ポップアップアラート

iPhoneを使用中に、たまに出ますね。
iPhoneが使用者に何かを伝えようとする時に、アラートをポップアップで知らせてくれます。
オリジナル画像サイズ詳細

外枠の線幅は3pxで、角丸半径は18pxです。
この画像自体が大きいので、シャドウが10pxはありますね。
ボタンは省略します。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| UIPopupAlertSheetBackground (UNDO)@2x.png (568×124) |
@2x.png) |
|
| UIPopupAlertSheetBackground@2x.png (568×124) |
 |
|
| UIPopupAlertSheetButton@2x.png (22×86) |
 |
|
| UIPopupAlertSheetButtonPress@2x.png (22×86) |
 |
|
| UIPopupAlertSheetDefaultButton@2x.png (22×86) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
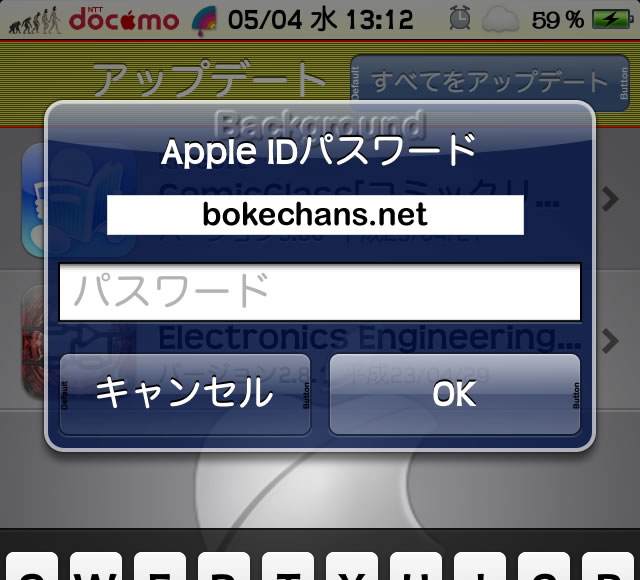
遊んでみた

これも、ファイル名挿入パターンです。
どのシーンでどの画像が入れ替わっているか確認して下さい。

AooStoreでアップデートがあったので、スクリーンショットを撮りました。
ボタンにも小さい文字でファイル名が記されていることが確認できますでしょうか?
今回のテストテーマをこちらで配布しています。
boke_popup_alertのダウンロード
2011/05/04
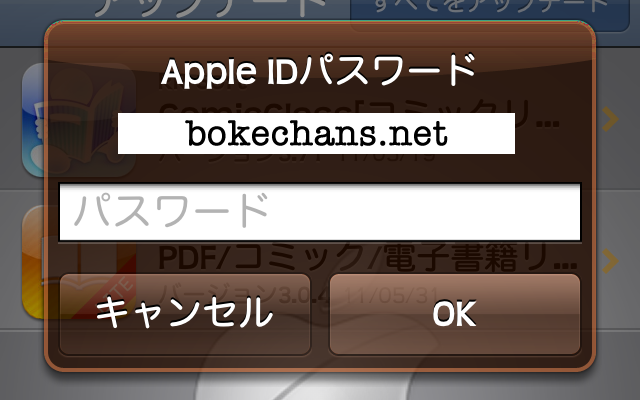
作ってみた
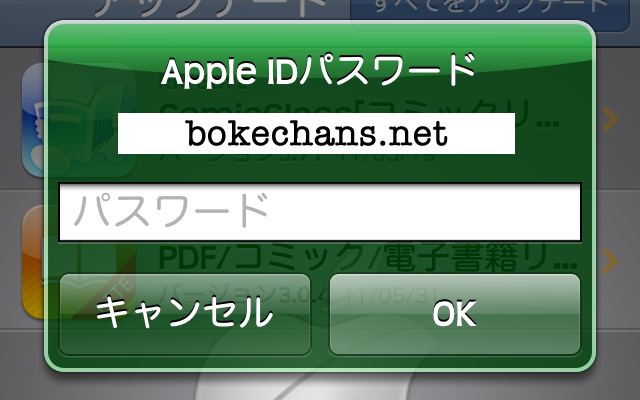
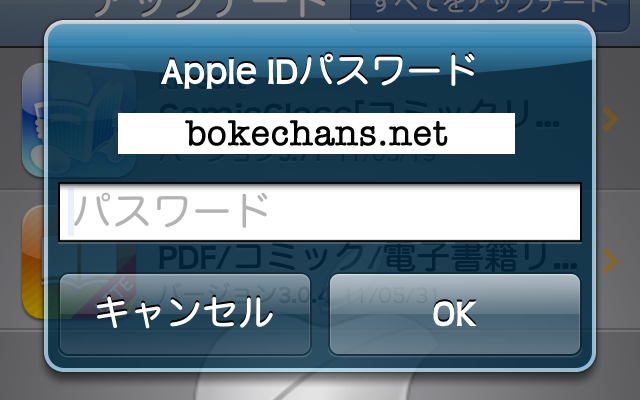
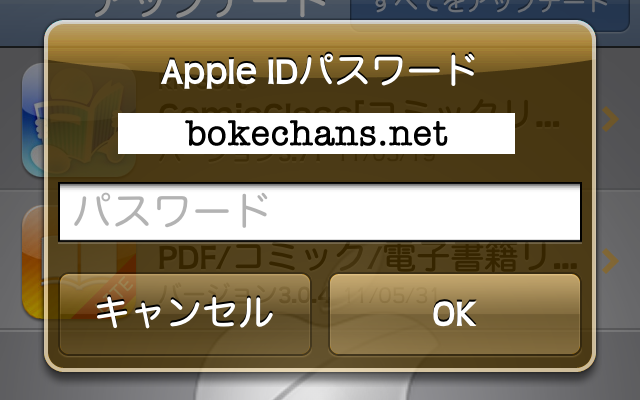
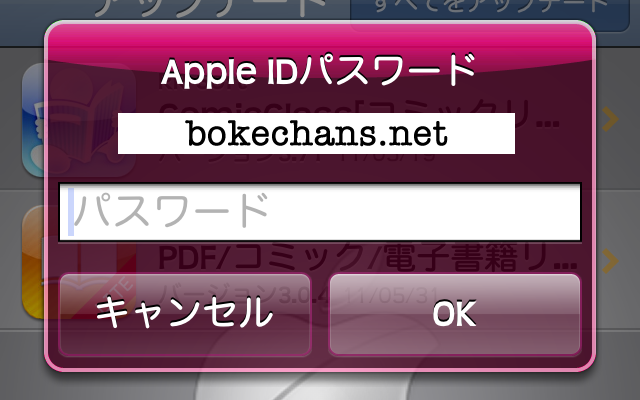
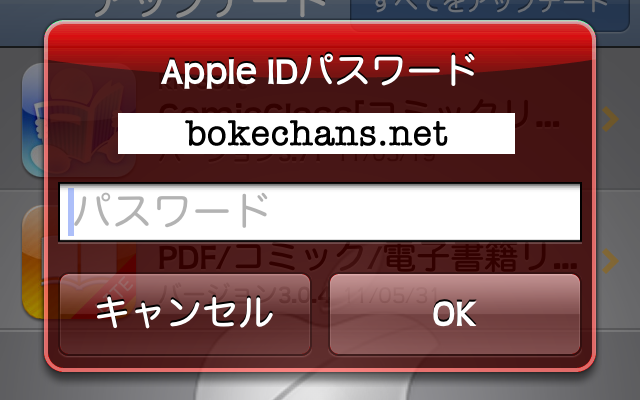
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
オリジナルが濃いめのデザインなので、ピンクが紫っぽくなっています。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_brown_popup_alert.zipのダウンロード

boke_green_popup_alert.zipのダウンロード

boke_lightblue_popup_alert.zipのダウンロード

boke_orange_popup_alert.zipのダウンロード

boke_pink_popup_alert.zipのダウンロード

boke_red_popup_alert.zipのダウンロード

boke_violet_popup_alert.zipのダウンロード

boke_yellow_popup_alert.zipのダウンロード

