ステータスバー背景画像

iPhoneはアプリに応じてステータスバーも切り替わります。
Macではメニュー内容が切り替わりますが、iPhoneではステータスバーの配色が切り替わります。
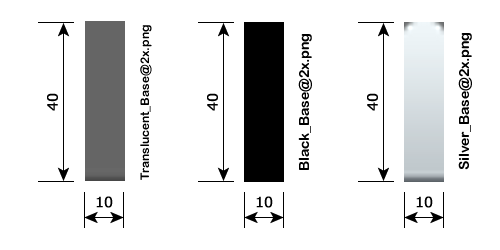
オリジナル画像サイズ詳細

Translucent_BaseとBlack_Baseは、飾り気のない画像ですね。
Silver_Baseの方は、上部が角丸になっており、下部には色が、そして全体にはグラデーションが施されています。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| Translucent_Base@2x.png ホーム画面(10×40) |
||
| Black_Base@2x.png アプリ起動時暗色用(10×40) |
||
| Silver_Base@2x.png アプリ起動時明色用(10×40) |
||
| Error_Base@2x.png パスコード入力エラー時(2×40) |
||
| TetheringSingle_Base@2x.png テザリング時(2×42) |
||
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
遊んでみた

なかなか遊びようがないので、グラデーションで遊んでみました。
以前ならレインボーカラーなど、目立つものを選ぶことでちゃんと変わることを確認したのですが、そこまでしなくても確認できることが分かったので、大人しいながらもきちんと主張できるグラデーションで遊んでみました。



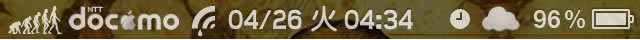
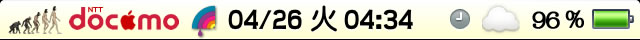
実際に表示してみました。
普段見慣れたものと違うことが分かれば良いので、この程度にしました。
違いが分かりますでしょうか?



オリジナル画像のサイズで遊んでみたのですが、ステータスバー全体をデザインしたい場合は、ステータスバーの大きさで画像を作ってしまいましょう。
当り障りのない画像で遊んでみました。
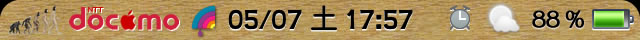
ドック風にしたものと、葉っぱと木目です。
boke_status_bar2のダウンロード
2011/04/26
<追記>
上記フルサイズで作成して横向き表示した場合、中央部分が引き延ばされます。
 このことを考慮してデザインした方が良いですね。
このことを考慮してデザインした方が良いですね。
2011/05/19
遊んでみた2
では、最初から横960pxの画像ならどうでしょうか?
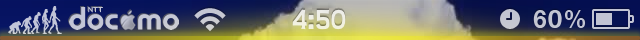
中央部分を中心とした左右対称の「何となく日の出前」画像を用意しました。
画像は明色用画像で、Safariの横向きスクリーンショットです。

これを縦向き表示にしてしてみると・・・

きちんと表示されてそうですね。
両者、同じ幅になるように表示したので、幅960pxでも幅640pxでも同じような表示が実現できたと思います。
ちなみに、ホーム画面だとこのようになります。

boke_status_bar3のダウンロード
2011/06/14
念のため、もう一つ確認画像を作りました。
ある部分だけ引き延ばされるとバランスが崩れるようにするために、横方向で均等に変化するものを考えていたのですが、面倒くさいので、手抜きレインボーで遊んでみます。
ある部分が引き延ばされることなく表示されればOKなので、手抜きで十分でございます。
先程と同様に、画像は明色用画像で、Safariの横向きスクリーンショットです。

これを縦向き表示にしてしてみると・・・

きちんと表示されてそうですね。
両者、同じ幅になるように表示したので、幅960pxでも幅640pxでも同じような表示が実現できたと思います。
ちなみに、ホーム画面だとこのようになります。

どうやら大丈夫そうですね。
という訳で、ステータスバーをフルデザインするなら、幅960pxで作りましょう。
これ、気付いている人いるのかな?
そんな記事見たことないけど、当たり前すぎて記事にならないのかな?
boke_status_bar4のダウンロード
2011/06/15
遊んでみた3
さらに、遊んでみました。
ステータスバーはステータスバーできちんと役目を果たしているので、それはそれで良いのですが、実際にiPhoneを操作していると、ステータスバーの下にナビゲーションバーが表示されることがよくあります。
SMS/MMSに始まり、カレンダー、YouTube、時計、iTunes、AppStore、設定、メール、iPod、連絡先などがあります。Safariのブックマークや、ボイスメモのメモリストなどを含めると、多くのアプリで見ることができます。
という訳で、基本的にはステータスバーの背景として表示されており、ナビゲーションバーと合体することでまた違った背景になることを期待して遊んでみました。
例えば、ステータスバーでは水しぶきが上がっている感じの背景で、ナビゲーションバーにはクジラが描かれているとか、海上と海中の合わせ画像なんかが良さそうですね。
地上と地下でも面白そうなのですが、絵を描くのが苦手なので、とりあえず光る線で作ってみました。私のイメージが伝わればそれで良いので・・・
では、ホーム画面でのステータスバーのみのスクリーンショットです。

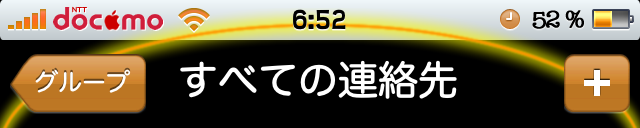
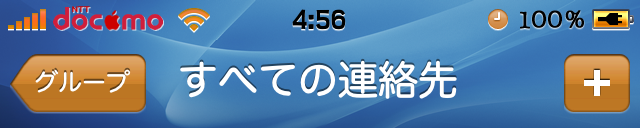
「連絡先」を開くと・・・

こんな感じで、ステータスバーとナビゲーションバーで1つの画像になります。
ちなみに、横向き表示だとこのようになります。

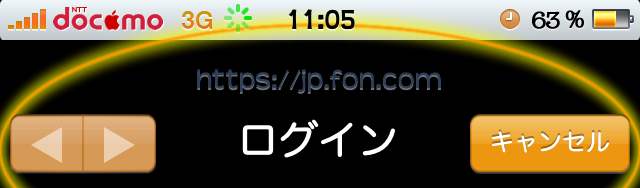
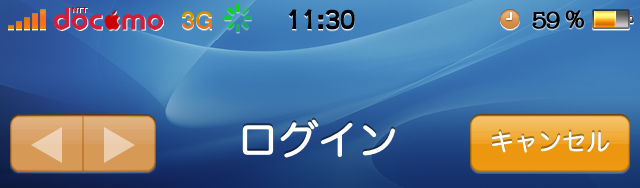
fonスポットへのログイン画面では、一番背の高い画像が使われていました。
作っておいて良かった・・・

boke_statusnavibarのダウンロード
ナビゲーションバーのテストテーマで使った画像を思い出したので、ここでも使ってみます。
ロック画面でのステータスバーはこんな感じです。
 50%透過にしてあるので、少し薄いと言うより少し濃いですね。
50%透過にしてあるので、少し薄いと言うより少し濃いですね。
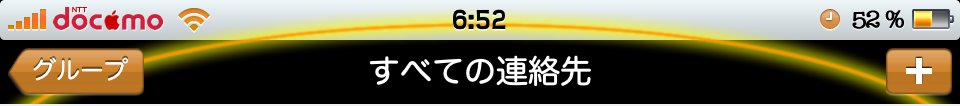
「連絡先」を開くと・・・

横向き表示だとこのようになります。

fonスポットへのログイン画面では、一番背の高い画像が使われていました。
作っておいて良かった・・・

boke_statusnavibar2のダウンロード

