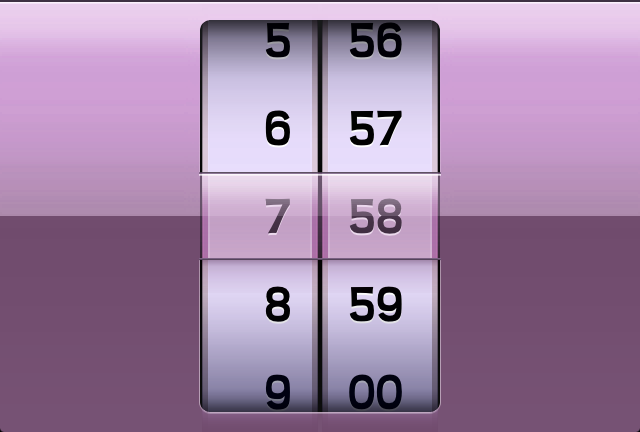
ピッカービュー

個人的にはiPhoneのユーザーインターフェースの中でも、「これぞiPhone!」と思えるデザインに仕上がっているのが、このピッカービューです。
ただ、正式に「ピッカービュー」と呼ぶのかどうか分かりません。
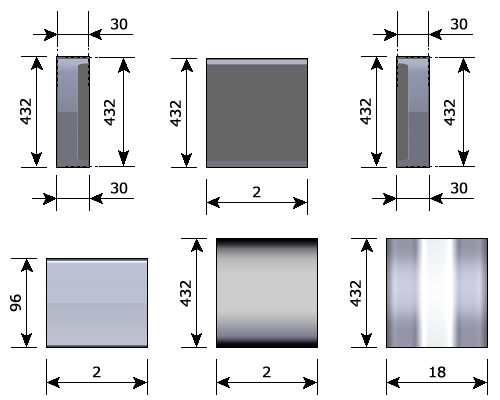
オリジナル画像サイズ詳細

上段にあるフレーム画像ですが、濃い背景色で紹介しています。
下段は、通常の薄い背景色で紹介しています。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIPickerViewBackground-162@2x.png (2×324) |
 |
|
|
UIPickerViewBackground-180@2x.png (2×360) |
 |
|
|
UIPickerViewBackground@2x.png (2×432) |
 |
|
|
UIPickerViewFrameLeft-162-Bar@2x.png (30×324) |
|
|
|
UIPickerViewFrameLeft-162@2x.png (30×324) |
|
|
|
UIPickerViewFrameLeft-180-Bar@2x.png (30×360) |
|
|
|
UIPickerViewFrameLeft-180@2x.png (30×360) |
|
|
|
UIPickerViewFrameLeft-Bar@2x.png フレーム左側(30×432) |
|
|
|
UIPickerViewFrameLeft@2x.png (30×432) |
|
|
|
UIPickerViewFrameMiddle-162@2x.png (2×324) |
|
|
|
UIPickerViewFrameMiddle-180@2x.png (2×360) |
|
|
|
UIPickerViewFrameMiddle@2x.png フレーム中央(2×432) |
|
|
|
UIPickerViewFrameRight-162-Bar@2x.png (30×324) |
|
|
|
UIPickerViewFrameRight-162@2x.png (30×324) |
|
|
|
UIPickerViewFrameRight-180-Bar@2x.png (30×360) |
|
|
|
UIPickerViewFrameRight-180@2x.png (30×360) |
|
|
|
UIPickerViewFrameRight-Bar@2x.png フレーム右側(30×432) |
|
|
|
UIPickerViewFrameRight@2x.png (30×432) |
|
|
|
UIPickerViewSelectionBar@2x.png 選択部のホイール部分(18×88) |
|
|
|
UIPickerViewSelectionBarAboveDivider@2x.png 選択部のホイール横の画像(2×96) |
 |
|
|
UIPickerViewSelectionBarAboveWheel@2x.png 選択部全体を覆う画像(2×124) |
 |
|
|
UIPickerViewShadowsAboveWheel-162@2x.png (2×324) |
 |
|
|
UIPickerViewShadowsAboveWheel-180@2x.png (2×360) |
 |
|
|
UIPickerViewShadowsAboveWheel@2x.png ホイール全体を覆う影画像(2×432) |
 |
|
|
UIPickerViewWheelBackground-162@2x.png (18×324) |
 |
|
|
UIPickerViewWheelBackground-180@2x.png (18×360) |
 |
|
|
UIPickerViewWheelBackground@2x.png ホイールの背景画像(18×432) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
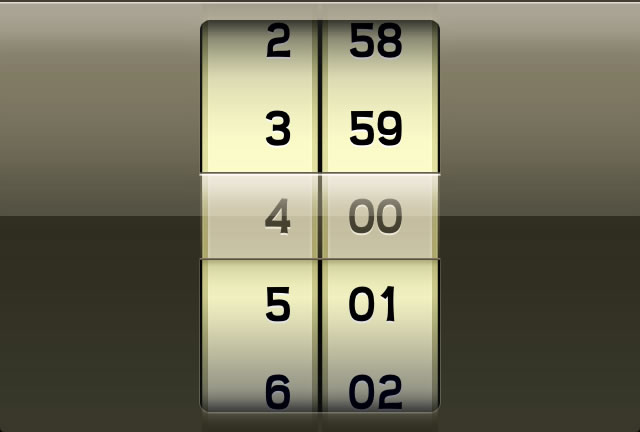
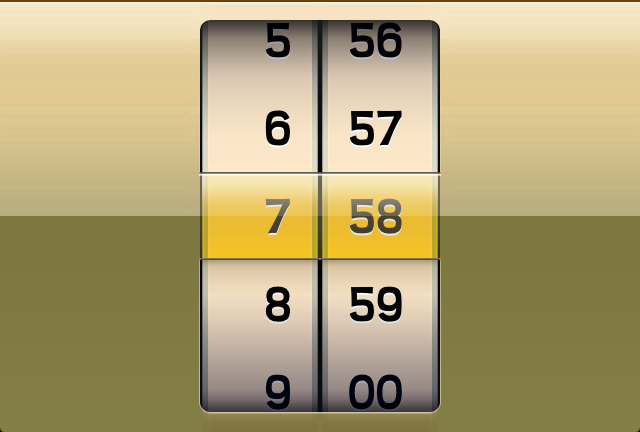
遊んでみた
金運成就の黄色ベースです。
思ったより画像が絡み合っているので、単純に黄色っぽくしただけになりました。

ファイル名に"162"や"180"、"Bar"などありますが、iPadやLandscapeに関わるものかもしれないので、それぞれどこで使われているかまでは調べていません。
今回は、アラーム設定で変更が確認できた程度で終わります。
という訳で、アラーム設定でのスクリーンショットです。
今回のテストテーマをこちらで配布しています。
boke_pickerviewのダウンロード
2011/05/22
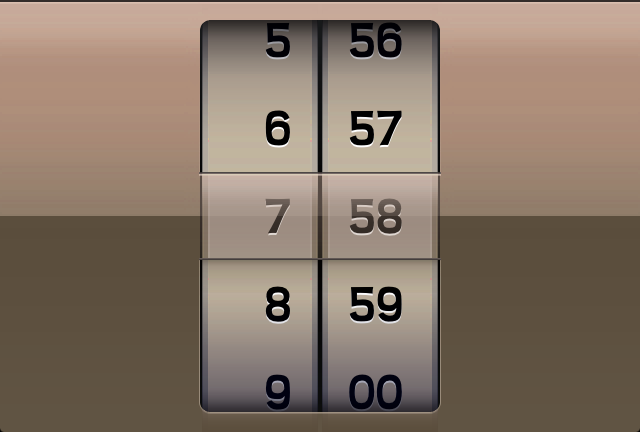
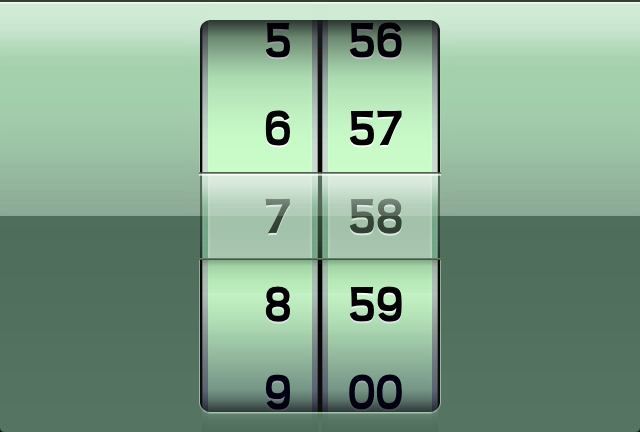
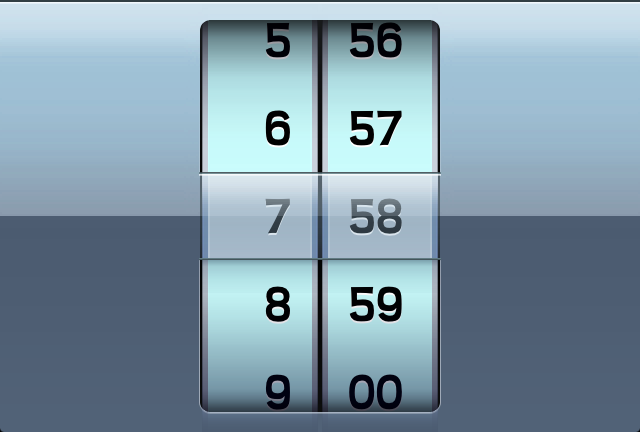
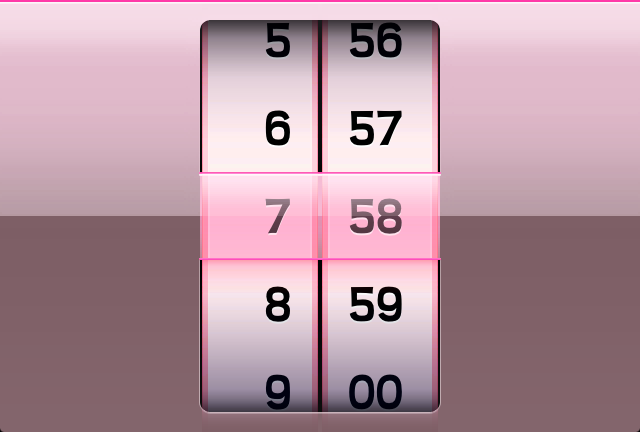
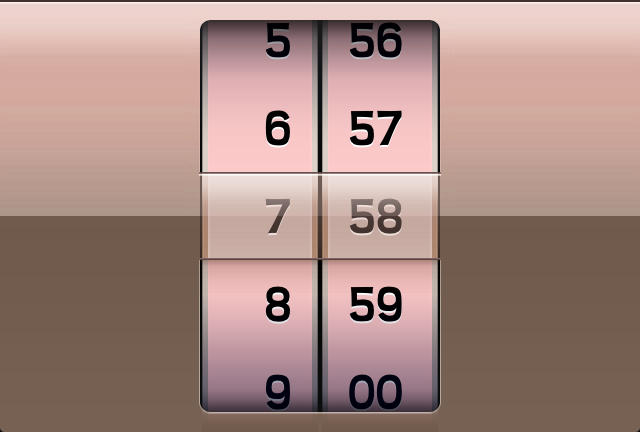
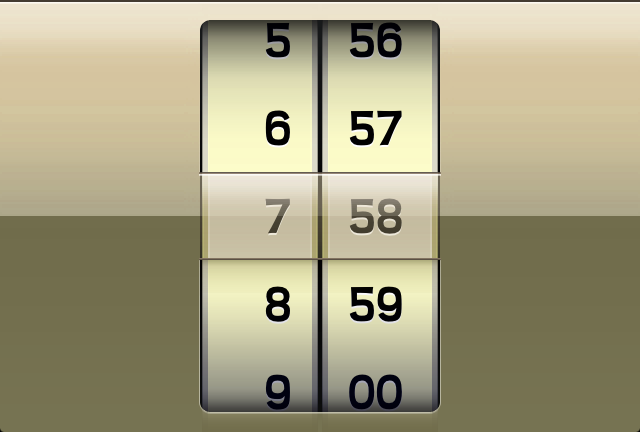
作ってみた
これまで、横向き時のピッカービューを発見できず、アラームでスクリーンショットを撮っていたのですが、カレンダーにもピッカービューがありました。
しかも横向き対応で、アラームの時よりも高さの低いピッカービューでしたので、上記ファイル名すべてにおいて、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。


boke_brown_pickerview.zipのダウンロード

 boke_green_pickerview.zipのダウンロード
boke_green_pickerview.zipのダウンロード

 boke_lightblue_pickerview.zipのダウンロード
boke_lightblue_pickerview.zipのダウンロード

 boke_orange_pickerview.zipのダウンロード
boke_orange_pickerview.zipのダウンロード

 boke_pink_pickerview.zipのダウンロード
boke_pink_pickerview.zipのダウンロード

 boke_red_pickerview.zipのダウンロード
boke_red_pickerview.zipのダウンロード

 boke_yellow_pickerview.zipのダウンロード
boke_yellow_pickerview.zipのダウンロード



 boke_violet_signal.zipのダウンロード
boke_violet_signal.zipのダウンロード