プログレスギアー

iPhoneが何かの処理をする際に、グルグルと回すものがあります。
これを「プログレスギアー」と呼び、処理中や更新中などを示します。
パソコンで言うところの「砂時計」に当たります。(懐かしい・・・)
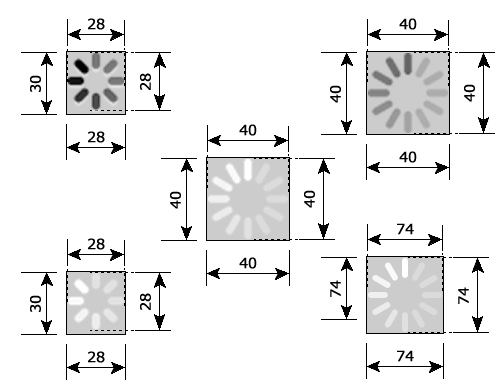
オリジナル画像サイズ詳細

どれも、サイズいっぱいの画像ですが、Smallだけは下方向へのシャドウの分だけ縦長のサイズです。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色用(小)
(28×30) |
ProgressGear1_Gray_small@2x.png から ProgressGear16_Gray_small@2x.png |
|
| 16コ |
















|
|
| 明色用
(40×40) |
ProgressGear1_Gray@2x.png から ProgressGear12_Gray@2x.png |
|
| 12コ |












|
|
| 暗色用(大)
(74×74) |
ProgressGear1_White_large@2x.png から ProgressGear12_White_large@2x.png |
|
| 12コ |












|
|
| 暗色用(小)
(28×30) |
ProgressGear1_White_small@2x.png から ProgressGear16_White_small@2x.png |
|
| 16コ |
















|
|
| 暗色用
(40×40) |
ProgressGear1_White@2x.png から ProgressGear12_White@2x.png |
|
| 12コ |












|
|
<注意>
ファイルがやたらめったら多いので、連番の画像をまとめました。
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

これは随分悩みました。
ちょこっと遊ぶ程度のファイル数ではないため、どうせ気合いを入れるならそれなりのアイデアを出そうと、ずっと考えていたのですが、出そうにないので、困ったときのリンゴちゃんの登場です。

今回作ったのは、Gray_Smallのみなので、確認できるのはアプリ起動時のステータスバーです。
右図が、そのスクリーンショットです。
16枚のアニメーションなので、思ったよりはカクカクしていません。
でも、つながった画像よりも、オリジナルのような画像でグラデーションやアルファで遊んだ方が、より滑らかに見せることができそうです。
背景色に対してシルバーアップルは選択ミスですね。
画像の入れ替えができればOKなので、ここで終わります。
今回のテストテーマをこちらで配布しています。
boke_progressgearのダウンロード
2011/05/09
作ってみた
ナビゲーションバーのカラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_blue_progressgear.zipのダウンロード
boke_blue_progressgear.zipのダウンロード
 boke_brown_progressgear.zipのダウンロード
boke_brown_progressgear.zipのダウンロード
 boke_green_progressgear.zipのダウンロード
boke_green_progressgear.zipのダウンロード
 boke_lightblue_progressgear.zipのダウンロード
boke_lightblue_progressgear.zipのダウンロード
 boke_orange_progressgear.zipのダウンロード
boke_orange_progressgear.zipのダウンロード
 boke_pink_progressgear.zipのダウンロード
boke_pink_progressgear.zipのダウンロード
 boke_red_progressgear.zipのダウンロード
boke_red_progressgear.zipのダウンロード
 boke_yellow_progressgear.zipのダウンロード
boke_yellow_progressgear.zipのダウンロード


 boke_violet_signal.zipのダウンロード
boke_violet_signal.zipのダウンロード