ページドットアイコンと虫メガネ

iPhoneのホーム画面は複数ページ持つことができます。
現在見ているページがどこなのかを教えてくれるのが「ページドットアイコン」です。ドックに並ぶアイコンの真上にある小さい点がそうです。
ホーム画面1ページ目で、ホームボタンを押すか、フリックで左のページに移動すると、検索画面になります。ここが虫メガネのページとなります。
そして、そのページを示すアイコンが濃く表示されます。
オリジナル画像サイズ詳細

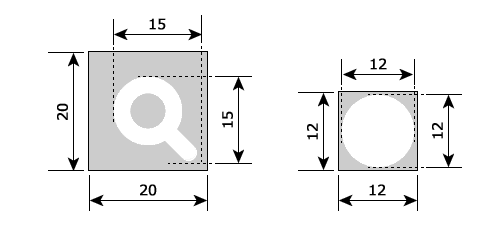
虫メガネレンズ部は10pxで、線幅は2pxです。
左上余白が4px、右下余白が1pxです。
ドットの方は・・・・・・そのまんまですね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| ページドット |
UIPageIndicator@2x.png |
 |
| 現在のページ用 |
UIPageIndicatorCurrent@2x.png |
 |
| テーマ名/Bundles/com.apple.springboard/ | ||
| 虫メガネ |
SBSearchPageIndicator@2x.png |
 |
| 検索ページ用 |
SBSearchPageIndicatorCurrent@2x.png |
 |
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のページドットアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
<追記>
大文字と小文字の違いに気をつけて下さい
遊んでみた

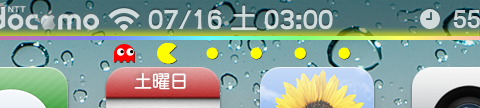
ページ数によってドットの数が増え、その上を現在ページを示すアイコンが1つ移動していくので,パックマンで遊んでみました。
ドットはそのままドットなのですが、分かりやすくするために大きく(36px)作りました。
現在ページを示すアイコンをパックマンにしました。移動後のドットは消えませんが、パックマンが移動していくのは面白いと思います。
虫メガネアイコンはどちらも、パックマンの敵にあたる「アカベエ」にしました。
追いかけキャラのアカベエなので、パックマンを追いかけている感じを出してみましたが、いかがでしょうか?
今回のテストテーマをこちらで配布しています。
Boke_PageDot_PacManのダウンロード
2011/03/05
遊んでみた2
前回のパックマンもお気に入りの1つなのですが、作る際に、かなりのオーバースケールにも関わらず、きちんと表示されました。
これは、ページが増えても、その数によってバランス良く均等に配置されるように計算されているからです。
それなら・・・ということで、さらなるオーバースケールでその挙動を見てみましょう。

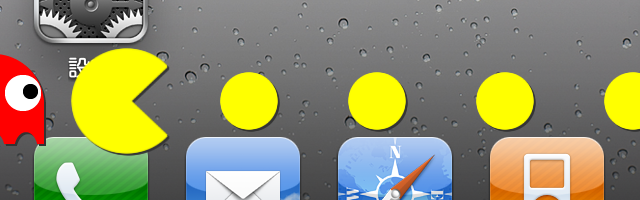
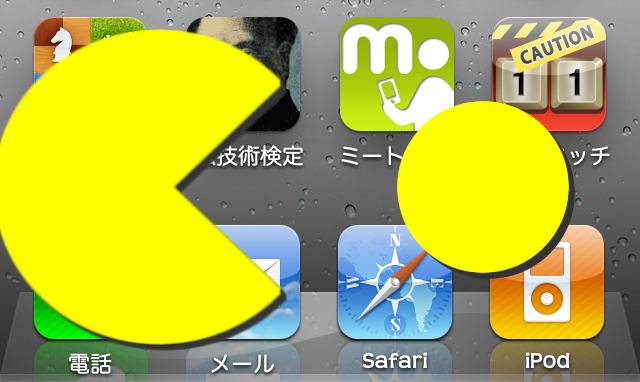
用意したのは同じパックマンですが、さらに3倍にしてみたらアイコンサイズ並になってしまいましたが、これはこれで面白いと思いやってみました。
右の画像がその結果です。
アイコンよりも手前に表示されるんですね。

では、もっと大きくしてみましょう。
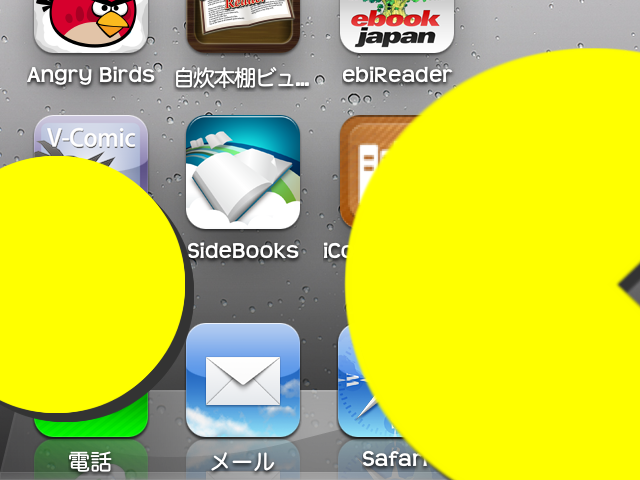
さらに3倍でドーン!!てな感じでやってみました。
右の画像がその結果です。
それよりも、う〜ん・・・・・がんばりますねぇ・・・
左右均等を保ち、縦方向の中心は本来の位置を保っています。このままさらに大きくしてもバランスを保ちながらはみ出していくんでしょうね。

だからと言って、このまま終わる私ではないので、もっと大きな画像を用意しました。
すでに300pxを超えており、さらに3倍となると、縦幅いっぱいになってしまうので、ちょっと弱気に横幅いっぱいの480pxの画像にしました。
右の画像がその結果です。
やはり保ってますね・・・
では、この特性を利用してみましょう。
横方向はページ数による自動配置ですが、縦方向は画像の中心を保とうとしています。
音量関連の表示画像の音量ブロックとは違って、大きくした分だけ上下に広がってくれます。
相当大きくしないといけませんが、それこそステータスバーまで届くはずです。
という訳で、ページドットをステータスバーに表示してみましょう!!
・・・と張り切ってはみたものの、ステータスバーに表示するにはあまりにも余白がなく、よほど小さくしないと表示できないので、ステータスバーの下で考えましょう。
アイコンとのスペースがちょうど良い感じに開いていますね。
本来の位置と目的の位置では700pxほどの距離があるので、画像としては1400px程度の大きさになりますが、それは高さだけの話なので、横は24pxで考えます。

多少の微調整が必要でしたが、思った通りの表示になりました。
いかがでしょうか?
iOSの部分なので、本来ならプログラム上でしか実現できないのですが、画像の入れ替えでも何とか実現することができました。

<注意>
オリジナルデザインの素晴らしさはトータルバランスの上に成り立つものなので、局部的な変更はどこかに歪みが生じます。
このページドットが使われている場所は、ホーム画面だけではありません。
当サイト脱獄アプリ一覧にあるFolderEnhancerをお使いなら、フォルダーを開くと下に表示されますし、標準アプリでも「天気」に使われています。
「天気」を開くと、右のような表示になります。
好みは人それぞれですが、これはこれで良いかもしれませんね・・・
今回のテストテーマをこちらで配布しています。
boke_PacMan_upperのダウンロード

