スクラバー

「擦るモノ」とでも訳せば良いのでしょうか?
左の画像でお分かりかと思いますが、YouTubeなどのプレーヤーの再生位置や音量で見かけますが、実際には、YouTubeもiPodもアプリ自体で画像を用意しています。
ですので、ユーザーインターフェースの「スクラバー」として使っているのは、ボイスメモの再生位置くらいでしょうか。
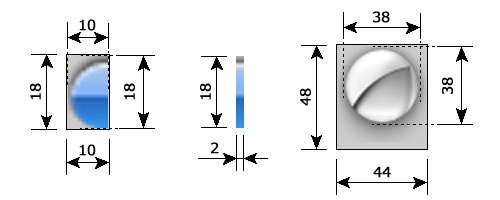
オリジナル画像サイズ詳細

ノブ画像は縦方向にも中央だと良いのですが・・・
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIScrubberBlueCap@2x.png (10×18) |
 |
|
|
UIScrubberBlueCapRight@2x.png (10×18) |
 |
|
|
UIScrubberBlueFill@2x.png (2×18) |
|
|
|
UIScrubberDownloadFill@2x.png (2×16) |
|
|
|
UIScrubberDownloadingCapLeft@2x.png (8×16) |
 |
|
|
UIScrubberDownloadingCapRight@2x.png (8×16) |
 |
|
|
UIScrubberKnob@2x.png (34×36) |
 |
|
|
UIScrubberLargeKnob@2x.png (44×48) |
 |
|
|
UIScrubberWhiteCap@2x.png (10×18) |
 |
|
|
UIScrubberWhiteCapLeft@2x.png (10×18) |
 |
|
|
UIScrubberWhiteFill@2x.png (2×18) |
|
|
<注意>
高さが揃うように画像表示しているので、実際の画像サイズとは異なります。
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた
困った時のリンゴちゃんです。

標準アプリであるボイスメモのスクリーンショットです。
とてもシンプルではありますが、カスタマイズのメリットを感じられるサンプルかと思います。
もう少し上にしたかったのですが、オリジナル画像に上余白がなかったので仕方ないですね・・・
今回のテストテーマをこちらで配布しています。
boke_scrubberのダウンロード
2011/06/09
作ってみた
例によって、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_brown_fill_scrubber.zipのダウンロード
boke_brown_fill_scrubber.zipのダウンロード
 boke_green_fill_scrubber.zipのダウンロード
boke_green_fill_scrubber.zipのダウンロード
 boke_lightblue_fill_scrubber.zipのダウンロード
boke_lightblue_fill_scrubber.zipのダウンロード
 boke_orange_fill_scrubber.zipのダウンロード
boke_orange_fill_scrubber.zipのダウンロード
 boke_pink_fill_scrubber.zipのダウンロード
boke_pink_fill_scrubber.zipのダウンロード
 boke_red_fill_scrubber.zipのダウンロード
boke_red_fill_scrubber.zipのダウンロード
 boke_violet_fill_scrubber.zipのダウンロード
boke_violet_fill_scrubber.zipのダウンロード
 boke_yellow_fill_scrubber.zipのダウンロード
boke_yellow_fill_scrubber.zipのダウンロード
2011/06/10
作ってみた2
せっかくなので、ノブ画像もカラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_lightblue_knob.zipのダウンロード
boke_lightblue_knob.zipのダウンロード
2011/06/11
作ってみた3
せっかくなので、上記の遊びで作ったアップルスライダーもカラーバリエーションを増やしてみました。
個人的に思い入れの強い6色アップルも用意しました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。
 boke_lightblue_apple.zipのダウンロード
boke_lightblue_apple.zipのダウンロード


 boke_blue_knob.zipのダウンロード
boke_blue_knob.zipのダウンロード
 boke_brown_knob.zipのダウンロード
boke_brown_knob.zipのダウンロード
 boke_green_knob.zipのダウンロード
boke_green_knob.zipのダウンロード
 boke_orange_knob.zipのダウンロード
boke_orange_knob.zipのダウンロード
 boke_pink_knob.zipのダウンロード
boke_pink_knob.zipのダウンロード
 boke_red_knob.zipのダウンロード
boke_red_knob.zipのダウンロード
 boke_violet_knob.zipのダウンロード
boke_violet_knob.zipのダウンロード
 boke_yellow_knob.zipのダウンロード
boke_yellow_knob.zipのダウンロード
 boke_yellow_knob.zipのダウンロード
boke_yellow_knob.zipのダウンロード
 boke_blue_apple.zipのダウンロード
boke_blue_apple.zipのダウンロード
 boke_brown_apple.zipのダウンロード
boke_brown_apple.zipのダウンロード
 boke_green_apple.zipのダウンロード
boke_green_apple.zipのダウンロード
 boke_orange_apple.zipのダウンロード
boke_orange_apple.zipのダウンロード
 boke_pink_apple.zipのダウンロード
boke_pink_apple.zipのダウンロード
 boke_red_apple.zipのダウンロード
boke_red_apple.zipのダウンロード
 boke_violet_apple.zipのダウンロード
boke_violet_apple.zipのダウンロード
 boke_yellow_apple.zipのダウンロード
boke_yellow_apple.zipのダウンロード
 boke_black_apple.zipのダウンロード
boke_black_apple.zipのダウンロード
 boke_6colors_apple.zipのダウンロード
boke_6colors_apple.zipのダウンロード