ステータスアイコン(通信信号)

ステータスバーにある通信信号画像は、一般的な通信信号の受信感度を表示します。
問題になったあの電波ですね。
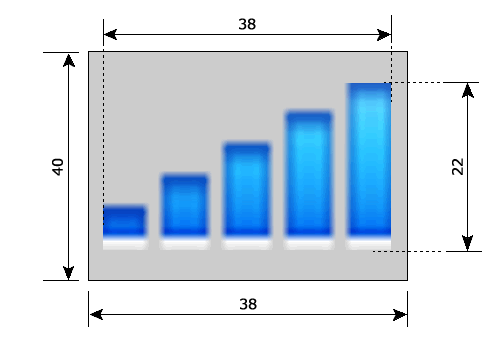
オリジナル画像サイズ詳細

左端の一番短いバーは6px×4pxで、右に行く毎に高さが2倍3倍・・・となります。
バーの間隔は、2pxです。
白いシャドウは2pxで、アルファがかかっています。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
| 明色背景用: |
Silver_0_Bars@2x.png 通信信号感度0画像(38×40) |
 |
|
Silver_1_Bars@2x.png 通信信号感度1画像(38×40) |
 |
|
|
Silver_2_Bars@2x.png 通信信号感度2画像(38×40) |
 |
|
|
Silver_3_Bars@2x.png 通信信号感度3画像(38×40) |
 |
|
|
Silver_3_Bars@2x.png 通信信号感度4画像(38×40) |
 |
|
|
Silver_3_Bars@2x.png 通信信号感度5画像(38×40) |
 |
|
| 暗色背景用: |
Black_0_Bars@2x.png 通信信号感度0画像(38×40) |
 |
|
Black_1_Bars@2x.png 通信信号感度1画像(38×40) |
 |
|
|
Black_2_Bars@2x.png 通信信号感度2画像(38×40) |
 |
|
|
Black_3_Bars@2x.png 通信信号感度3画像(38×40) |
 |
|
|
Black_4_Bars@2x.png 通信信号感度4画像(38×40) |
 |
|
|
Black_5_Bars@2x.png 通信信号感度5画像(38×40) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
@2xファイルのみで@2xファイルが表示されるものもありますが、今回ここで紹介したUIImages内のアイコンは、「@2xファイル」と「@2xを省いたファイル」をセットで用意しないと@2xファイルが表示されません。
画像自体は@2xファイルをコピーしたもののままで構いませんので、2つのファイルをセットで用意することに注意して下さい。
<追記>
Springboard.appのトラブルに伴い、めでたく4.2.1になりました。
4.0.1で作成中の記事なので、4.2.1で検証したら更新します。
遊んでみた

これは本当に「ビビッ!!」ときた発想なので、画像の出来映えよりも発想に酔っています。
左画像でお分かりのように、サルからヒトへ進化する過程を描いたアレです。
電波の感度が上がる度に、進化する様子を描いてみました。
ただ、ヒトの肌色はもうちょっと考えた方が良いかな?
でも、お遊びなのであまり凝ってもね・・・

4本バー時のホーム画面のスクリーンショットです。

4本バー時のアプリ起動時のスクリーンショットです。
5本目の色は薄いかな?とも思いましたが、見えてしまうと「5本立っている」と勘違いしてもいけないので、これくらいの濃さにしました。(影を付ければ良いのかな?)
今回のテストテーマをこちらで配布しています。
Boke_Signal_statusのダウンロード
<お願い>
このサンプルは、私が作ったサンプルの中でもかなりのお気に入りです。
無料で配布するので、どなたが使っていただいても構いませんが、ブログなどをお持ちの方は、その中で紹介していただけるとありがたいです。
作ってみた
オリジナルデザインをそのままに、カラーバリエーションを増やしてみました。
<注意>
作った画像は、明色用かつRetina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。





 boke_lightblue_signal.zipのダウンロード
boke_lightblue_signal.zipのダウンロード







 boke_brown_signal.zipのダウンロード
boke_brown_signal.zipのダウンロード





 boke_green_signal.zipのダウンロード
boke_green_signal.zipのダウンロード





 boke_orange_signal.zipのダウンロード
boke_orange_signal.zipのダウンロード





 boke_pink_signal.zipのダウンロード
boke_pink_signal.zipのダウンロード





 boke_red_signal.zipのダウンロード
boke_red_signal.zipのダウンロード





 boke_violet_signal.zipのダウンロード
boke_violet_signal.zipのダウンロード