パスコード

iPhoneのロックを解除するにはスライダーで解除しますが、パスコードロックという機能もあります。
ロック解除の際に、パスコードを入力するのですが、入力画面でもいくつか画像が使われています。
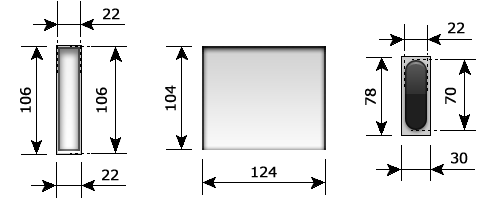
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIPasscodeFieldBackground_Opaque@2x.png (22×106) |
|
|
|
UIPasscodeFieldBackground@2x.png (124×104) |
 |
|
|
UIPasscodeFieldButton@2x.png (30×78) |
 |
|
|
UIPasscodeFieldButtonPressed@2x.png (30×78) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
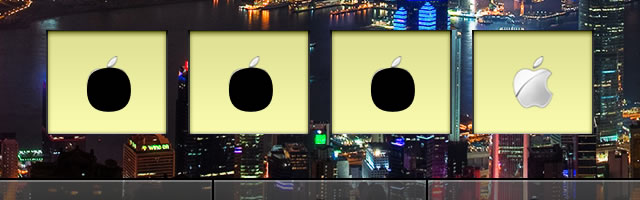
遊んでみた

ファイル名挿入パターンかと思いましたが、金運成就の黄色ベースにリンゴちゃんです。

パスコード設定時のスクリーンショットです。

ロック解除時パスコード入力中のスクリーンショットです。
ここで気付いたのですが、もしこの黒丸が画像なら、部分的に画像を置き換える方法が有効になるのですが、画像を探しても見当たりませんでした。

さらに問題が発生しました。
簡単なパスコードを「オフ」にし、長いパスコードを入力中のスクリーンショットなのですが、ここで画像を引き延ばす表示方法が採用されていました。
という訳で、この画像で遊ぶなら、縦方向のグラデーションや、両側の範囲で遊ぶべきですね。
今回のテストテーマをこちらで配布しています。
boke_passcodeのダウンロード

