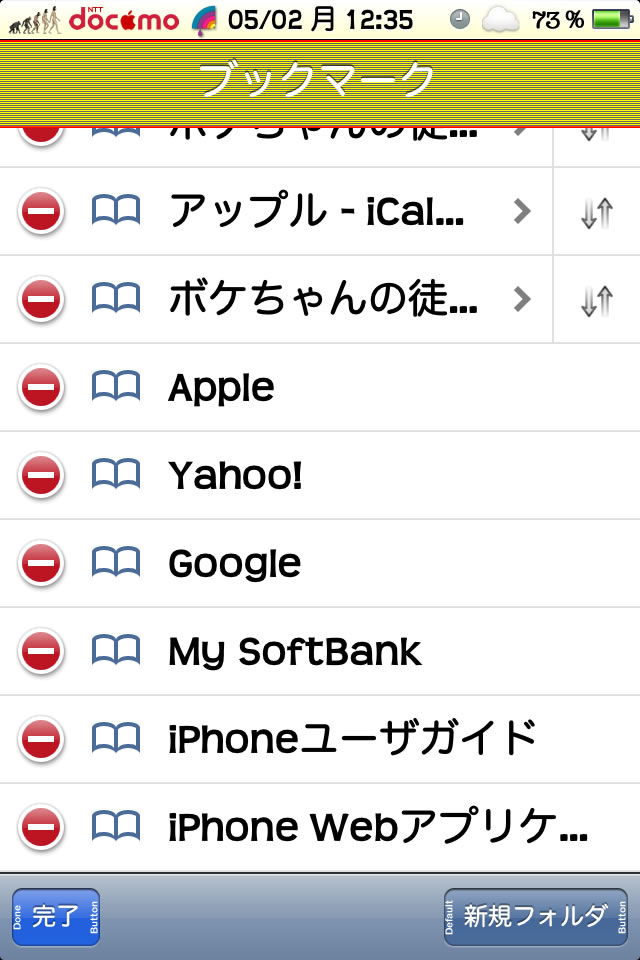
最後は、Safariのブックマークです。
これは、せっかくスクリーンショットを撮ったので、載せました。
特に、コメントはありませんが、ナビゲーションボタン以外にもいろいろやってるぞ!ってことで、全画面表示です。
テーブルセルもやらなきゃ・・・
今回のテストテーマをこちらで配布しています。
boke_navi_btnのダウンロード

